どうも、イソップです。
突然ですが、HTMLフォームのデザインカスタマイズって得意ですか?
ぼくの個人的な印象だと、カスタマイズが苦手な人って多いと思います。
ぼくも前までは苦手だったんですよ。
フォームパーツのデザインをいじるのってクロスブラウザを意識すると、ややこしくて面倒な印象だったんですよね。
実は今年、ありがたいことにフォームのカスタマイズをする機会が多くありました。
そこでかなりの知見を得ることができたんです。
今日は実際の事例から学んだ、見ためをカンタンにカスタマイズする方法を紹介します。
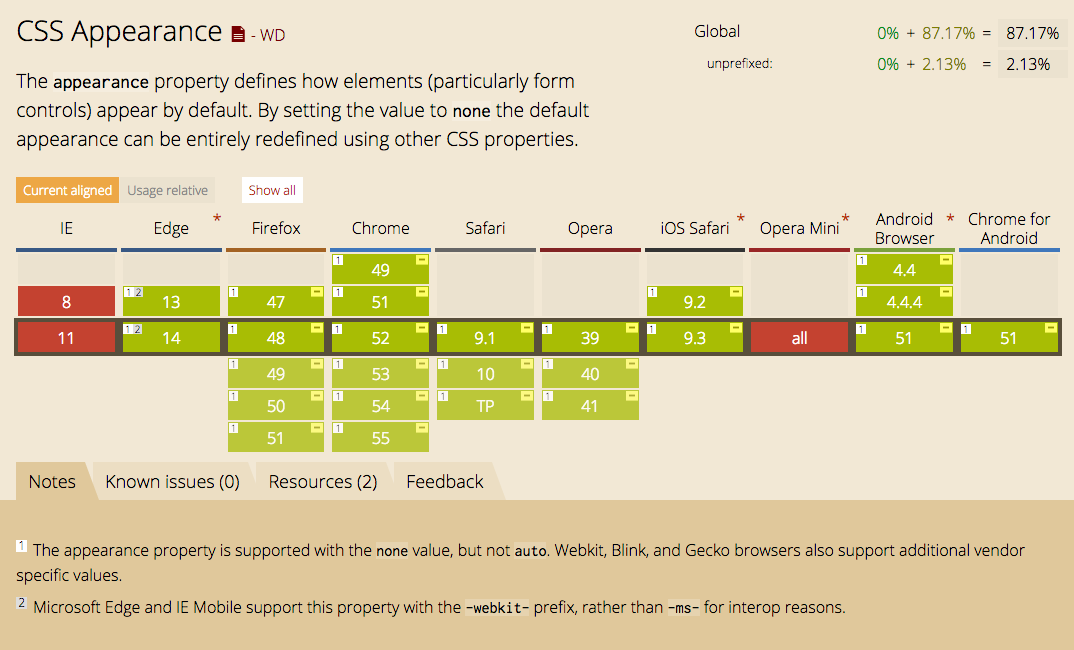
appearance プロパティを過信するな
まず、カスタマイズするときはデフォルトのスタイルをリセットしなければいけません。
ここでやりがちなのが、appearance プロパティを使ってしまうこと。

appearance プロパティは、モダンブラウザやiOS、Androidなどのスマホではデフォルトスタイルをリセットすることができますが、
IEでサポートされていないので、まだ使うべきではありません。

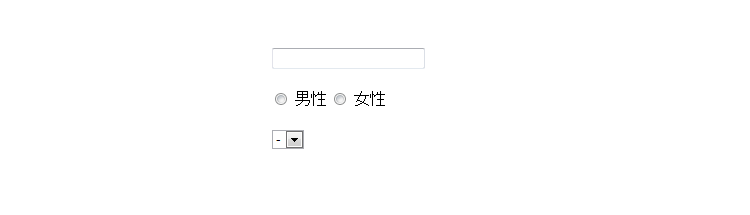
appearance を適用したIE9での実際の表示。 全然効いてないっす、こりゃだめだ。
そもそも現時点でIEを切り捨てるケースは皆無でしょ。
たまに、appearance を使っているサイトを見かけますが、この対応は甘えである とぼくは思います。
ライブラリ不要のカスタマイズ方法
でも大丈夫です、安心してください。
appearance プロパティを使わなくても、CSSとちょっとのJavaScriptで自由にカスタマイズできちゃいます。
今回紹介するのはもちろんIE9対応ですよ!
仕組みさえわかってしまえば、チョチョイのチョイなのです。
input[type="text"]
テキストボックスは、デフォルトスタイルをリセット後に再定義します。
レスポンシブ対応を考慮すると、width: 100% を設定しておくと便利でしょう。
幅の指定は親要素で制御するのがGood。
input[type="radio"]
ラジオボタンは、よく色んなサイトでカスタマイズ方法の紹介がされています。
ポイントとしては、次の点。
- ラジオボタンを隠す。
- 隣接したlabel要素を使用。checked属性に応じて表示を切り替える。
- パーツデザインはlabel要素の:before, :afterで再現する。
クリック領域を確保するために、しっかりlabel要素を使いましょう。
CSSだけでできて、定石っちゃあ定石。
ついでにアニメーションを付けてあげると、自分も周りも満足度が上がります。
input[type="checkbox"]
チェックボックスはラジオボタンと同じです。
label要素をうまく使いましょう。
input[type="submit"], button[type="submit"]
ボタンは、デフォルトスタイルをリセット・再定義します。
select
セレクトボックスが今回の一番のくせ者。
カスタマイズ方法は少しトリッキーで、JSを使う必要があります。
ポイントは以下。
- select要素は opacity: 0; にして、最前面に配置。
- 選択された値を、隣接するlabel要素に動的にセット。(JS使用)
select要素は表示上隠しますが、opacityが0の為、クリックは反応します。つまり、選択項目の表示はデフォルトUIを使います。
このカスタマイズの優れる点は、text-alignが使えること。select要素のセンタリングや右揃えにしたいことって多いですよね。
これが地味に便利です。
注意点は、セレクトボックスの個数が多い場合、初期化に時間がかかります。
例えば、10個程度なら全く気にならないけど、100、200を超えるような場合では、ページ読み込みから表示に数秒〜数十秒かかることもあります。
そういう場合は、イベントをデリゲートしましょう。
また、JSで動的に上記のセレクトボックスを追加・削除するような場合、イベントハンドラも削除しないとメモリリークの原因になる場合があります。
要素を削除する場合はイベントも削除するのをお忘れなく。
textarea
テキストエリアはテキストボックスと考え方は同じです。
必要であれば、resize: none を指定すると、リサイズ操作を無効化できます。
コピペOK
デモを1つにまとめました。参考にどうぞ。
お気に入りに追加しておくと便利だと思います。
まとめ
いかがだったでしょうか。
カスタマイズの苦手意識を、少しでも克服してもらえれば嬉しいです。