どうも、イソップです。
ニュースです。
今月14日から、さくらのレンタルサーバ スタンダード![]() 以上と、さくらのマネージドサーバ
以上と、さくらのマネージドサーバ![]() で、モリサワのWebフォントが月25000PVまで無料で使えるようになりました。
で、モリサワのWebフォントが月25000PVまで無料で使えるようになりました。
今までWordPressでは使えてたんですが、CMSじゃなくても使えるように機能拡張されたんです。これは超ステキですっ!
月25000PVですよ? 個人のブログとかポートフォリオサイトに使うんだったらちょうどいいじゃないですか!
デザイナーさんもモリサワのフォントはよく使うから、これは嬉しいですよね!!
今日は、さくらのレンサバでモリサワのWebフォントを使う方法を紹介します。
Webフォントを利用できるプラン

さくらのレンサバでは、スタンダードプラン以上。それに、さくらのマネージドサーバでも利用できます。
スタンダードプランは、月額515円。
使える書体は30種類
| 明朝体 | リュウミン R-KL / リュウミン M-KL / 見出しミンMA31 / A1明朝 |
|---|---|
| ゴシック体 | 新ゴ R / 新ゴ M / ゴシックMB101 B / 見出しゴMB31 / ナウ-GM |
| 丸ゴシック体 | じゅん 201 / じゅん 501 / 新丸ゴ |
| デザイン書体 | フォーク R / フォーク M / 丸フォーク R / 丸フォーク M / カクミン R / 解ミン 宙 B / シネマレター / トーキング / はるひ学園 / すずむし / G2サンセリフ-B |
| 装飾書体 | 新丸ゴ 太ライン |
| 筆書体 | 正楷書CB1 / 隷書101 |
| UD書体 | UD新ゴ R / UD新ゴ M / UD新ゴ コンデンス90 L / UD新ゴ コンデンス90 M |
リュウミンや新ゴやMB101、それにフォークなんかも使えます。
これはありがたいですね〜。
設定方法は簡単
HTMLでWebフォントを設定する場合について説明します。
WordPressで使用したい方はこちらを参照してください。
※すでにスタンダードプラン以上の契約がされている前提です。
気になる人は、さくらインターネットで。
![]()
サーバコントロールパネルでドメインを設定する
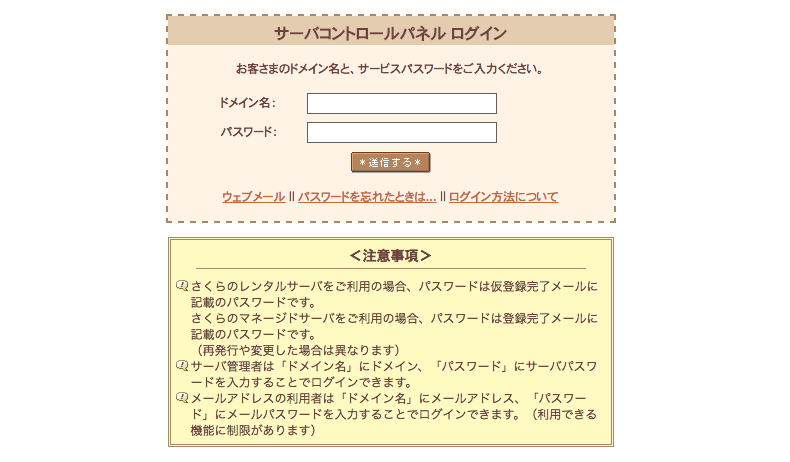
1. コントロールパネルにログインします

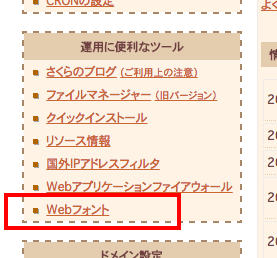
2. 左メニューの「Webフォント」をクリック

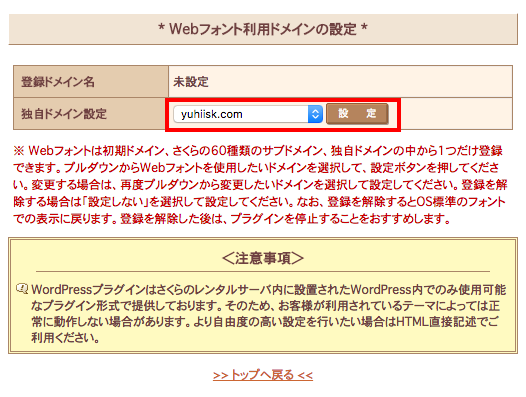
3. 「* Webフォント利用ドメインの設定 *」でWebフォントを設定するドメインを選択します

