どうも、イソップです。
Reactでのタブ実装はreact-tabsがとてもシンプル設計で使いやすいです。
WAI-ARIA対応でアクセシビリティも担保されています。
react-tabs

Reactコミュニティで開発されているモジュールです。
ものすごく簡単にタブを実装できます。
デモはあるんですが、READMEの説明が足りない感じなので、ちょっと解説します。
react-tabsの使い方
まず始めにインストールしましょう。
$ npm install react-tabs --save-dev
次にコードの解説です。
Tab , Tabs , TabList , TabPanel から構成されます。
import React, { Component } from 'react';
import { render } from 'react-dom';
import { Tab, Tabs, TabList, TabPanel } from 'react-tabs';
class App extends Component {
handleSelect(index, last) {
console.log('Selected tab: ' + index + ', Last tab: ' + last);
}
render() {
return (
<Tabs
onSelect={this.handleSelect}
selectedIndex={2}
>
<TabList>
<Tab>Foo</Tab>
<Tab>Bar</Tab>
<Tab>Baz</Tab>
</TabList>
<TabPanel>
<h2>Hello from Foo</h2>
</TabPanel>
<TabPanel>
<h2>Hello from Bar</h2>
</TabPanel>
<TabPanel>
<h2>Hello from Baz</h2>
</TabPanel>
</Tabs>
);
}
}
render(<App/>, document.getElementById('container'));
Tabs
全体を覆うコンテナコンポーネント
- @prop
onSelectで選択時のコールバックを渡せます。 - @prop
selectedIndexは初期表示のパネルのインデックスを指定できます。 - @prop
forceRenderTabPaneltrueを指定すると、デフォルトの振る舞いを変更できます。タブ間のアニメーションなどで有用。 - @prop
classNameクラス名を付与可能です。
TabList
タブをまとめるコンポーネント。
- @prop
activeTabClassNameアクティブ時のクラス名を指定できます。 - @prop
disabledTabClassName無効時のクラス名を指定できます。 - @prop
classNameクラス名を付与可能です。
Tab
タブコンポーネント。表示するボタンなどを <Tab>...</Tab> タグで囲います。
キーボード操作が可能で、右か下のキーで右方向へ、左か上のキーで左方向に移動できます。
- @prop
classNameクラス名を付与可能です。
TabPanel
タブで表示するパネルコンポーネント。
<Tab> のコンポーネント数と同じ数のパネルが必要になります。
<Tab> の順番と <TabPanel> の順番がそれぞれ対応しています。
パネルのコンテンツは、 <TabPanel>...</TabPanel> で囲います。
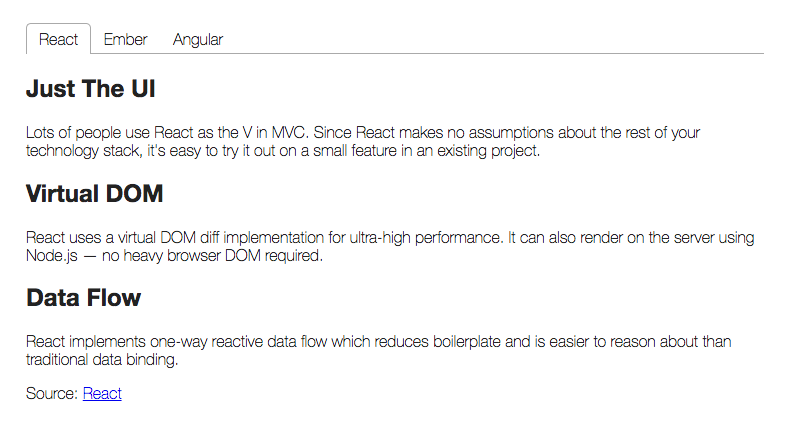
<Tabs> のselectedIndexを2に指定すると、Bazのパネルが表示されます。
- @prop
classNameクラス名を付与可能です。
デフォルトスタイルの無効化
react-tabsは自動的にCSSが適用されます。
大体の場合不要じゃないでしょうか。
これを無効化するには、次のように setUseDefaultStyles メソッドに false を渡して実行します。
Tabs.setUseDefaultStyles(false);
コンポーネントの constructor 内で実行するのがオススメです。