どうも、イソップです。
DOMについての連載第2回目です。
今回も前回に引き続き、DOMの基本的な部分を紹介します。
ノード
DOMを理解する上で外せないのが、ノードという概念です。
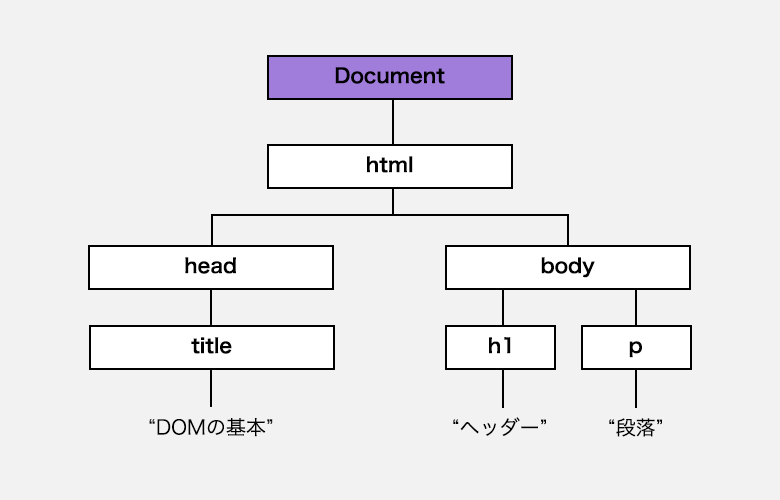
説明するより見たほうが早いので、前回説明したDOMツリーのイメージを見てみましょう。

この、Documentオブジェクトの下にあるもの全てが、DOMの中ではノードと呼ばれます。
タグではありませんよ、ノードです。
ノードには、主に次のような種類があります。
| ノード | ノードタイプ定数 | ノードタイプの値 | インターフェース |
|---|---|---|---|
| 要素ノード | ELEMENT_NODE | 1 | Element |
| 属性ノード | ATTRIBUTE_NODE | 2 | Attr |
| テキストノード | TEXT_NODE | 3 | Text |
| コメントノード | COMMENT_NODE | 8 | Comment |
| 文書ノード | DOCUMENT_NODE | 9 | Document |
要素ノードはHTMLのタグ、テキストノードはタグ内のテキスト、コメントノードはHTMLのコメント、とイメージしてもらうとわかりやすいですね。
驚くべき事実は、テキストもノードのひとつなんです。
また、上記の各ノードのことを要素と、呼ぶこともあります。
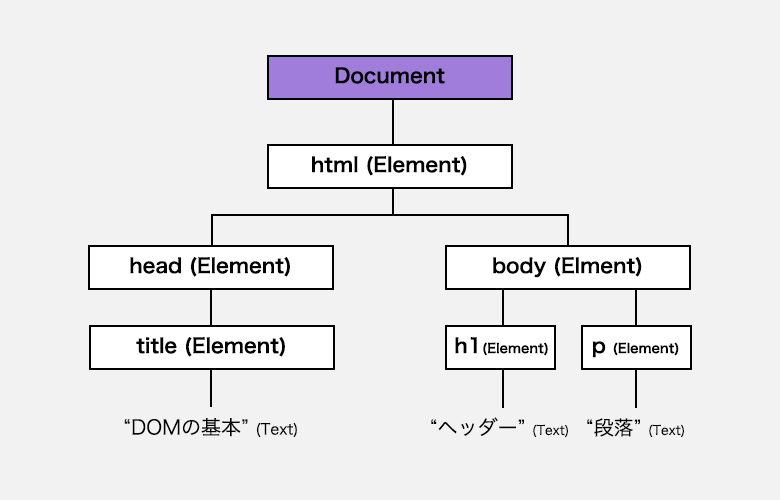
上記の表をDOMツリーに照らしあわせてみると、次のようになります。

DOMを取得して、スタイルを変更したり、テキストを書き換えたりするということは、
このノードにアクセスするということなんですね。
なんとなくイメージ湧いてきましたか?
上で紹介したイメージはくれぐれも忘れないでください。
Documentオブジェクト
DOMツリーの一番上にあるのがDocumentオブジェクトです。
DOMでは、全てのHTML要素はDocumentオブジェクトに属しています。
つまり、HTMLドキュメント全体を表します。
Documentオブジェクトは window オブジェクトのプロパティです。
window は省略可能なので、次のようにアクセスできます。
document
ちなみに、このDocumentオブジェクトには、html要素とbody要素が必ずオブジェクトのプロパティとして含まれています。
htmlにアクセスするには、 document.documentElement、body にアクセスするには document.body でアクセス可能です。
無駄にDOMを取得する必要が無いので、覚えておくと役立ちます。
次回に続きます。