フォームの入力中に途中で離脱されないようにするには、アラートを出すことが効果的です。

ぼくは途中でよくフォーム入力を諦めることがあるのですが、アラートを出されるとたびたび引き止められて、ページを離脱するのを踏みとどまります。
なので個人的にはこのアラートはすごい力を持っていると思ってます。
※このページにコードを仕込んであります。リロードしたりブラウザバックで戻ったりしてみてください。
beforeunloadイベントを使う
ブラウザの window オブジェクトには onbeforeunload というイベントが用意されています。
このイベントハンドラに関数を設定すればよいのです。
window のリソースの unload 直前に発生するイベントに対応する処理を設定します。 文書が未だ可視状態であり、イベントが未だキャンセル可能 (event.preventDefault) なタイミング で発生します。
window.onbeforeunload – Web API インターフェイス | MDN
実装には2通りあります。
window.onbeforeunload = function(e) {
return 'ちょっと待ってくださいよ。まだダメですよ。';
};
window.addEventListener('beforeunload', function(e) {
e.returnValue = 'ちょっと待ってくださいよ。まだダメですよ。';
}, false);
onbeforeunload だと外部スクリプトなどで上書きされてしまう可能性があるので、 addEventListener を使うのがいいですね。
ちなみにjQueryだと、
$(window).on('beforeunload', function(e) {
return 'ちょっと待ってくださいよ。まだダメですよ。';
});
となります。
決まった位置で文章を改行したい時は文字列中に \n の改行コードを入れましょう。
フォーム送信する時にアラートを解除する
このままだとフォームを送信する時にアラートがでます。
なので、アラートが出ないように処理を消す必要があります。
form.onsubmit = function() {
window.onbeforeunload = null;
};
var onBeforeunloadHandler = function(e) {
e.returnValue = 'ちょっと待ってくださいよ。まだダメですよ。';
};
// イベントを登録
window.addEventListener('beforeunload', onBeforeunloadHandler, false);
form.addEventListener('submit', function(e) {
// イベントを削除
window.removeEventListener('beforeunload', onBeforeunloadHandler, false);
}, false);
jQueryだと、
var onBeforeunloadHandler = function(e) {
e.returnValue = 'ちょっと待ってくださいよ。まだダメですよ。';
};
// イベントを登録
$(window).on('beforeunload', onBeforeunloadHandler);
$('form').on('submit', function(e) {
// イベントを削除
$(window).off('beforeunload', onBeforeunloadHandler);
});
各ブラウザの挙動
各ブラウザの挙動をまとめました。参考になれば嬉しいです。
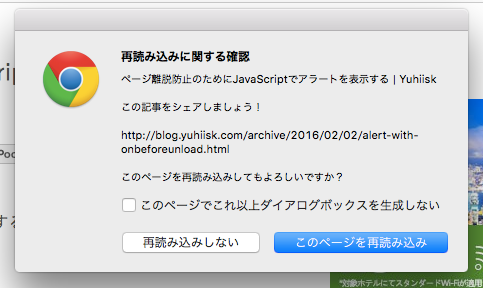
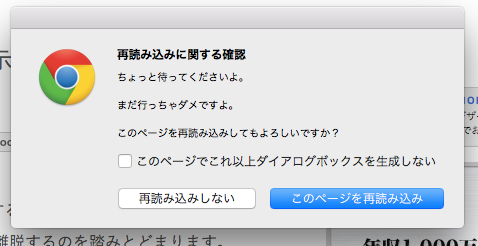
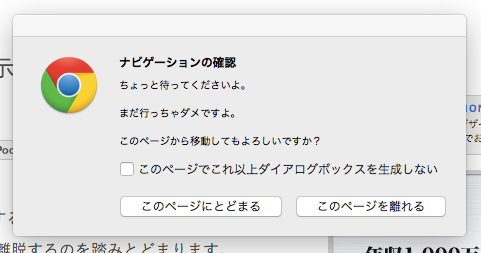
Chrome
親切なことにリロードと戻るの挙動でテキストが変わります。
リロード

戻るボタン

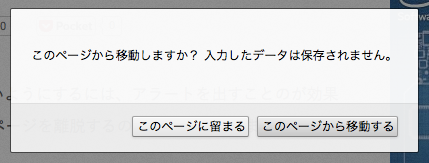
Firefox

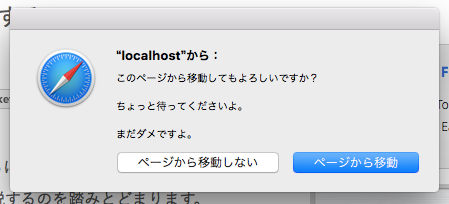
Safari

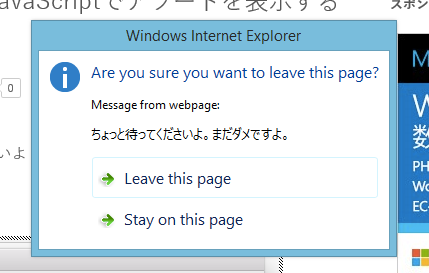
IE11

まとめ
効果的に beforeunload をイベントを使って、ユーザーを離脱させないようにしましょう!
これでフォームのコンバージョンが上がることは間違いありません!!