どうも、イソップです。
最近ボタンのアニメーションを、自分でイチから作る機会が減ってきています。
なぜなら、CSSベースの使いやすいアニメーションライブラリが増えてきているからです。
アニメーション作成は地味に時間がかかるものですよね。
複雑じゃないものだったら、出来上がったものを使ったほうが断然効率的です。
今日は数ある中でも、主要なものを厳選して紹介したいと思います。
Animate.css

Animate.cssは、クラスをつけるだけで使える人気のライブラリ。
何度も使っていますが、メリハリのあるアニメーションがカンタンに適用できるので、重宝しています。
やろうと思えば、ダウンロードしたコードをいじってカスタマイズも出来ますよ。
使い方ですが、CSSファイルを読み込んで、
<head>
<link rel="stylesheet" href="animate.min.css">
</head>
要素のclassに指定してあげるだけです。
<h1 class="animated infinite bounce">Example</h1>
個人的には bounce とか rubberBand なんかが使いやすいです。
実際の動きはデモで試してみてくださいね。
Hover.css

Hover.cssは、ホバーエフェクトに特化したライブラリです。
2Dアニメーションも然ることながら、背景アニメーションやボーダーアニメーションも使いやすい動きが満載です。
Font Awesomeのアイコンをアニメーションも出来ますよ、ほんと素敵すぎ。
使い方は、ダウンロードしたファイルをそのまま使う方法と、
必要なエフェクトだけをコピペして使う方法があります。
ちなみにこれは、ダウンロードしたファイルを読み込む方法。
<head>
<link href="css/hover-min.css" rel="stylesheet">
</head>
<a href="#" class="hvr-grow">Add to Basket</a>
ぼく個人としては、必要なものだけをコピペして使いたいですね。
Magic Animations

Magic Animationsは、Animate.cssにインスピレーションを受けて作られたライブラリです。
ダイナミックな動きが多いのが特徴ですね。
vanishin とか Bomb なんかは珍しい動きだから、良いアクセントになりそう。
使い方は、CSSファイルを読み込んで、
<link rel="stylesheet" href="yourpath/magic.css">
JSでクラスを追加してあげます。この例はjQueryを使用しています。
$('.yourdiv').hover(function () {
$(this).addClass('magictime puffIn');
});
Imagehover.css

Imagehover.cssは、サムネイル画像のアニメーションに特化したライブラリです。
ぼくはサムネイルのエフェクト実装、毎回どうしようかなぁって迷います。
これがあれば、迷っている時間がもったいないですね。
使い方は、CSSファイルを読み込んで、
<head>
<link rel="stylesheet" href="css/imagehover.min.css">
</head>
figureタグとfigcaptionタグでマークアップします。
<figure class="imghvr-fade">
<img src="#">
<figcaption>
// Hover Content
</figcaption>
</figure>
ドキュメントもしっかり用意されているので、安心です。
40個のエフェクトが用意されていますが、有料で216個のエフェクトがセットになったデラックス版が手に入ります。
動画で動きが紹介されているので、見てみると参考になると思いますよ。
Bounce.js

