どうも、イソップです。
JavaScriptの連続処理を間引く方法として、throttleとdebounceが使われるのは有名です。
よく使われるのは、jQueryのthrottle/debounceプラグインや
Underscore.js、lodash.jsのthrottle、debounceメソッドを使う事が多いのではないかと思います。
しかし、jQueryを使わない場合や、ライブラリを読み込んでもそのほとんどの機能を使わないとなると、
違う実装方法が欲しいですよね。
そこで見つけたのが、npmに登録されている throttle-debounce です。
CommonJSスタイル(require)で読み込むので、BrowserifyやWebpackなどのモジュールバンドラーを使う際にも使いやすいです。
実際に試して使いやすかったので、今日はthrottle-debounceを紹介したいと思います。
throttle-debounceとは
throttle-debounceは、連続処理の間引き(throttle)や連続処理後の遅延実行(debounce)を提供するモジュールです。
機能はjQueryのthrottle/debounceプラグインと同じです。
さっきも書いたように、CommonJSスタイルで読み込みます。
何よりシンプルなのが特徴です。
throttleやdebounceを自前で用意する人もいますが、ぼくはrequireを多用するので、このモジュールがいいと思っています。
throttle-debounceの使い方
インストール
npm install でインストールします。
npm install throttle-debounce --save
throttle(delay, [ noTrailing, ] callback, debounceMode)
throttleは、連続処理を delay の間隔で間引く関数です。
特に、resizeイベントやscrollイベントで使うのが効果的です。
var throttle = require('throttle-debounce/throttle');
window.addEventListener('scroll', throttle(200, function() {
// scroll function
}), false);
window.addEventListener('resize', throttle(200, function() {
// resize function
}), false);
delay
処理を間引く間隔をミリ秒で指定します。イベント処理の場合は 100 か 250 が使いやすいです。
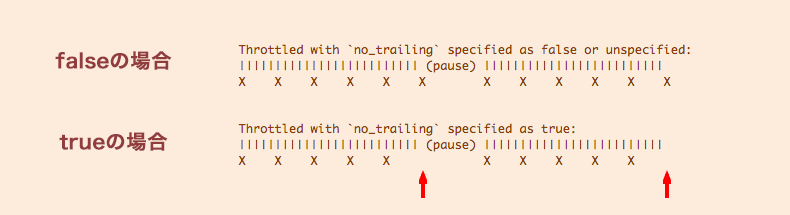
noTrailing
連続処理が終わる時に、登録したコールバック関数を実行するかどうか。
この引数は省略可能で、初期値はfalse。

何も指定しない、もしくは false の場合は、連続処理が終わる際に登録した関数が必ず実行されます。
trueを設定すると、最後には実行されず、delay で指定した間隔でのみ実行されます。
callback
delay の間隔で実行されるコールバック関数。
イベント処理の引数はコールバック関数にそのまま渡されます。
debounceMode
コールバック関数の実行回数を1回にします。省略可能。
true を設定すると、連続処理の開始時に1度だけ実行します。
false を指定すると、連続処理の終了時に1度だけ実行します。
debounce(delay, [ atBegin, ] callback)
debounceは、連続処理が終わってから delay 後に一度だけコールバックを実行する関数です。
throttle同様、resizeイベントやscrollイベントで使うのが効果的です。
var debounce = require('throttle-debounce/debounce');
window.addEventListener('scroll', debounce(250, function() {
// scroll function
}), false);
window.addEventListener('resize', debounce(250, function() {
// resize function
}), false);
delay
コールバック関数が実行される遅延時間。ミリ秒で指定します。
atBegin
コールバック関数の実行タイミングを指定します。
デフォルトでは連続処理の後に実行されますが、atBegin をtrueにすると、
連続処理の開始時 delay の遅延後に実行されます。
省略することが可能です。
callback
delay の遅延後に実行されるコールバック関数。
イベント処理の引数はコールバック関数にそのまま渡されます。
対応ブラウザ
主要モダンブラウザとIE8以上に対応しています。