ぼくは普段からコードを書く時はMacVimを愛用しています。
MacVimを使っている中でも重要視しているのが、カラースキームです。
長時間画面を眺めるエンジニアにとって、見やすいコードの配色は作業効率にも影響してきます。
ここ軽視してはいけないんです。
そこで、今日はぼくのオススメするVimのカラースキームを3つ紹介します。
他のエディタでもカラースキームは同じだったりするので、参考にしてみてください。

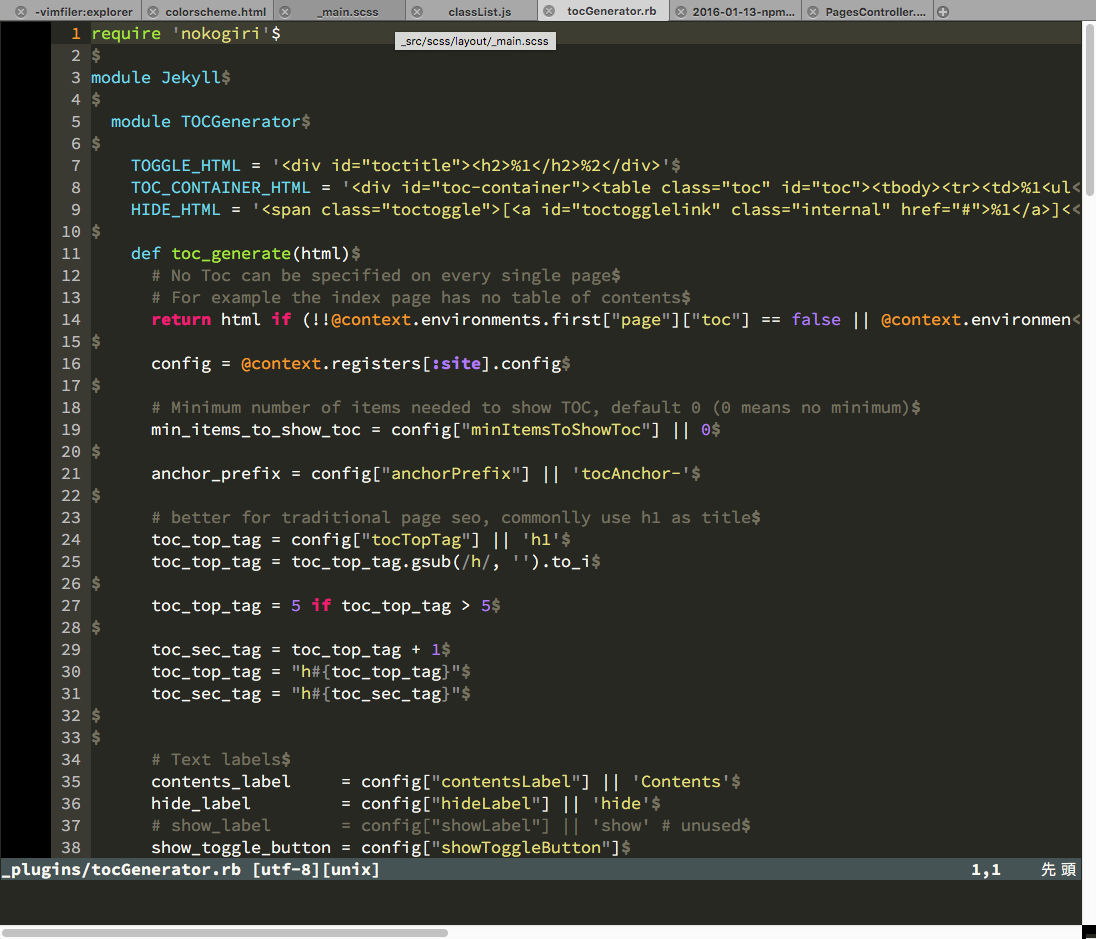
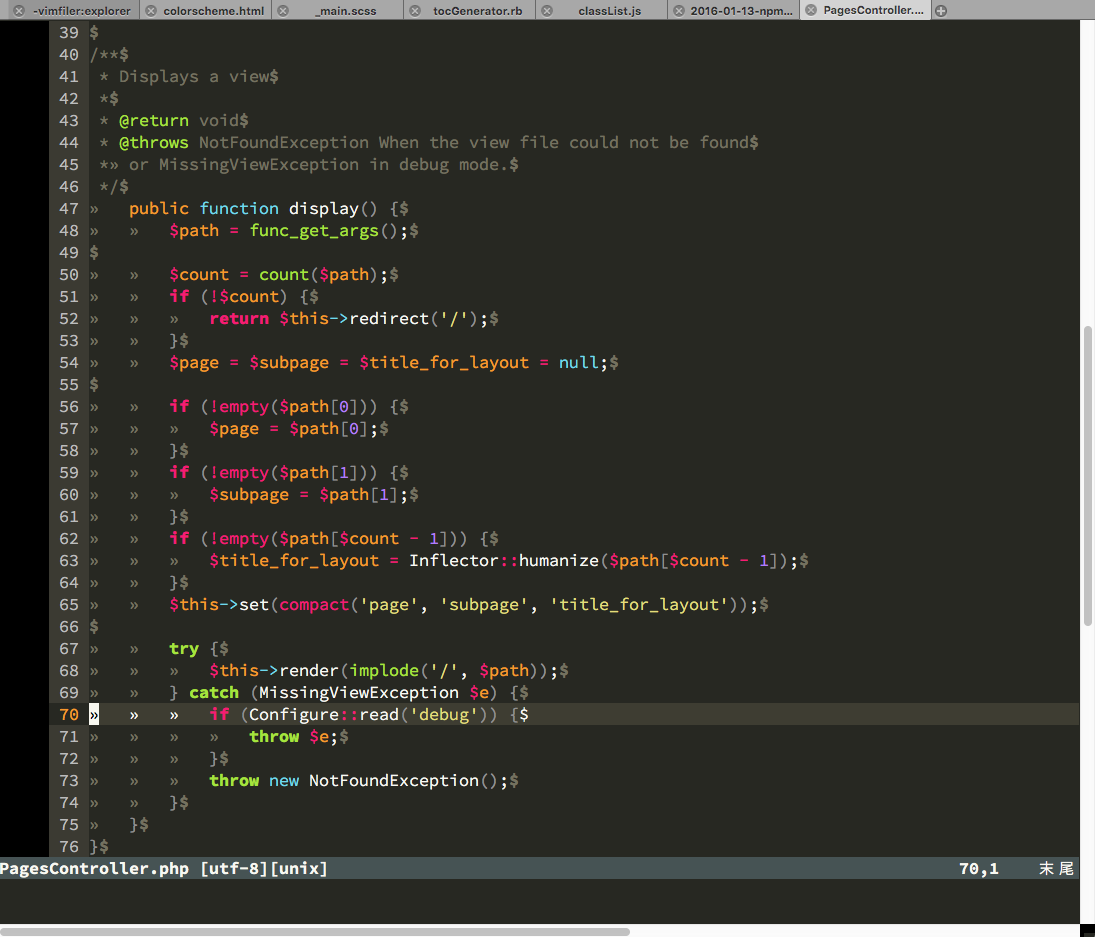
