海外のシングルページを紹介するサイト One Page Love から、
Most Lovedに入った(みんなに愛されている)サイトを紹介します。
目次
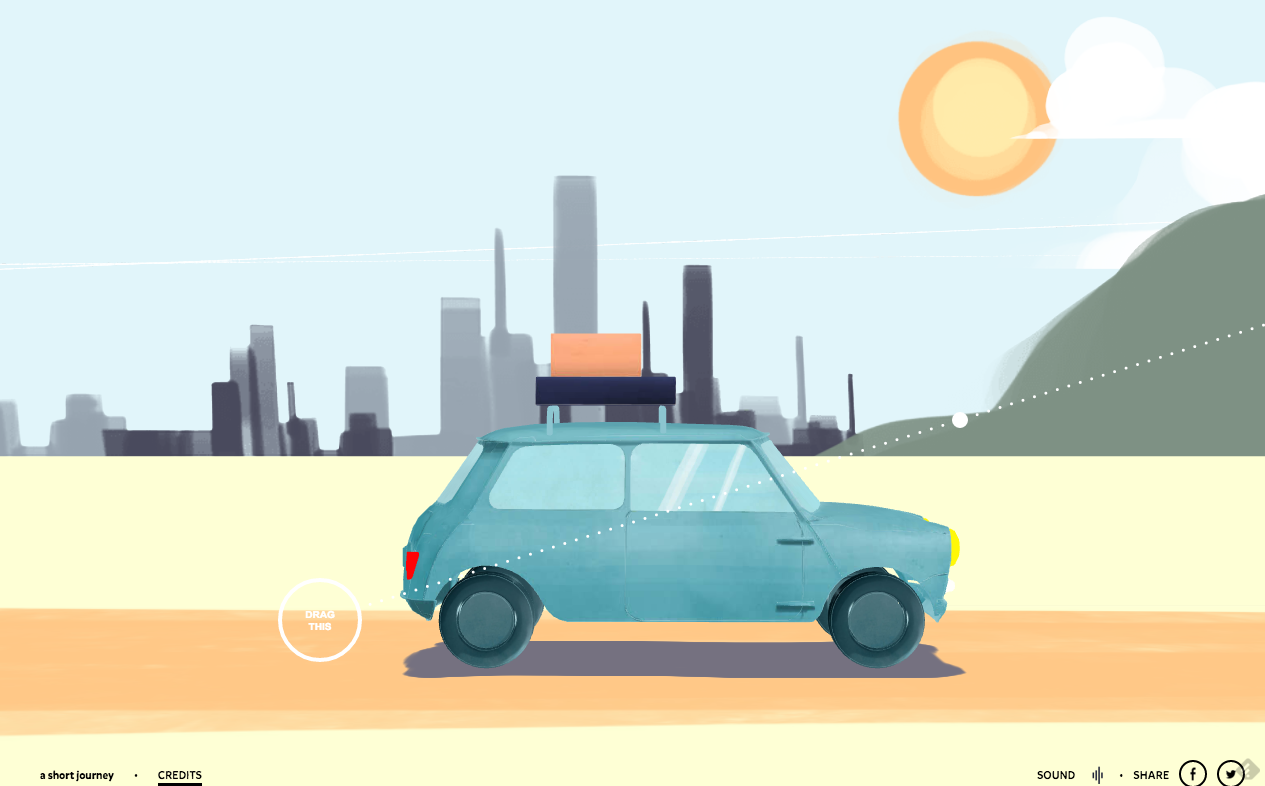
アクション連動が微笑ましい – a short journey
タイトルのとおり、短い旅を体験できるコンテンツです。

画面に配置された円をドラッグアンドドロップで動かすと、アニメーションとともに画面が切り替わっていきます。
マウス操作と画面の動きが重なって、疑似体験している感覚を味わえますよ。

