自分は普段からJavascriptを書く機会が多いのですが、Webサイト構築ではDOMを扱うことがほとんどです。
最近はjQueryなどのライブラリを利用する方が多いのではないでしょうか。
今回はDOMを取得する際のパフォーマンスに着眼して、今一度整理してみたいと思います。
とりあえずテストしてみた
JSPerfで要素を取得するメソッドをそれぞれ追加しました。
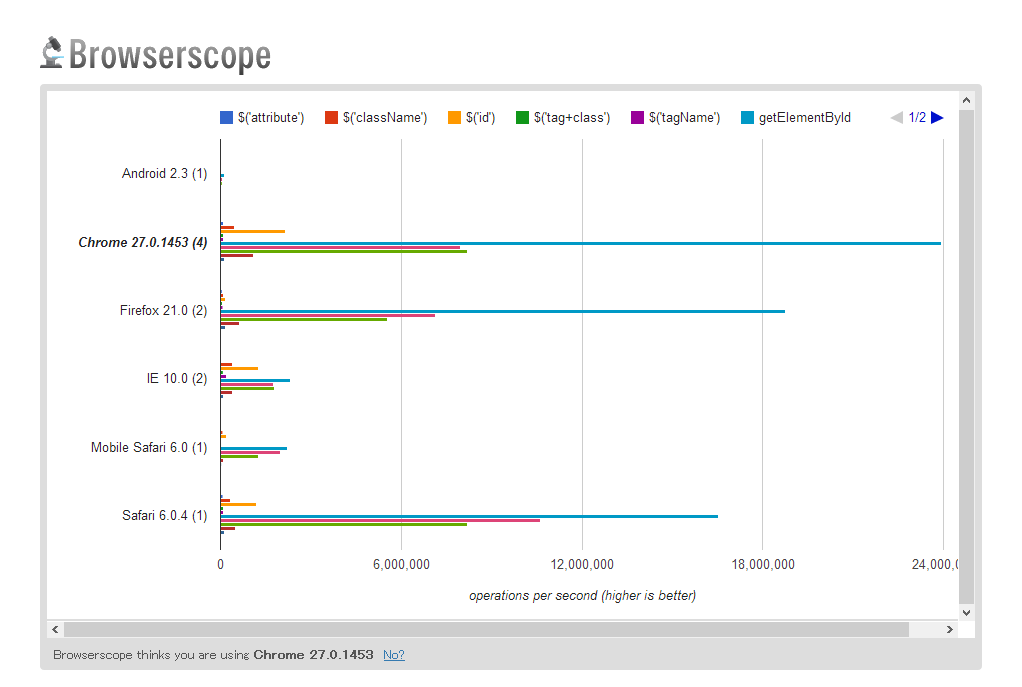
basic DOM selector test | JSPerf
そして、自分の所持している PC , SP の各ブラウザからRUNボタンをポチポチ押します。
テスト項目
テスト項目は以下の通りです。
ピュアなJSでの取得とjQueryでの取得を選択しています。
getElementByIdgetElementsByTagNamegetElementsByClassNamequerySelectorquerySelectorAll$(id)$(tagName)$(className)$(tag+class)$([attribute])
htmlにはdiv#hoge.boxを一つのみ配置しました。
理由は純粋に一つの要素を取得するという結果が欲しかった為です。
なので、要素の数が多くなればテスト結果も当然変わります。
また、jQueryのバージョンは2.0.0としました。
IE8以下は未対応となっています。
現状の結果

(2013/05/26現在)
getElementByIdgetElementsByTagNameorgetElementsByClassName$(id)querySelector$(className)querySelectorAll$(tagName)$(tag+class)$([attribute])
(以上、処理が早い順)
要素単体を取得するには、
getElementsByIdが最も高速であるのは有名な話しで、実際に上記のテスト結果からみてもその通りです。
今回jQueryでのテストも含めてあるのですが、
IDを指定していたとしても
jQueryオブジェクトへの変換によるオーバーヘッドがかかる分、DOMを取得する処理に時間がかかっているのがわかります。
jQuery使った方がそれはもう便利ですけどね。。
また、スマートフォンでのJS実行速度自体がとても遅いのです。。
上の画像の一段目(Android 2.3)と下から2段目(Mobile safari)を見てもらえると一目瞭然です。
出来ればもうライブラリに頼らずにJSを書きたいところですね。
まとめ
パフォーマンスを気にする場面では、出来るだけライブラリに頼らないJSを書きましょう。
スマートフォンに関しても同じことが言えます。
しかしjQueryはものすごく便利なので、使わないことに固執しないことが良いと思います。
日頃なかなかパフォーマンステストが出来ていないので、いい機会になりました。