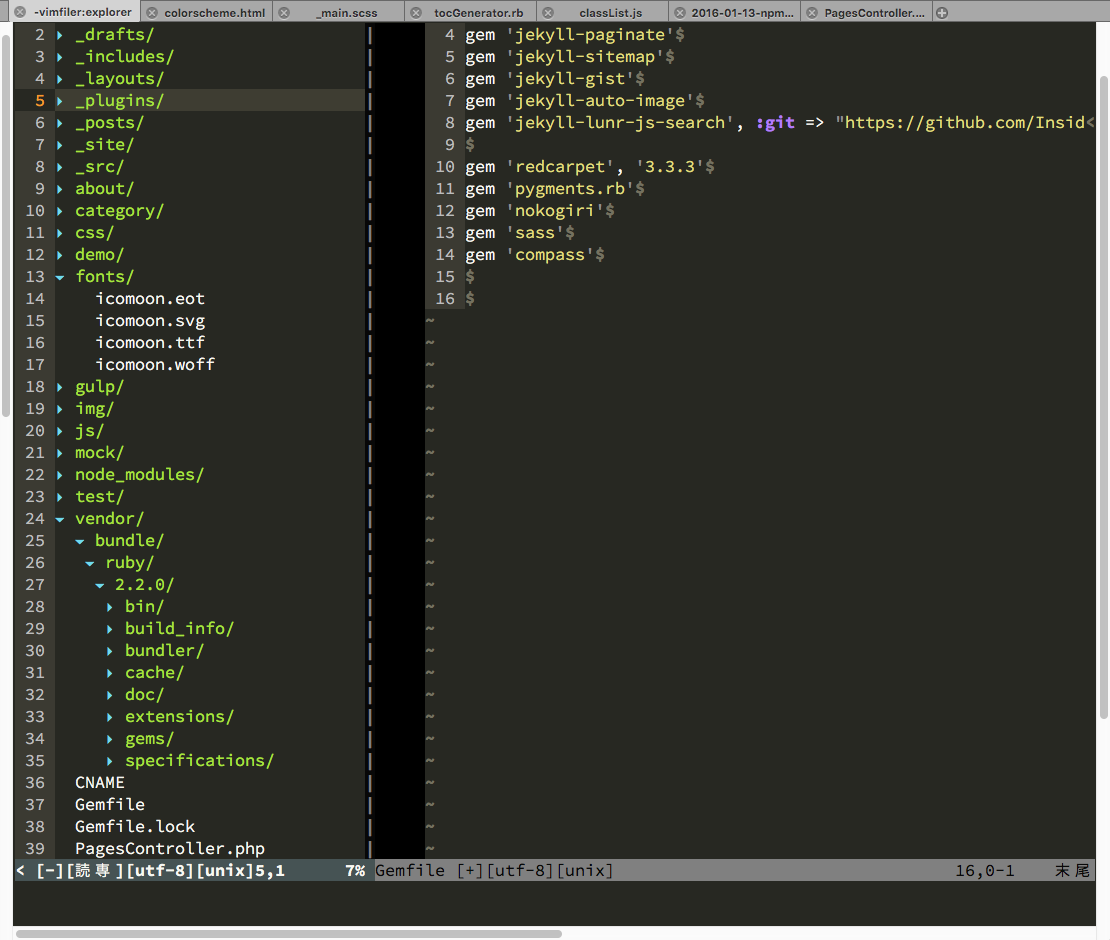
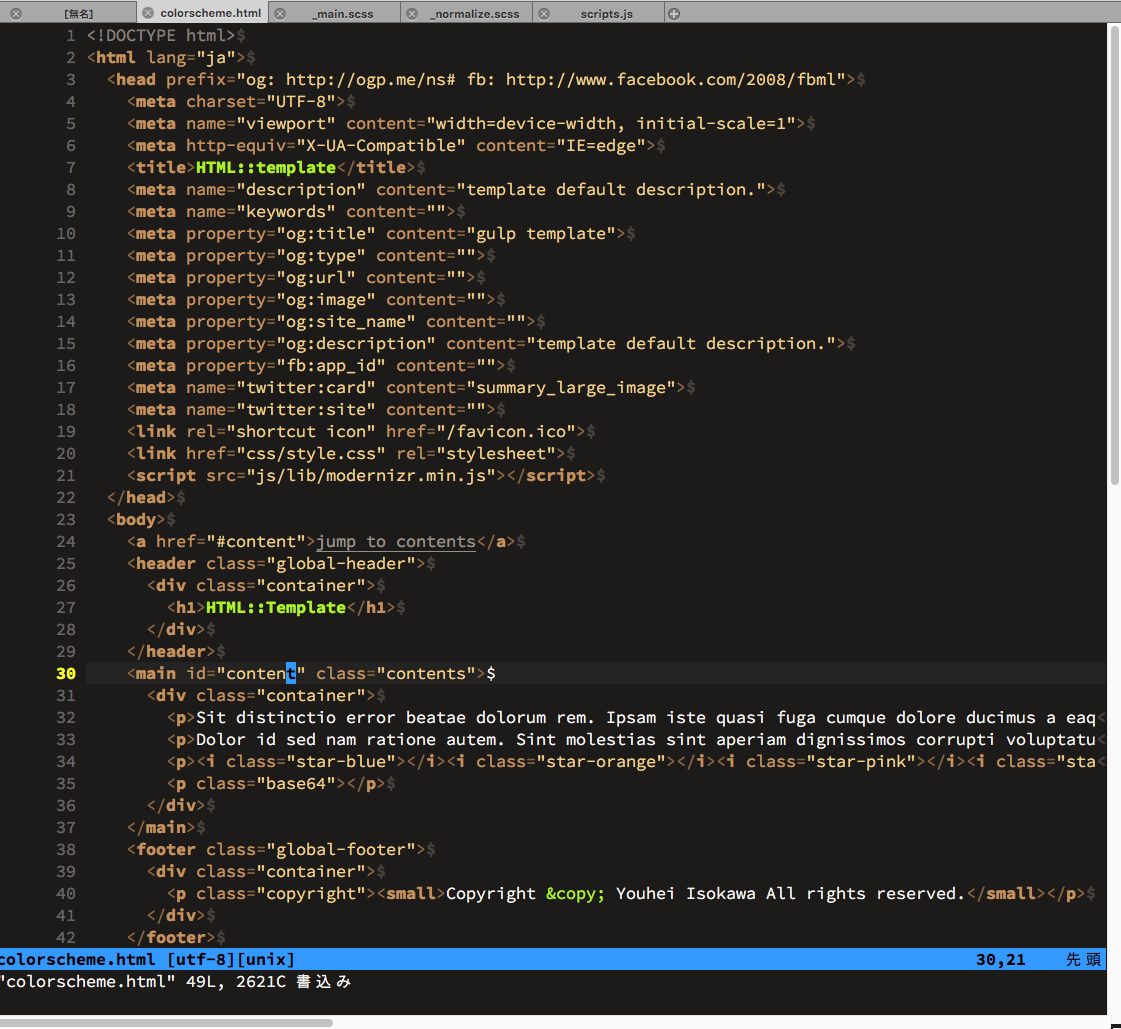
Twilight
ぼくは長年これでした。このブログのシンタックスハイライトもtwilightを使っています。
このカラーだと気持ちが落ち着くんです。キーワードの検出もかゆいところに手が届く感じが素晴らしい。
じっくり腰を据えてコードを書きたい時にオススメです。
NeoBundle 'vim-scripts/twilight'
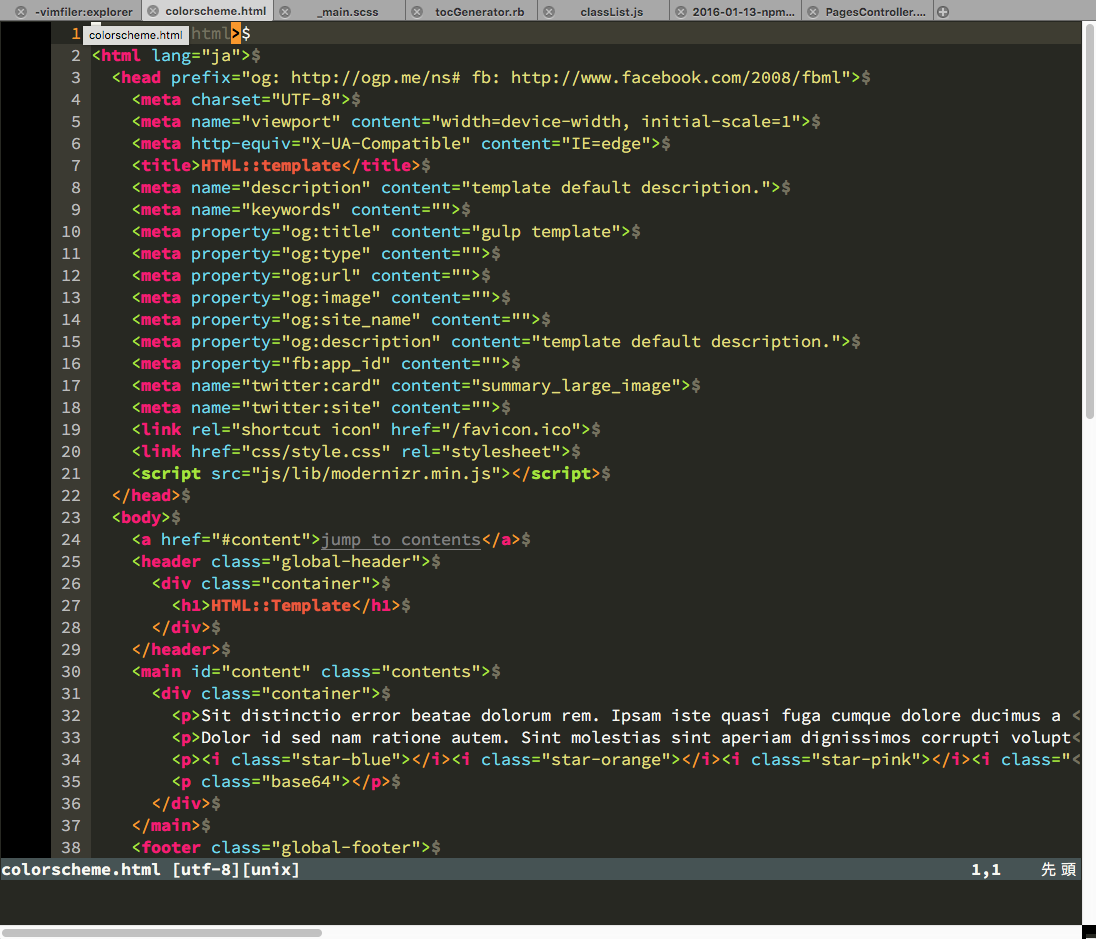
html