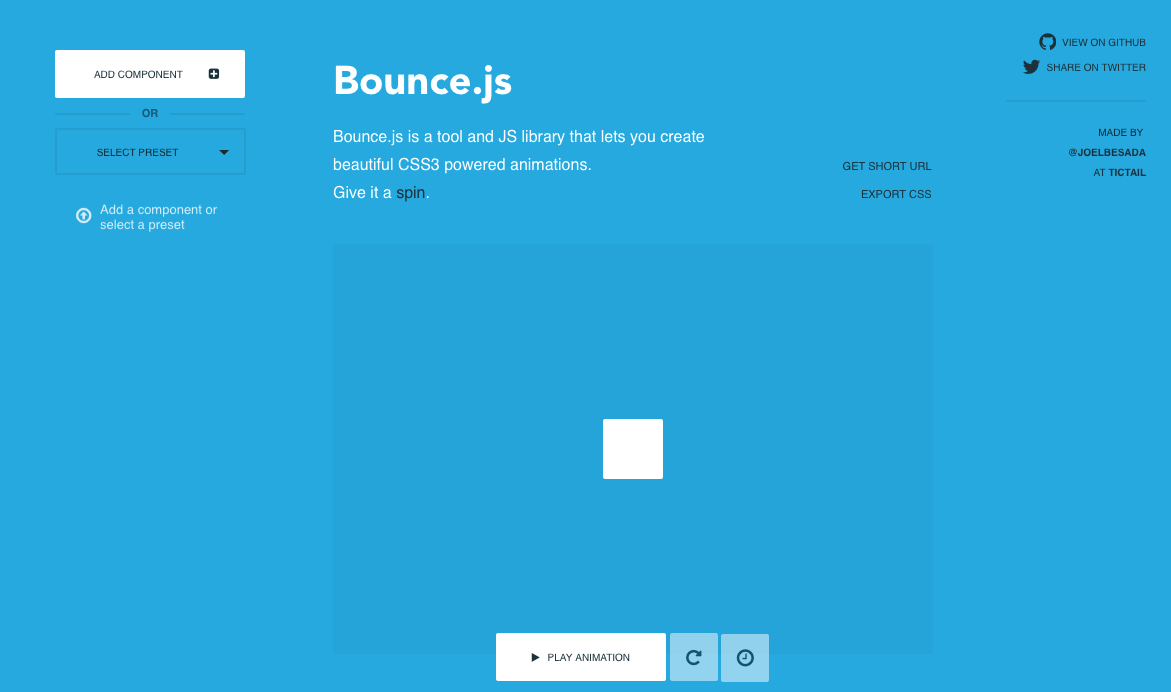
最後はJSライブラリのBounce.jsです。
エフェクトを追加して合成できるのが特徴です。
JSのライブラリなんですが、CSSアニメーションへの変換ができます。
このライブラリは個人的に使ったことがあって、自分でJavaScriptのコードを書くよりも、
公式サイトのエディターで動きを確認しながら作るほうが、サクサク作れてやりやすかったです。
公式サイト左上の「ADD COMPONENT」ボタンからアニメーションを追加できます。
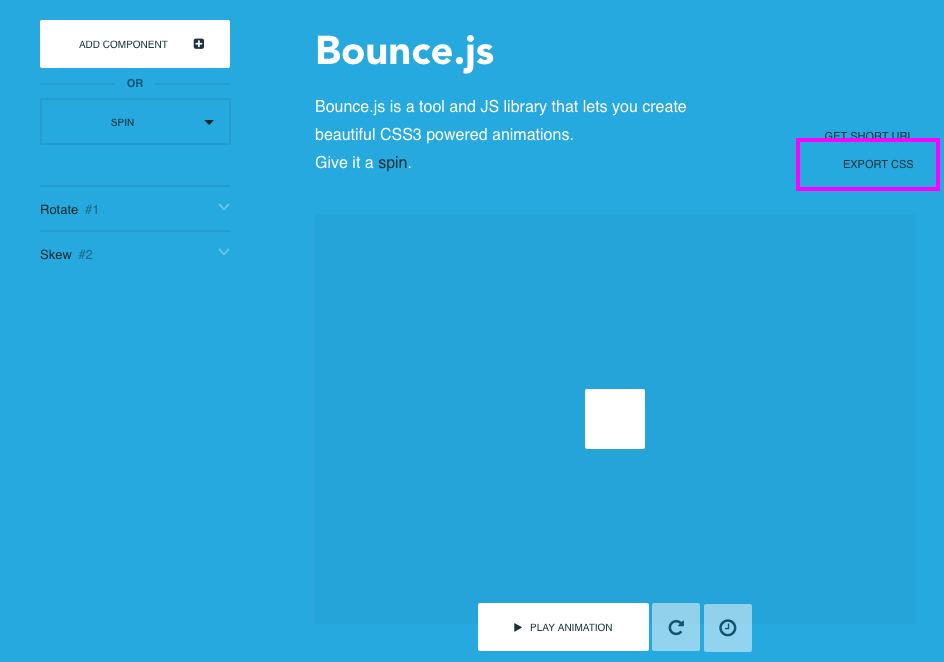
ここで作成したエフェクトのCSSへの変換方法ですが、公式サイト中央部分に「EXPORT CSS」というリンクがあります。

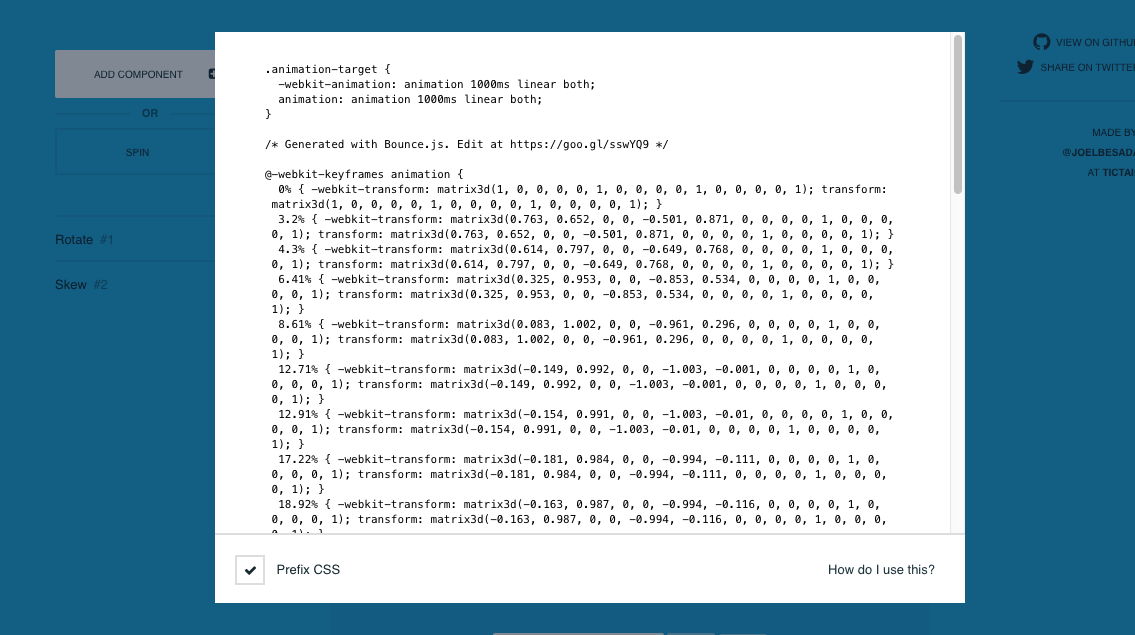
このリンクをクリックすると、作成したアニメーションがCSSコードで表示されます。

これを自分のCSSにコピペして使いましょう。
どれもこれも使いやすいんです
5つのライブラリを紹介しましたが、いかがでしたか?
今回は画像とコードでの説明でしたが、実際に試してみることをオススメします!
くれぐれもアニメーションは適材適所を心がけてください!
あと紹介して気づきましたが、コードを書かなくてもアニメーションを動かせる時代になったのだなぁ、としみじみと感じています。(遠い目)