プルダウン選択後は「設定ボタン」をクリックします。
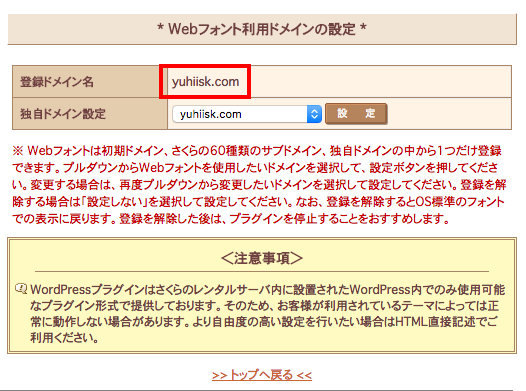
4. 登録ドメイン名に設定されればOK

サーバコントロールパネルでの設定はこれでおしまいです。
HTMLとCSSの設定
1. スクリプトタグを配置します
<head>
...
<script type="text/javascript" src="//webfonts.sakura.ne.jp/js/sakura.js"></script>
</head>
<body>
<h1>テキスト</h1>
</body>
2. CSSでフォントを指定します
h1 {
font-family: "リュウミン R-KL", serif;
}
※ font-weightは効かないため、太字にする場合はより太いフォントを指定します。
3. さくらサーバーへHTML/CSSファイルをアップロード
これで、Webフォントが適用されます。
フォント名一覧
以下のフォント名が、font-family に指定できます。
| リュウミン M-KL | Ryumin Medium KL | カクミン R | Kakumin Regular |
|---|---|---|---|
| リュウミン R-KL | Ryumin Regular KL | 解ミン 宙 B | Kaimin Sora Bold |
| 見出ミンMA31 | Midashi Min MA31 | シネマレター | Cinema Letter |
| A1明朝 A1 | A1 Mincho | トーキング | Talking |
| 新ゴ R | Shin Go Regular | はるひ学園 | Haruhi Gakuen |
| 新ゴ M | Shin Go Medium | すずむし | Suzumushi |
| ゴシックMB101 B | Gothic MB101 Bold | 新丸ゴ 太ライン | Shin Maru Go Futoline |
| 見出ゴMB31 | Midashi Go MB31 | 正楷書CB1 | Sei Kaisho CB1 |
| じゅん 201 | Jun 201 | 隷書101 | Reisho 101 |
| じゅん 501 | Jun 501 | UD新ゴ R | UD Shin Go Regular |
| 新丸ゴ R | Shin Maru Go Regular | UD新ゴ M | UD Shin Go Medium |
| フォーク R | Folk Regular | UD新ゴ コンデンス90 L | UD Shin Go Conde90 L |
| フォーク M | Folk Medium | UD新ゴ コンデンス90 M | UD Shin Go Conde90 M |
| 丸フォーク R | Maru Folk Regular | ナウ-GM | NOW-GM |
| 丸フォーク M | Maru Folk Medium | G2サンセリフ-B | GSanSerif-B |
日本語名でも英語名でもどちらでも指定可能です。
日本語名を指定する場合は、""(ダブルクォーテーション)で囲みましょう。
[btn class=”simple”]さくらのレンタルサーバ
![]() [/btn]
[/btn]
実務ではこんな使い方も
コーディング時にデザイナーさんとのやり取りで、「Webフォントを試しながら決めたい」と要望があったので、
この機能を使ってプレビューしながら仕事を進めました。
モリサワ本家のフリープランでは、1書体のみ、月間10000PV分無料で使うこともできますが、
もしさくらのレンサバを自社のテストサイトとして使っているようなら、こういう使い方もできますよ。
30書体あるので、一度に複数試すことができます。
まとめ
モリサワのWebフォントが使えるようになったさくらのレンサバは、ブログやポートフォリオサイト、個人プロジェクトに使いやすいと思います。
もしサーバ選びで迷っているようだったら、さくらのレンサバを検討してみてはいかがでしょうか。
このブログもさくらのレンサバに置こうかな〜。
[btn class=”simple”]さくらのレンタルサーバ
![]() [/btn]
[/btn]
もし決め兼ねているようだったら、エックスサーバー![]() でもWebフォントが使えるので、以下の記事もあわせて読んでみてください!
でもWebフォントが使えるので、以下の記事もあわせて読んでみてください!
[aside class=”normal”]
【関連記事】
【朗報!】エックスサーバーでモリサワフォントが無料で使えるようになったよ! (wpX・X2・sixcoreも)
[/aside]