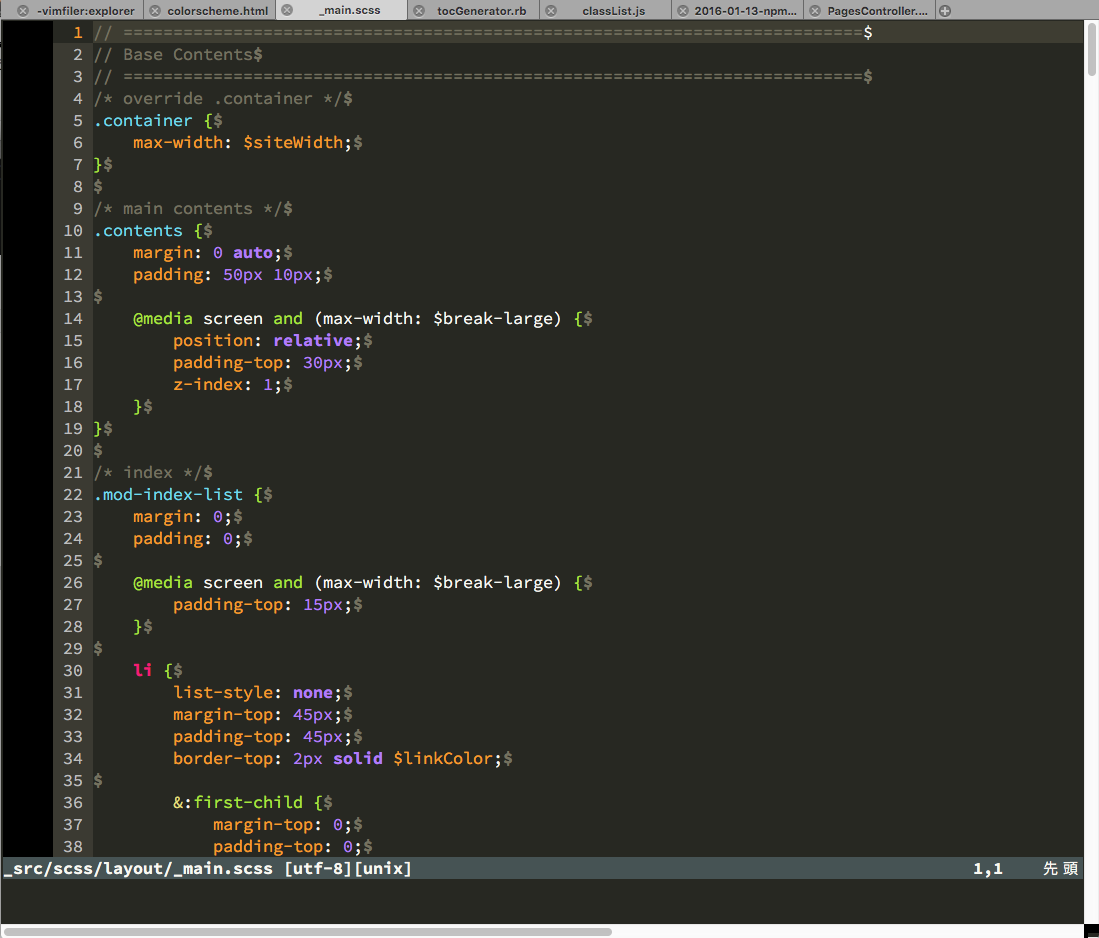
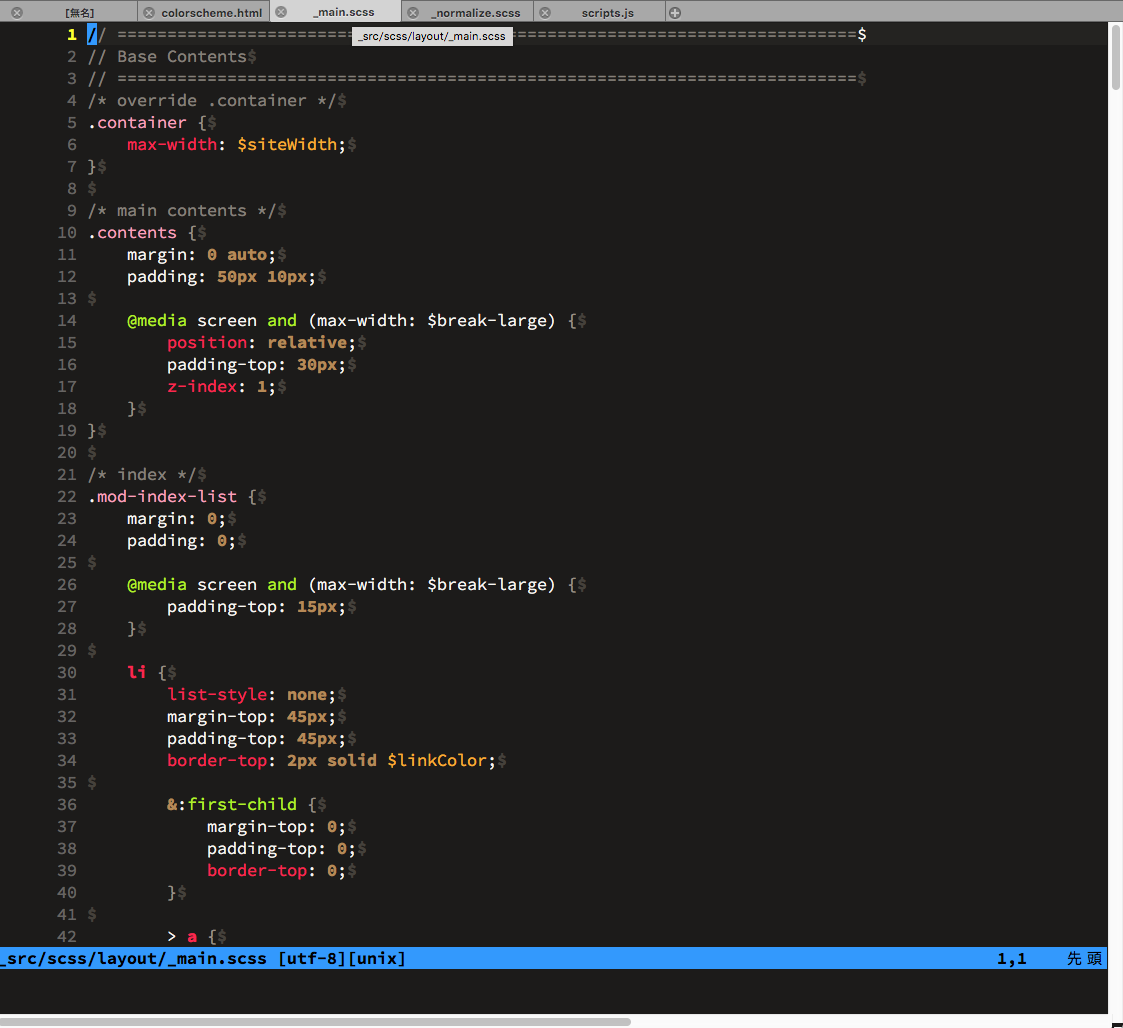
scss