BGMや効果音もすごくにぎやかで楽しいサイトになっています。
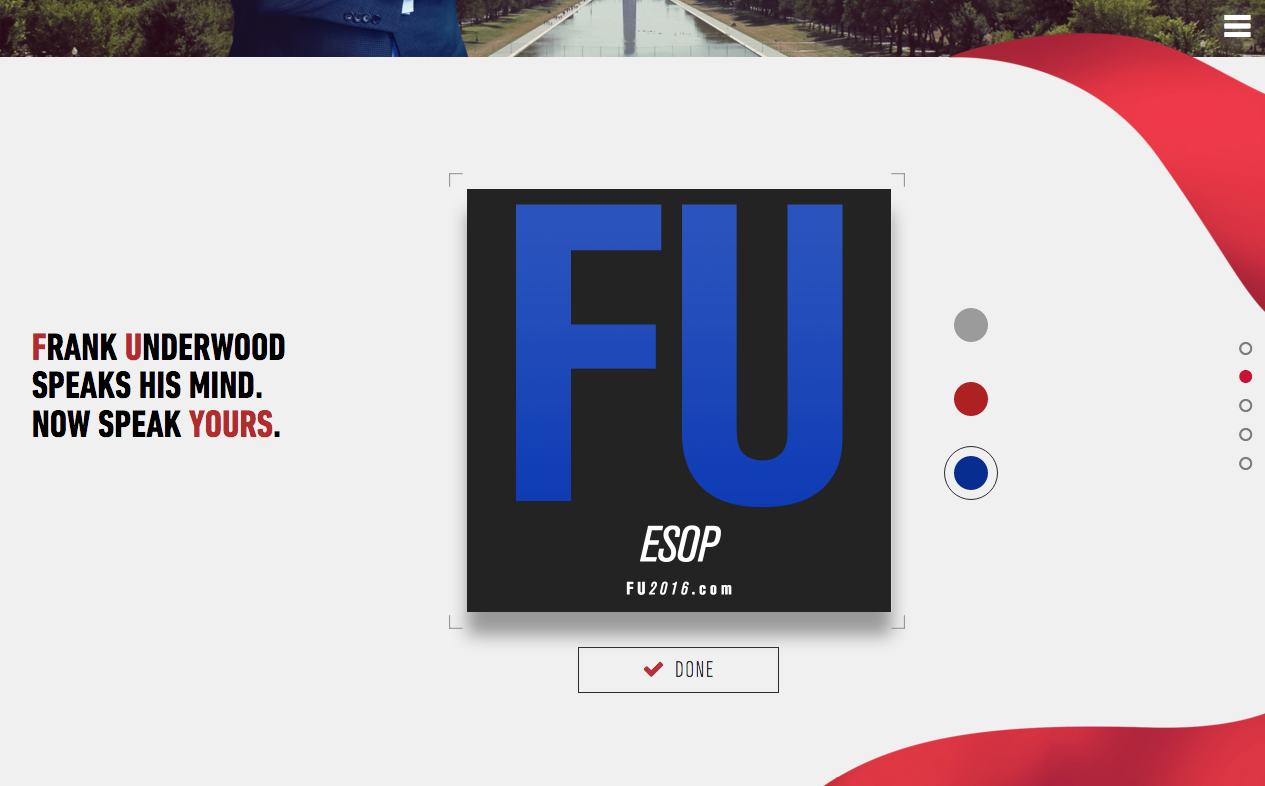
圧倒的な大物感 – Frank Underwood 2016
NETFLIXなどで配信されているHouse Of Cards シーズン4の登場人物、フランク・アンダーウッドの2016キャンペーンサイト。

ダイナミックでゴージャスなデザインやスクロールアニメーションが大物感を演出しています。
彼のマインドにテキストを添えて画像を生成・ダウンロードできるエリアもあります。
自分の名前を入力すれば気分はもうフランク・アンダーウッドですね!

