Stripe Elementsはカード情報を入力するシンプルなフォームを実装するのにとても重宝します。
デフォルトで用意されているフォームを柔軟にカスタマイズできるので、見た目を変えたいときにも使い勝手が良い機能です。
そこで今回は、Elementsのカスタマイズの方法についてご紹介します。
カードオブジェクトは分割可能

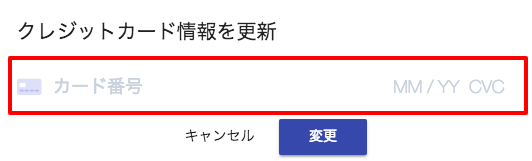
Elementsのカードタイプ(キャプチャの赤枠部分)はそれぞれカード番号、有効期限、CVCに分割できます。
ショーケースが用意されていますので、さっと見ておくとかなり参考になります。
例えば入力欄を3行に分けたいとしましょう。
<div class="field">
<div id="card-number"></div>
</div>
<div class="field">
<div id="card-expiry"></div>
</div>
<div class="field">
<div id="card-cvc"></div>
</div>
JavaScriptコードは次のようになります。
const stripe = Stripe('pk_test_*******************');
const elements = stripe.elements();
const elementStyles = { ... };
const elementClasses = { ... };
// カード番号
const cardNumber = elements.create('cardNumber', {
style: elementStyles,
classes: elementClasses,
});
cardNumber.mount('#card-number');
// カードの有効期限
const cardExpiry = elements.create('cardExpiry', {
style: elementStyles,
classes: elementClasses,
});
cardExpiry.mount('#card-expiry');
// カードのCVC入力
const cardCvc = elements.create('cardCvc', {
style: elementStyles,
classes: elementClasses,
});
cardCvc.mount('#card-cvc');
// トークンを作成
// cardNumberのみを指定する
stripe.createToken(cardNumber, {}).then(function(result) { ... });
DOMのID属性にmountメソッドで紐づけていきます。引数にはDOMセレクタを指定できます。
プレースホルダーテキストなども指定可能です。
最終的にカスタマーを作成するためのトークンを作成すると思います。
その際、createTokenメソッドの第一引数はcardNumberを指定します。
有効期限・CVCの値は自動的にカードナンバーエレメントに紐付けられるので、createTokenには指定しなくて大丈夫です。
elements.create(type, options) – Stipe docs

キャプチャのように独立させることができました。
レイアウトの調整はCSSで行ってください。
またデフォルトのバリデーションは行われないので自前で実装する必要があります。
Elementのchangeイベントを監視してerrorオブジェクトを参照します。