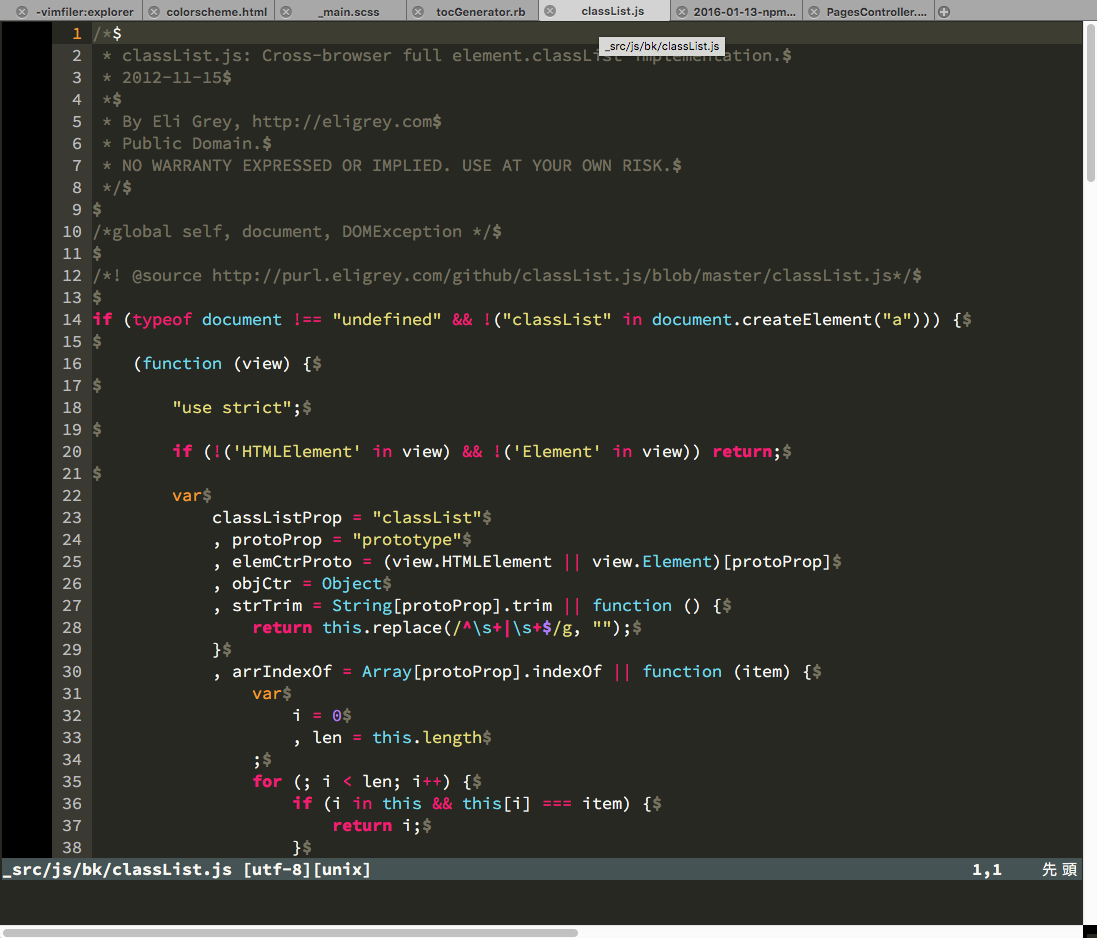
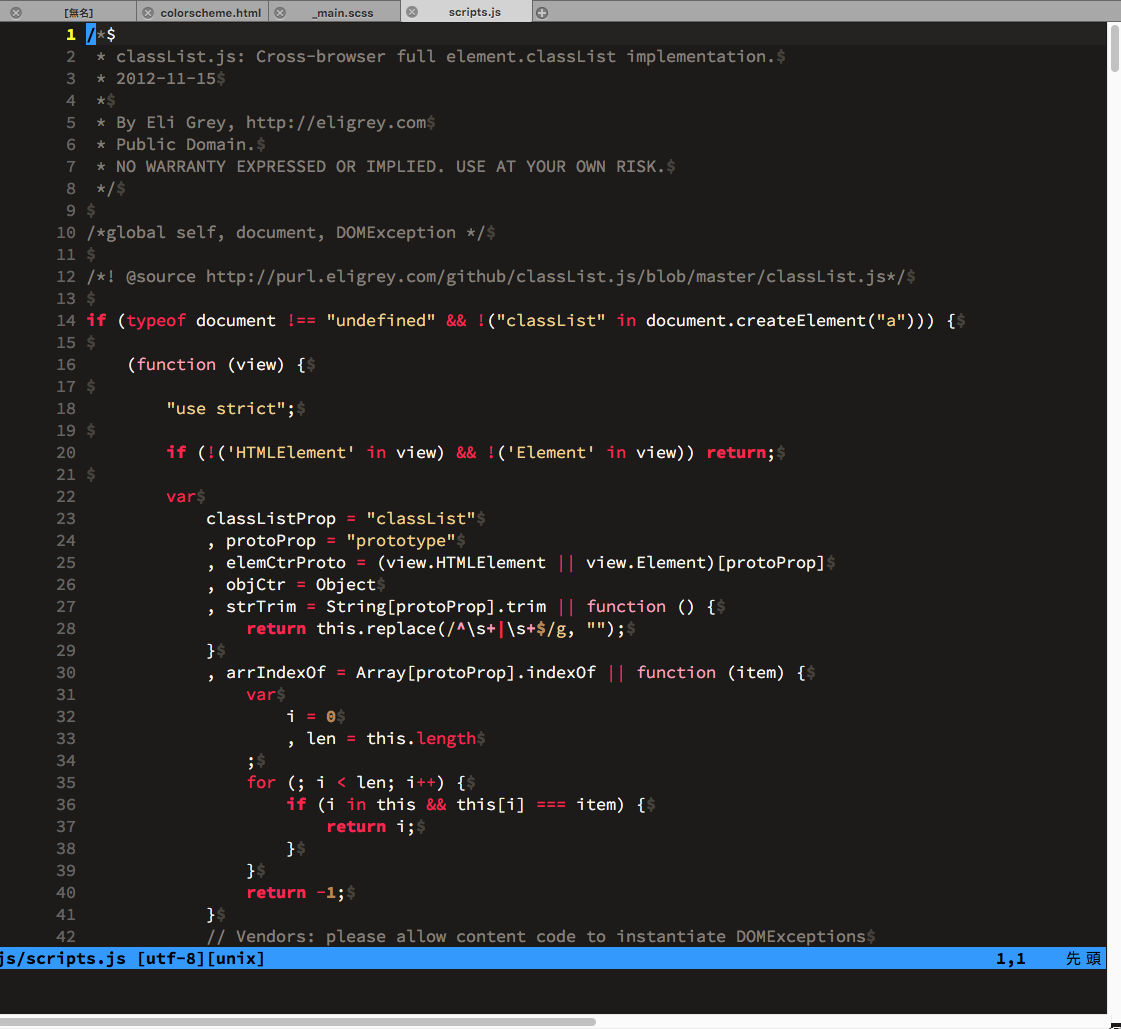
javascript