最近のトレンドを上手に取り入れたハイクオリティなランディングページです。
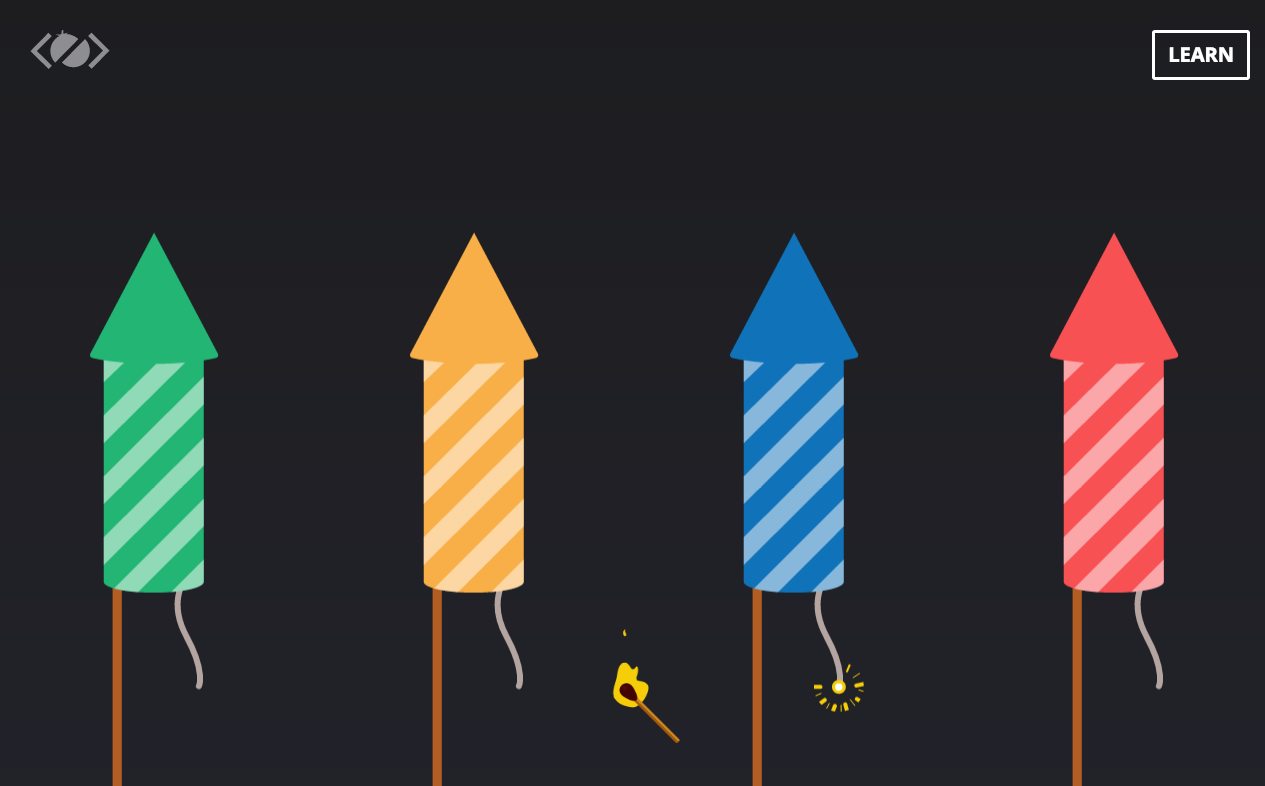
自由なSVGアニメーション – Happy New Year – GreenSock SVG animation by Petr Tichy
スキンヘッドが印象的なPetr Tichy氏による、GreenSockのアニメーションライブラリを使用したSVGアニメーションのデモサイトです。

最初にロケットに着火するところからスタート。

花火のアニメーションが新しい動きなんですけど、ポップで馴染んでいて個人的にすごく好きです。
このサイトはGreenSockのワークショップへの導線のためのコンテンツのようですね。
技術的な解説記事もありますので目を通してみると面白いと思います。
Happy New Year – GreenSock SVG animation by Petr Tichy
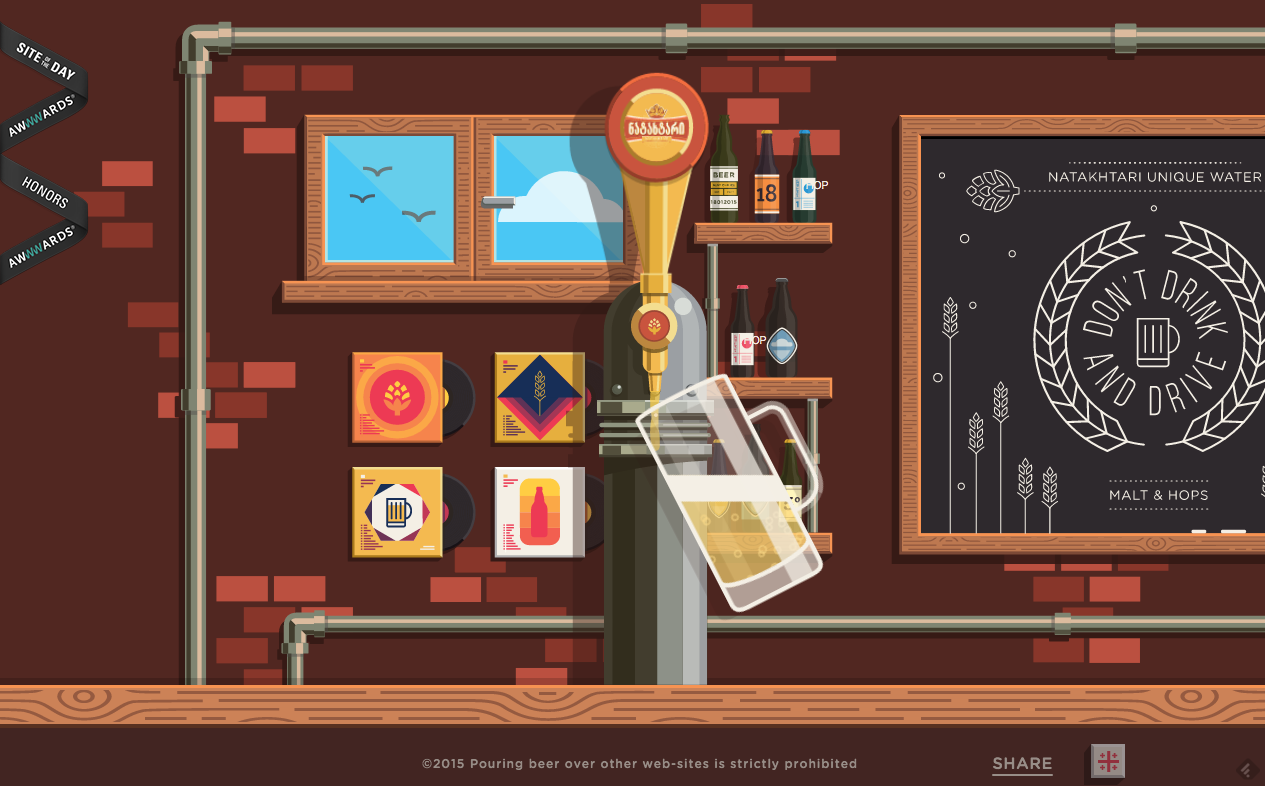
ソケット通信でリアル体験 – Cybeer Bar
スマートフォンを使ってビールを注ぐとてもおもしろいサイト。

