こんにちは、イソップ(@Yuhiisk)です。
新潟は絶賛吹雪いています。くっそ寒いです。
みなさん、TypeScriptそろそろ覚えましたか?
ReactでもAngularでもVue.jsでも使われてきましたよね。
これから絶対に必要になってきますよ、TypeScript。
みなさん、どれくらい理解できていますか?
TypeScriptをなんとなく使っていませんか?
TypeScriptってJavaScriptにデータ型がつくんでしょー?
テキトーに指定すりゃいいんでしょー? ラクショーじゃん、ラクショー!
なんて思ってませんか?
甘いです。もう激甘です。海外のビビットなパッケージのお菓子より断然甘い。
型を指定すれば、意図しない値の代入によるコンパイルエラーは防げますが、
例としてAngularで扱うにはぜんっぜん機能が足りません。
最悪、型を省略することもできますけど、それってTypeScript使う意味なくなるじゃない。
基本的にクラスが使えなければ話になりませんし、
それには当然、継承の概念やインターフェイスの知識が必要になりますし、
アクセス修飾子やセッター・ゲッターによるオブジェクト指向ブログラミングの知識も必要です。
そしてジェネリック。 なに?医薬品?
おまけにTypeScriptではES6構文もスタンダードになっています。
それにそれに、JavaScript仕様の先行実装も積極的に取り入れられています。
レガシーなJavaScriptしか知らない人にとって、TypeScriptは諸刃の剣。宝の持ち腐れ。
まぁなんとかなるだろう、なんて甘く見ていると、TypeScriptがわからなくてアプリケーション実装どころではなくなってしまいます。
基礎はきちんと身につけなければいけないのです。
Angularを覚えるならはじめにTypeScriptをちゃんと学ぼう
とはいえAngularと一緒にTypeScriptの解説を行っている書籍はほとんどありません。
なぜならTypeScriptの仕様もなかなか多くて、書籍のボリュームが増えすぎてしまうから、1冊に詰め込むことができない。
TypeScriptだけで1冊の本が作れますからね。
でも「TypeScriptの前提知識が必要」の一言で片付けるには、ちょっと無責任だと感じていました。
さっと覚えたいのに、それって初心者には難しすぎません?
それって本出版する側の都合じゃないの?
ということで、ぼくはAngularとセットでTypeScriptの基礎学習にも着眼しました。

現在Udemyで公開しているAngular入門コースでは、TypeScriptの学習を前半で行って、早い段階で基礎を体に叩き込みます。
- 型を理解しよう
- 変数と定数を理解しよう
- 型キャストとテンプレート文字列
- 関数を理解しよう
- クラスを理解しよう
- クラスの継承を理解しよう
- ジェネリックを理解しよう
- インターフェイスを理解しよう
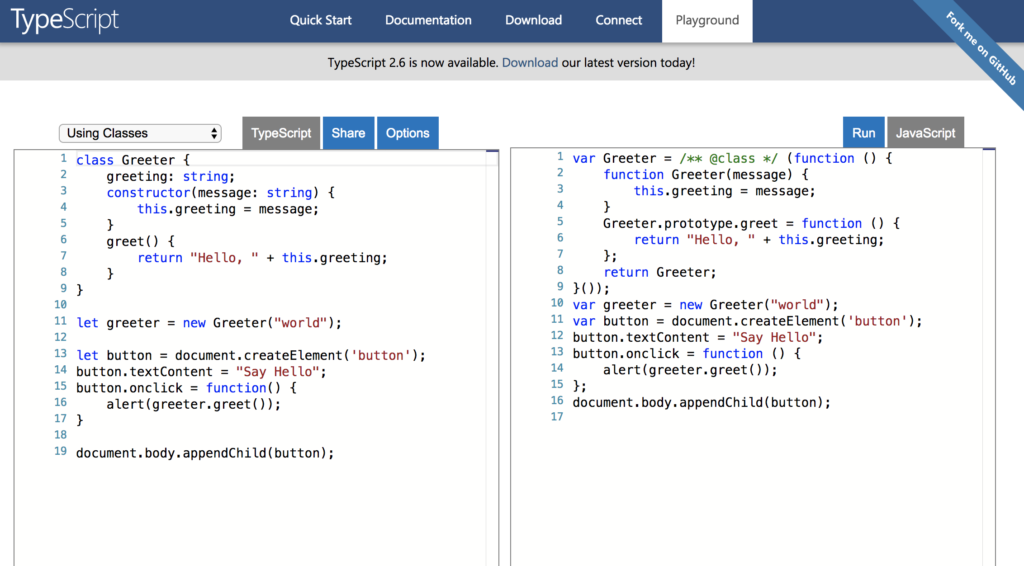
この動画では、TypeScript Playgroundの画面で解説しながら、受講する人も
一緒に手を動かすので、ただ話を聞くだけではなく体系的にTypeScriptを覚えることができます。

プログラミング学習をスムーズに行うには、とにかく書いて書いて書きまくるしかありませんから、まずは自分で書いて慣れてもらい、繰り返すことで自然と覚えていくというのが意図としてあります。
そして決して網羅的な解説は行っていないので、必要な部分のみ覚えることができるので、最短ルートで学べます。
Angular関係なく、TypeScriptの学習をかなり効率的にできますよ。
我ながらよくできたセクションだと思います。
検討してみてもいいかも
TypeScript覚えたい。
仕事でAngularがどうしても必要なのに困った。
とにかく効率的に学びたい。
という方には、とてもおすすめの動画コンテンツです。
もし気になるという人は、無料プレビューも用意しているので、覗いてみてください。