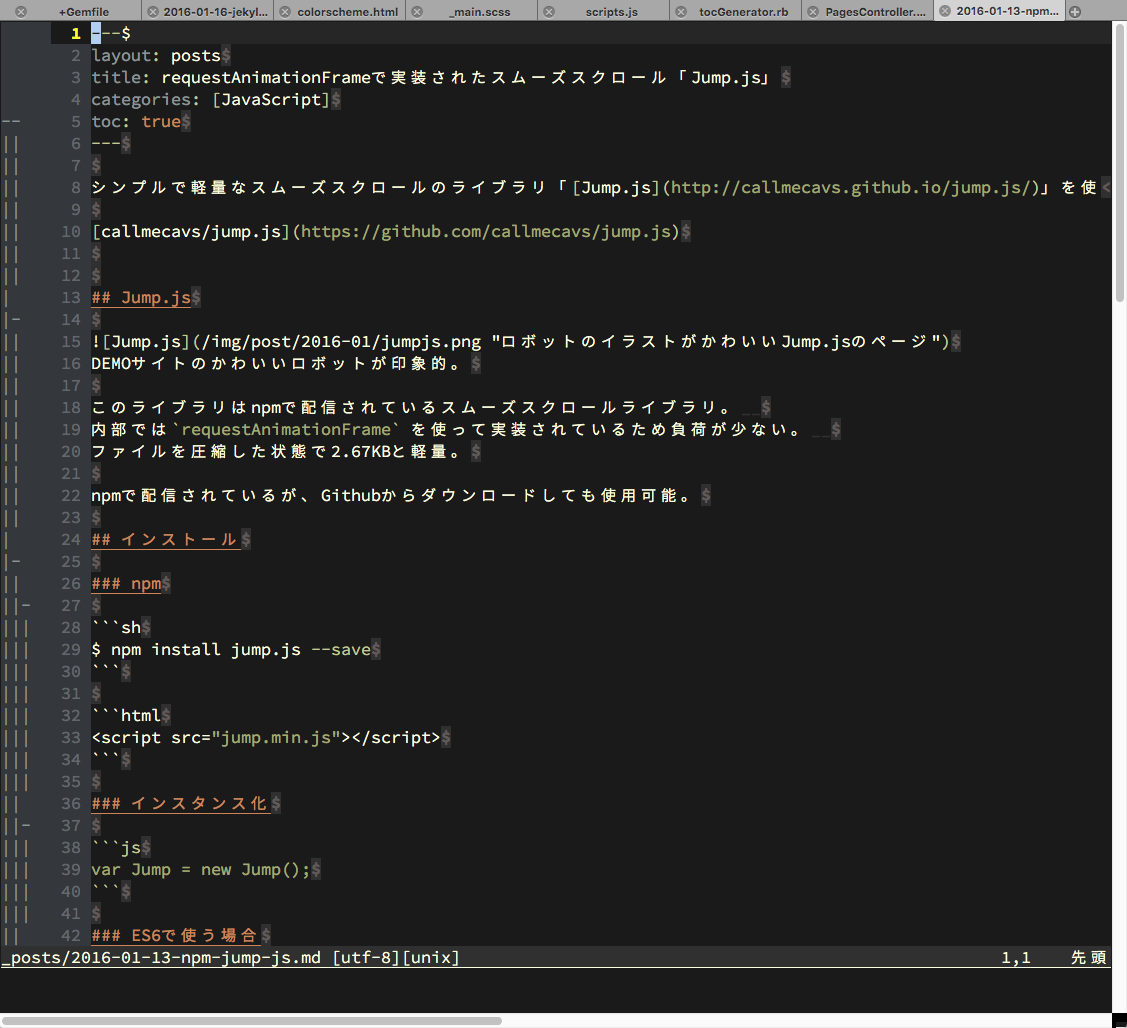
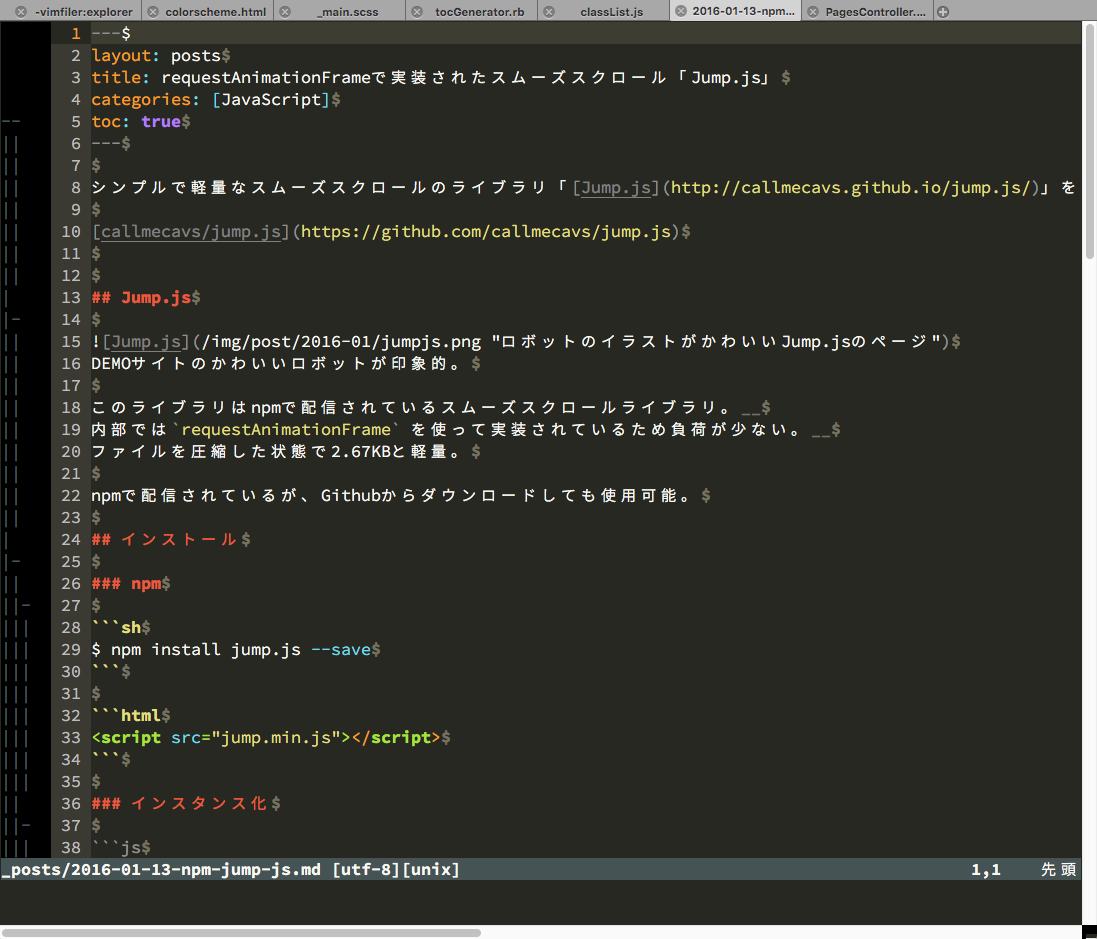
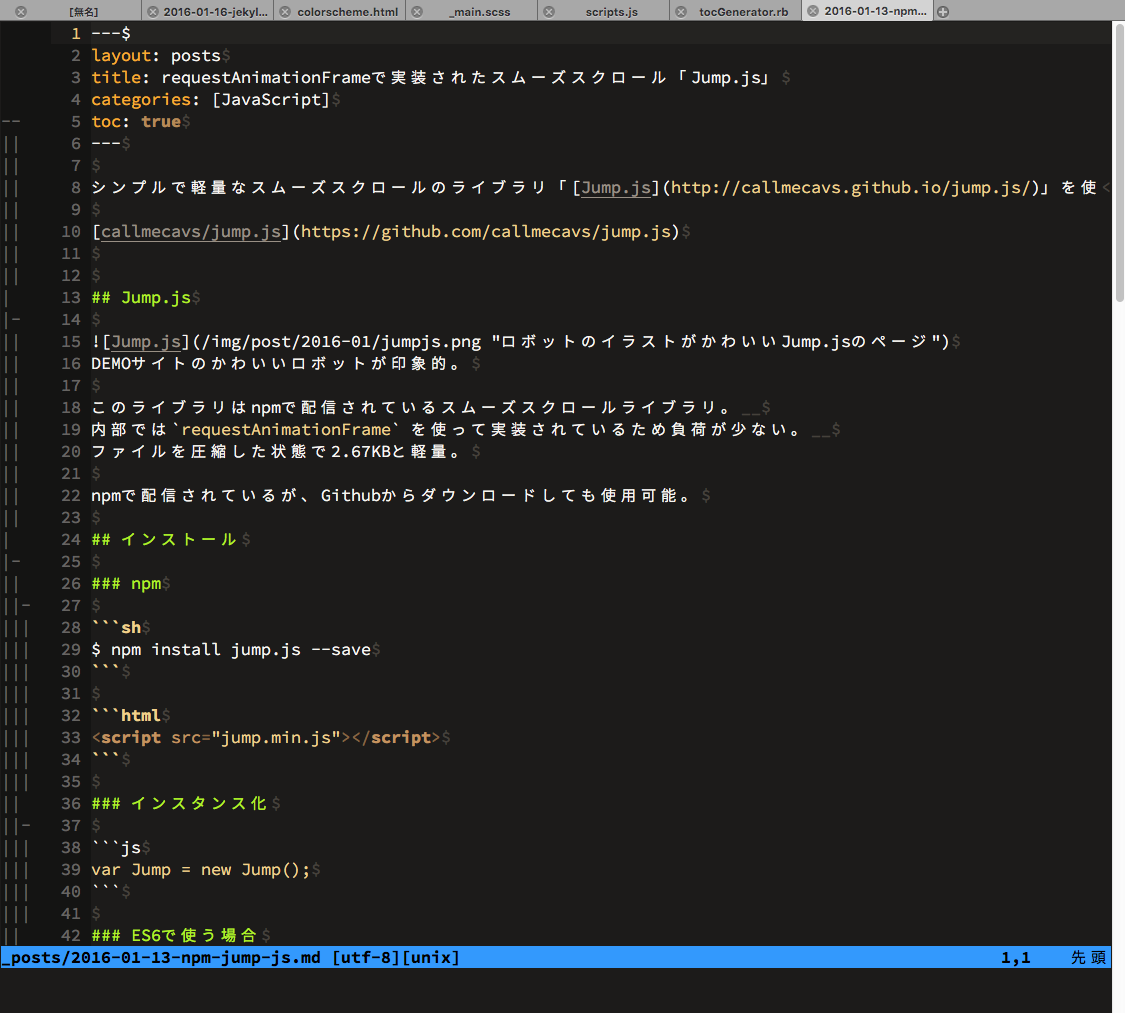
markdown