PCからサイトにアクセスすると、画面表示されたURLにスマートフォンでアクセスするように促されます。
実際にスマートフォンのブラウザからアクセスすると、PCで表示しているビールジョッキの傾きをスマートフォンの傾きで制御できるようになります…!
スマートフォンの画面にはボタンだけが表示されています。これがビールが出るスイッチ。

入れ過ぎるとこぼれたり、傾き加減で泡の量が変化したりして芸が細かいです。
詳しくは動画をご覧ください。
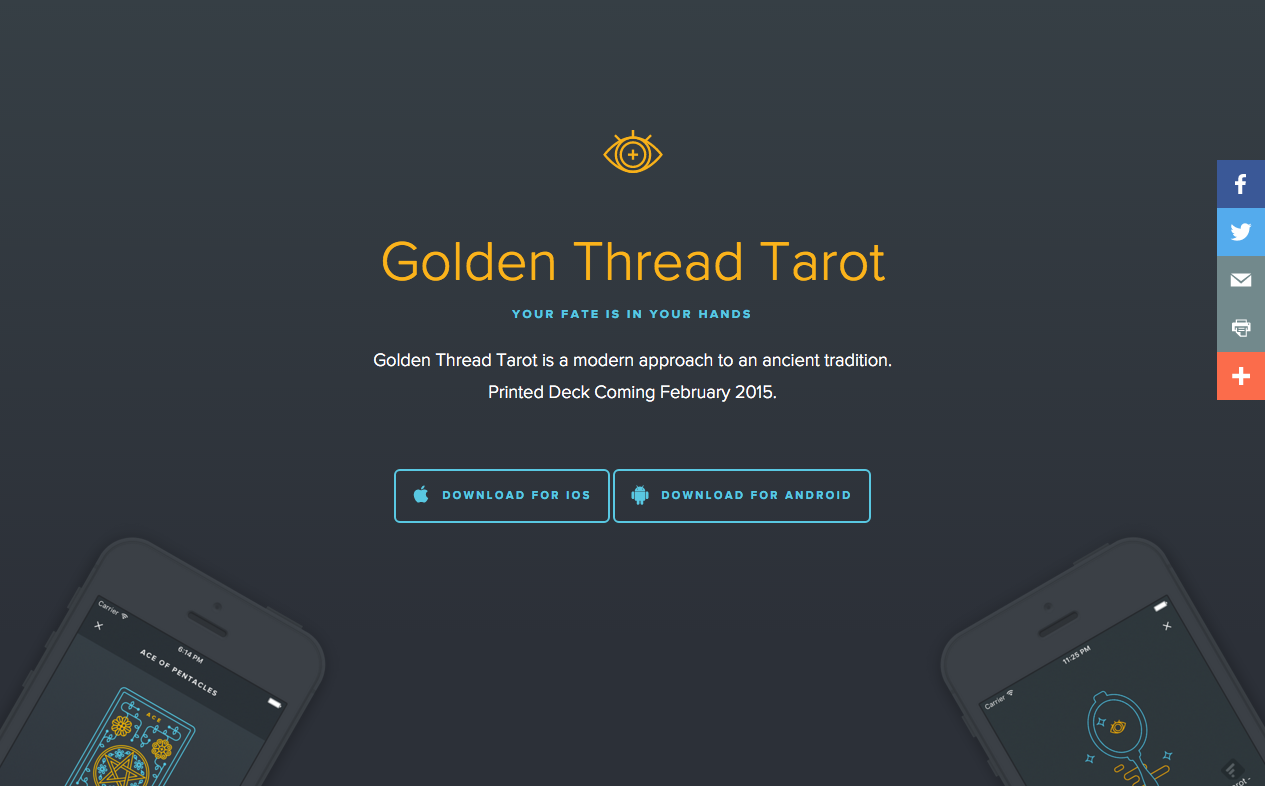
