Railsのフラッシュメッセージは、デフォルトでは文字列を表示するだけの簡素なものです。
フラッシュメッセージの表示方法を適切に設定することで、アプリケーションを使うユーザーにわかりやすく通知することができます。

JavaScriptライブラリの「toastr」を利用すれば画面の右上にフラッシュメッセージを表示することができるので、今回はRailsアプリケーションでtoastrでフラッシュメッセージを表示する方法を紹介します。

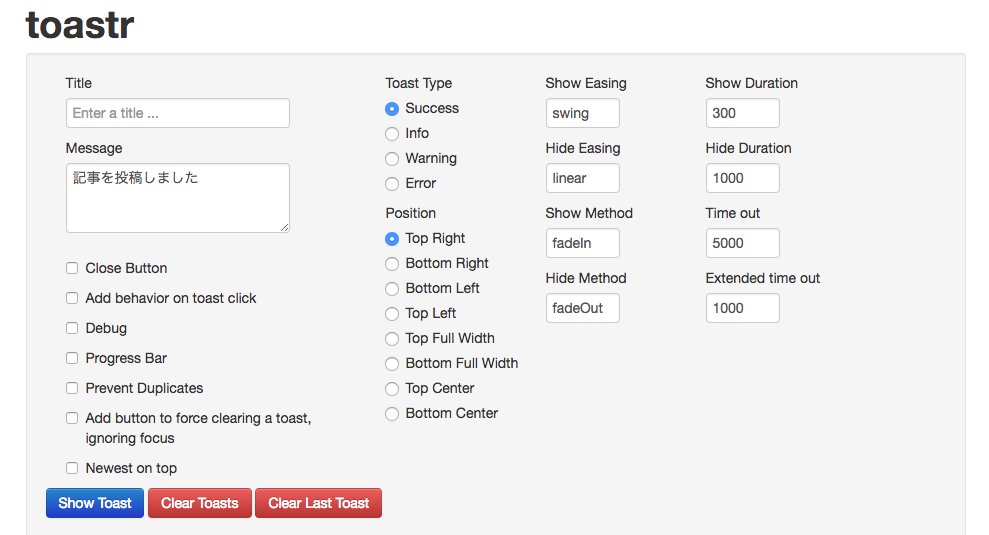
toastrの動作デモはこちらから確認できるので、導入する前に試してみたい方は触ってみてください。
http://codeseven.github.io/toastr/demo.html
(Messageを設定してShow Toastボタンを押すとメッセージが画面右上に表示されます。)
toastr-rails(Gem)を利用する
Railsでtoastrを利用するためのGemが用意されています。
https://github.com/tylergannon/toastr-rails
導入方法は至ってシンプルです。
はじめにGemfileに `toastr-rails` を追加します。
gem 'toastr-rails'
bundle install してインストールしておきましょう。
次に app/assets/application.js に次のコードを追加します。
//= require toastr
そして app/assets/application.scss にも次のコードを追加します。
*= require toastr
あとは、 views/layouts/application.html.erbのbody閉じタグの前にtoastrの実行コードを追加して完了です。
<% unless flash.empty? %> //flashにメッセージがある時
<script>
toastr.sccess('更新しました')
</script>
<% end %>
toastrの表示の種類は4種類
toastrは表示形式は4種類用意されています。
- success (緑):投稿が完了したときなどの動作の成功を伝える際に利用。
- info (青):通常の通知を行う場合などに利用。
- warning (オレンジ):注意喚起の用途で利用。
- error (赤):エラー通知に利用。
色によって意味が異なります。そこでRailsの通知に応じて利用したいところです。
そこで次にようにテンプレートに書くと、flashに応じて表示を変更できます。
<% flash.each do |type, msg| %>
<script>
toastr['<%= type %>']('<%= msg %>');
</script>
<% end %>
コントローラーでflashのシンボルを指定している場合は、typeを判別して振り分けるようにしてあげると良いでしょう。
<% flash.each do |type, msg| %>
<% type = 'info' if type == 'notice' %>
<% type = 'error' if type == 'alert' %>
<script>
toastr['<%= type %>']('<%= msg %>');
</script>
<% end %>