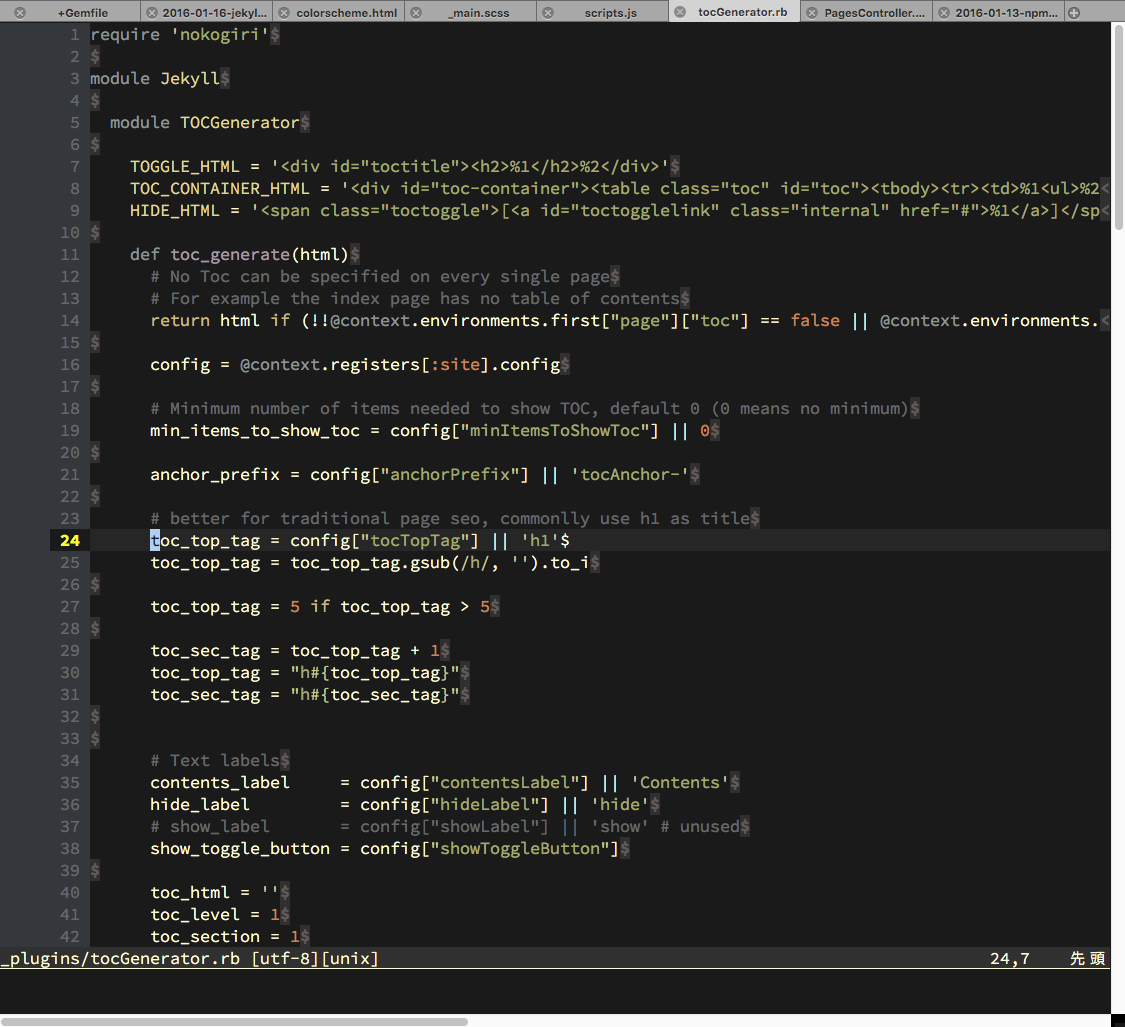
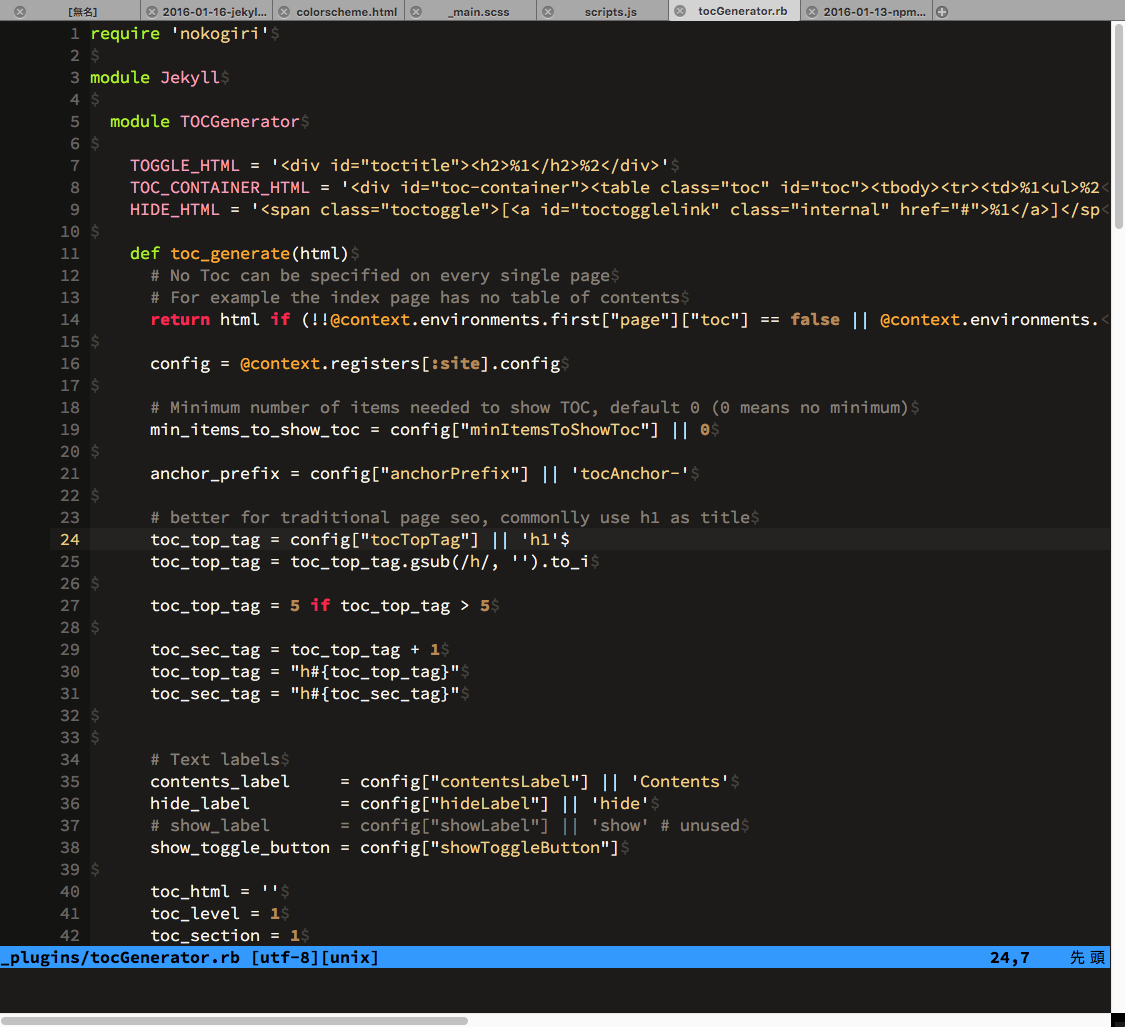
ruby