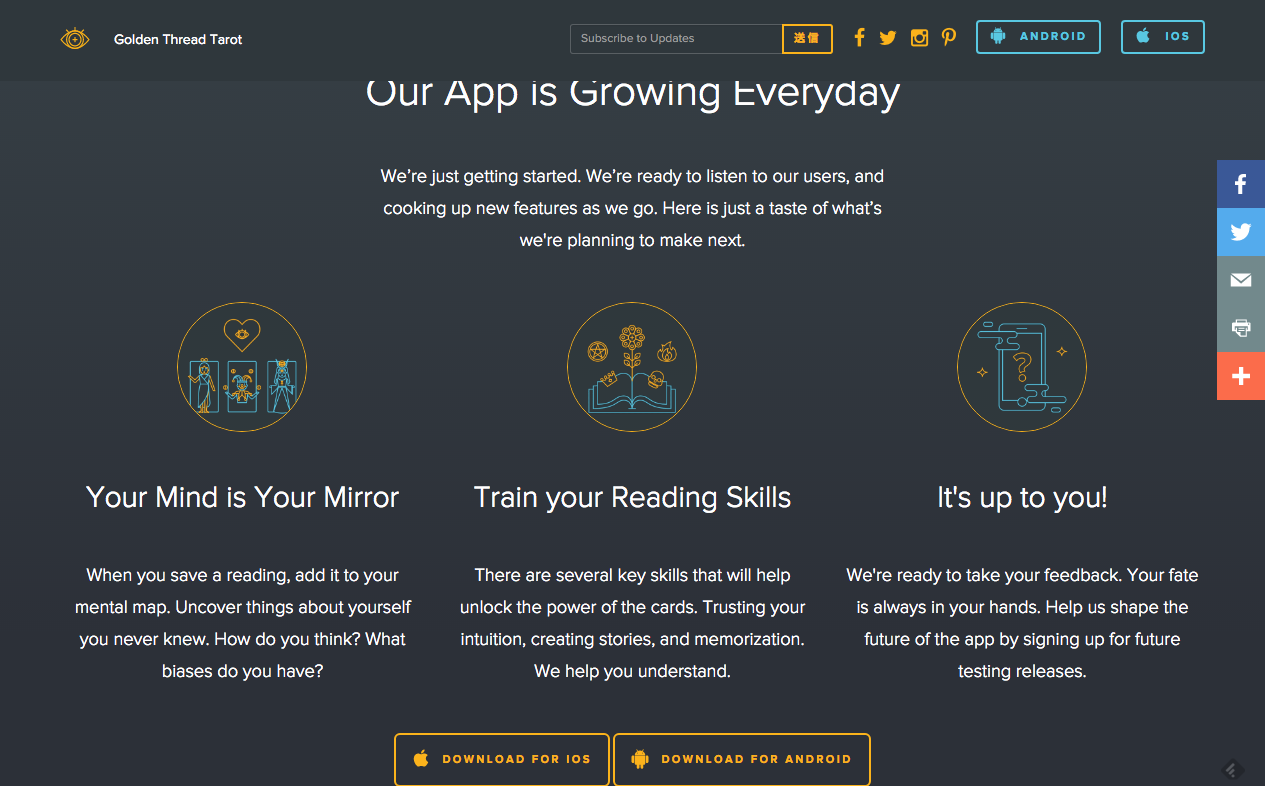
Bootstrap採用の効果的な作り – Golden Thread Tarot
古代のタロットを現代のアプローチで紹介する、スマートフォンアプリ「Golden Thread Tarot」のランディングページ。

アイコンのアニメーションがかわいく、GIFアニメーションやvideo要素で効果的に実装されています。
レスポンシブ実装も上手くされていてお見事です。フレームワークにはBootstrapが使われているようです。

タロットカードの勉強にいかがでしょう?