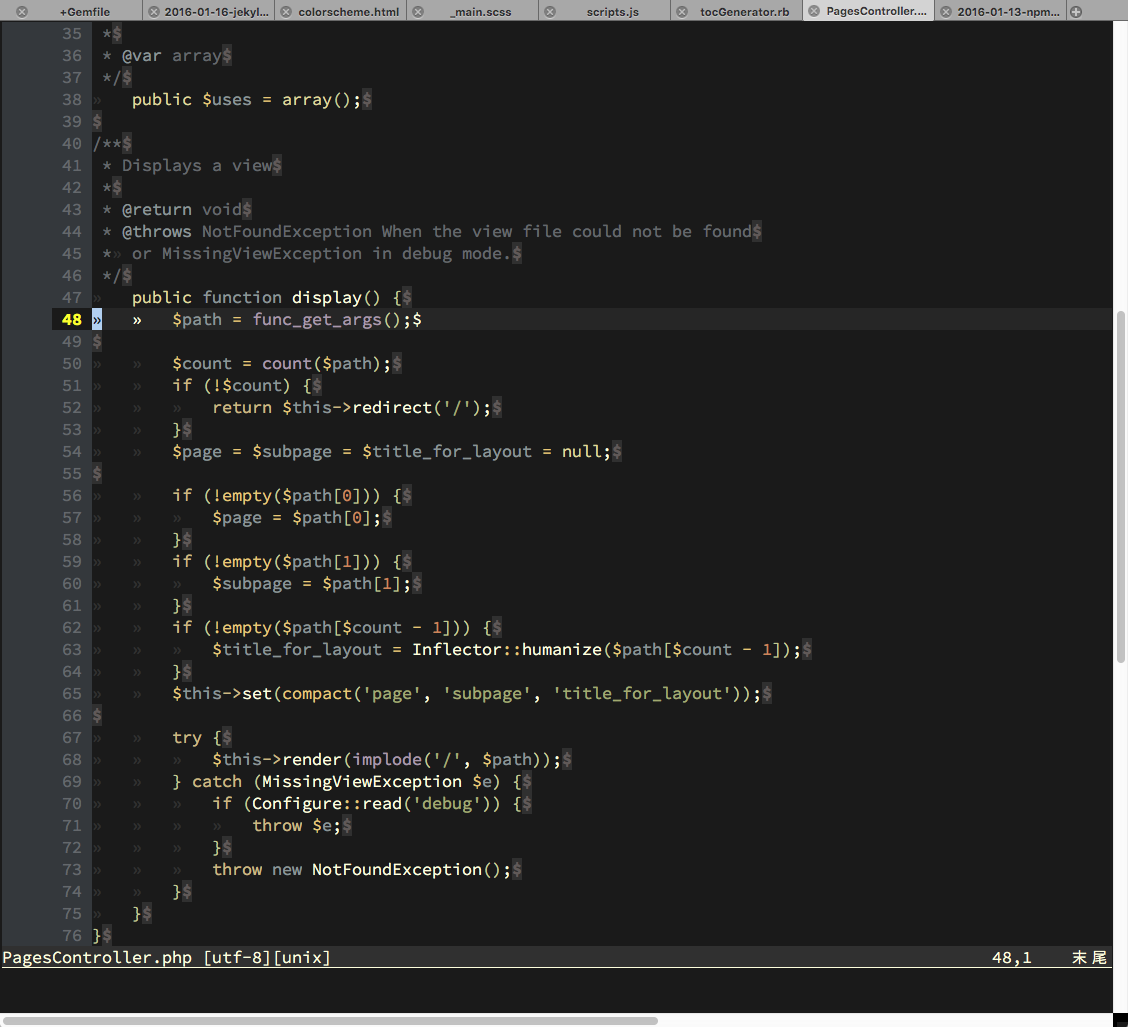
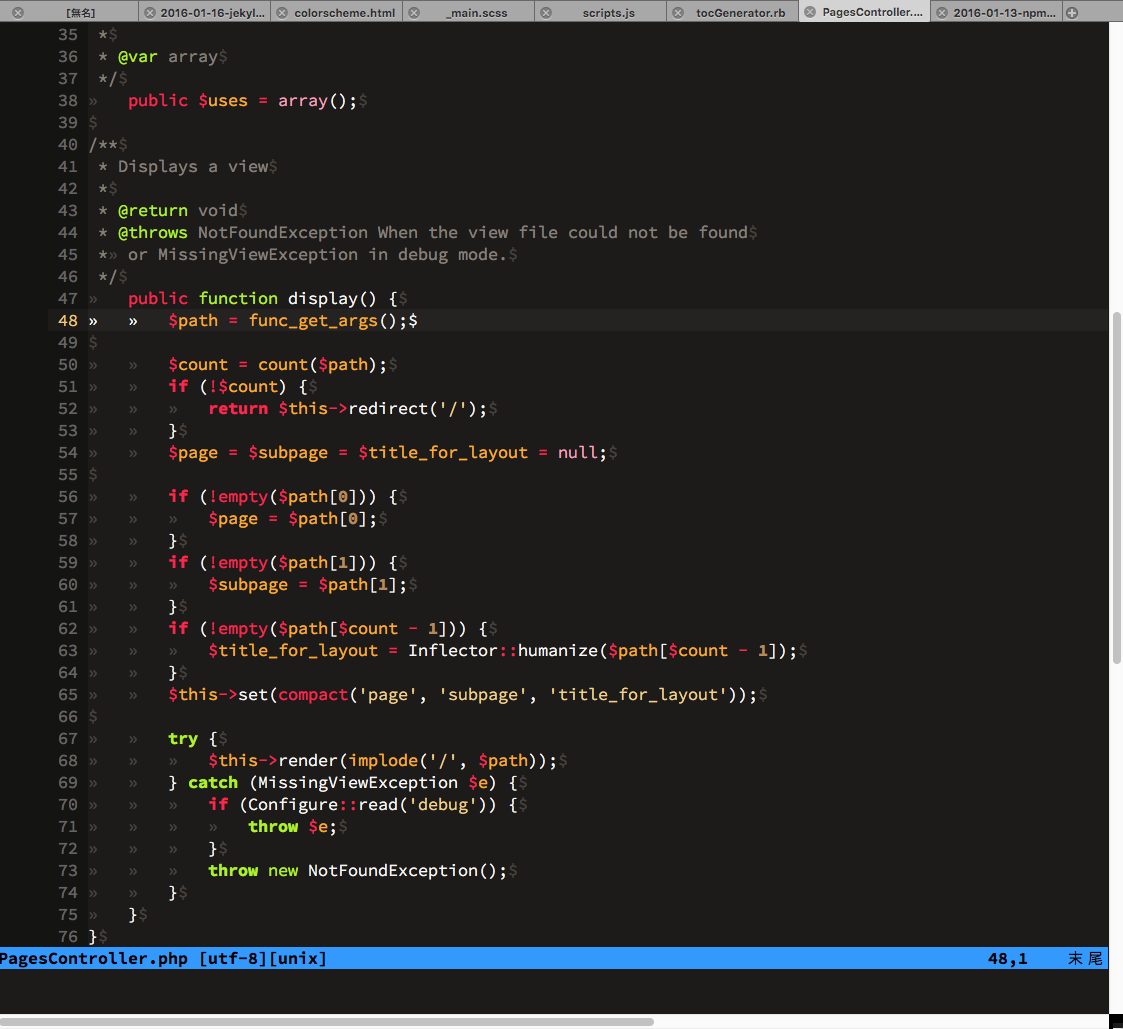
php

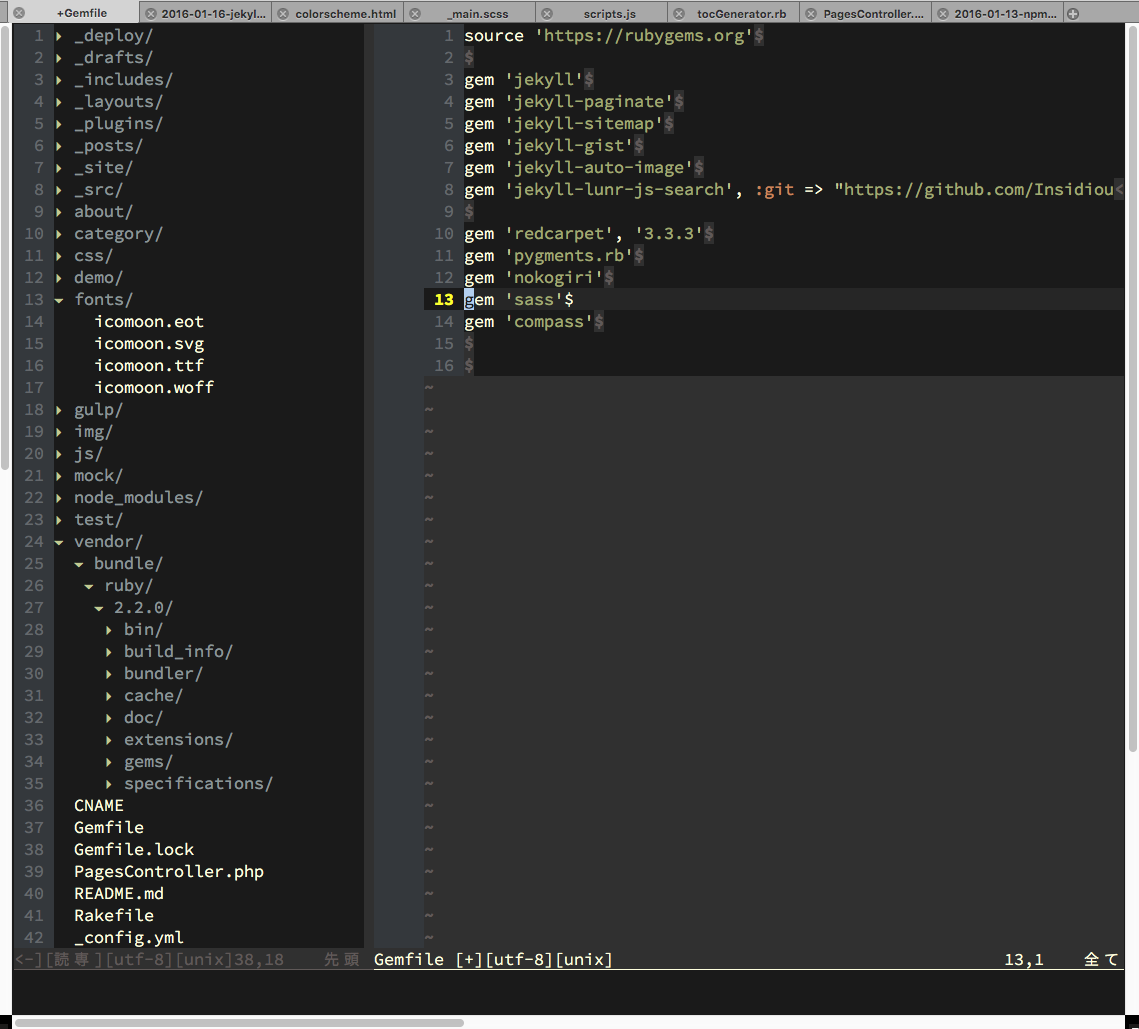
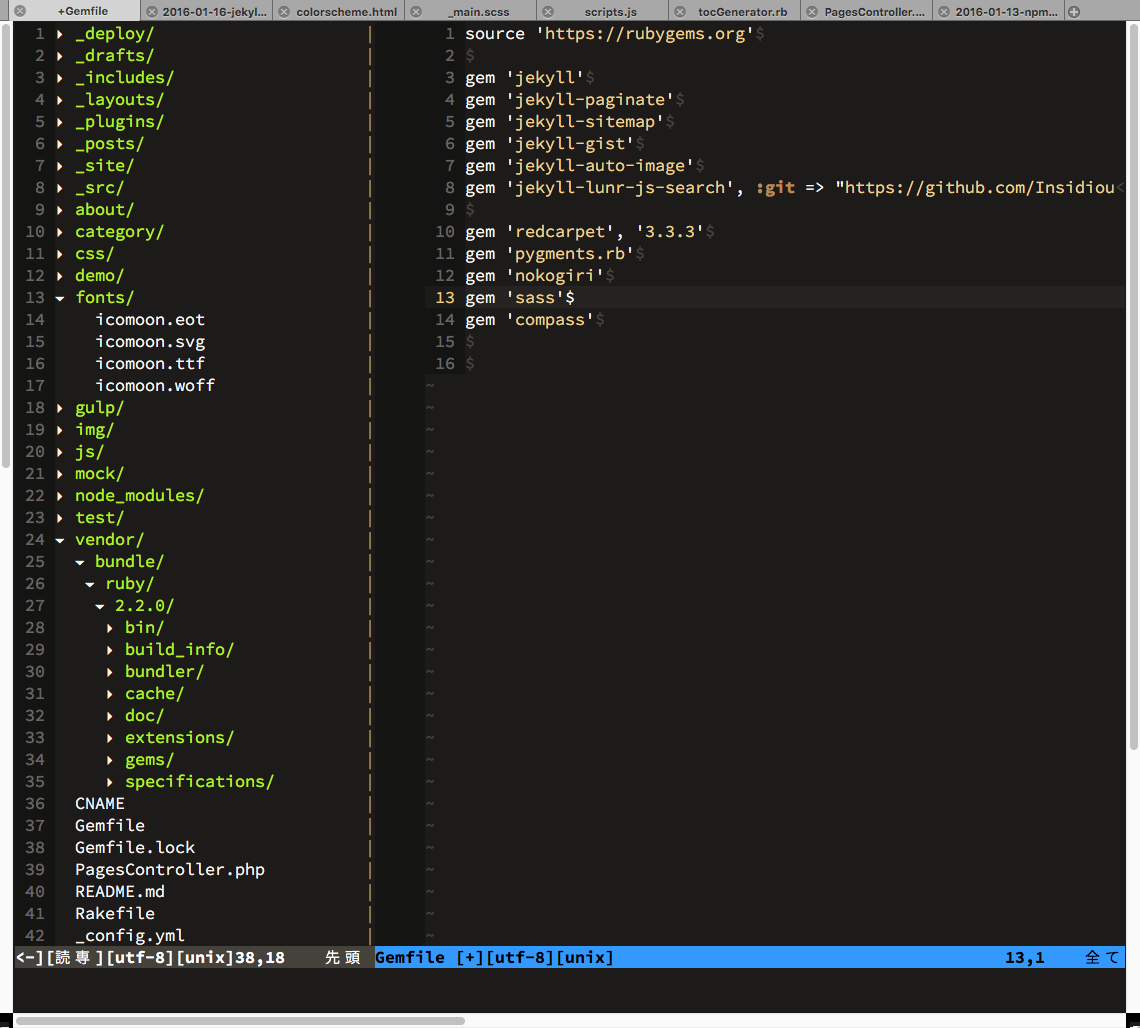
vimfilerExplorer

molokai
高コントラストでうるさい系のカラースキームですが、不動の人気を誇っていますね。
ぼくはHTMLの配色だけは気に入らなかったので、そこまで常用していませんががっつりプログラミングするにはオススメ。
NeoBundle 'tomasr/molokai'
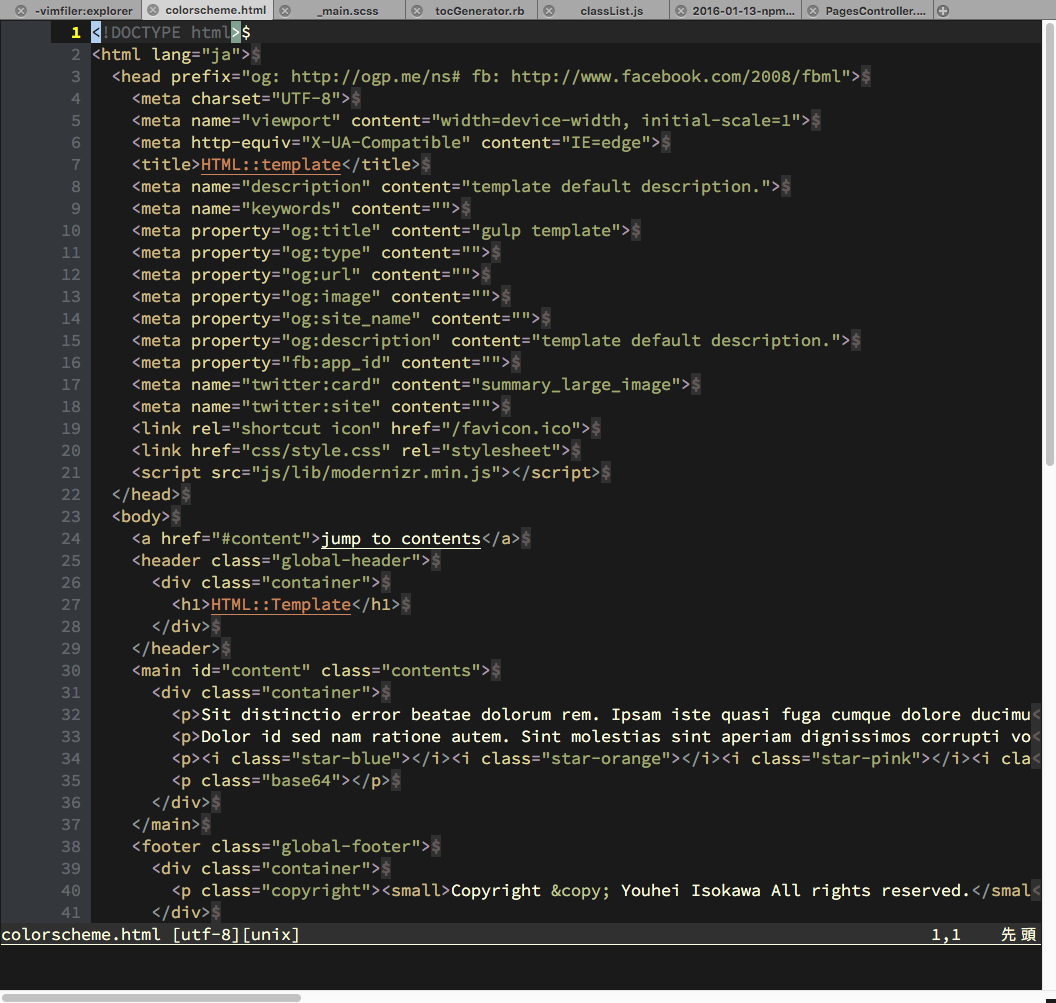
html

scss

javascript

markdown

ruby

php

vimfilerExplorer

badwolf
最近これを使い出しました。
上で紹介した2つの中間くらいのコントラストでしょうか。
落ち着いた配色のなかでも、緑の強調色と赤の警告のような配色がドキドキな感じ。なんかテスト実行してる時っぽい。
HTMLのリンクに下線をつけるなどオプション設定できるので、試してみるといいですよ。
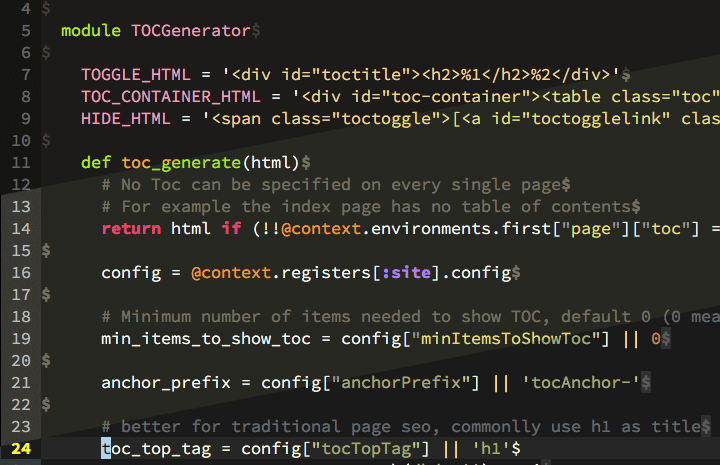
NeoBundle 'sjl/badwolf'
html

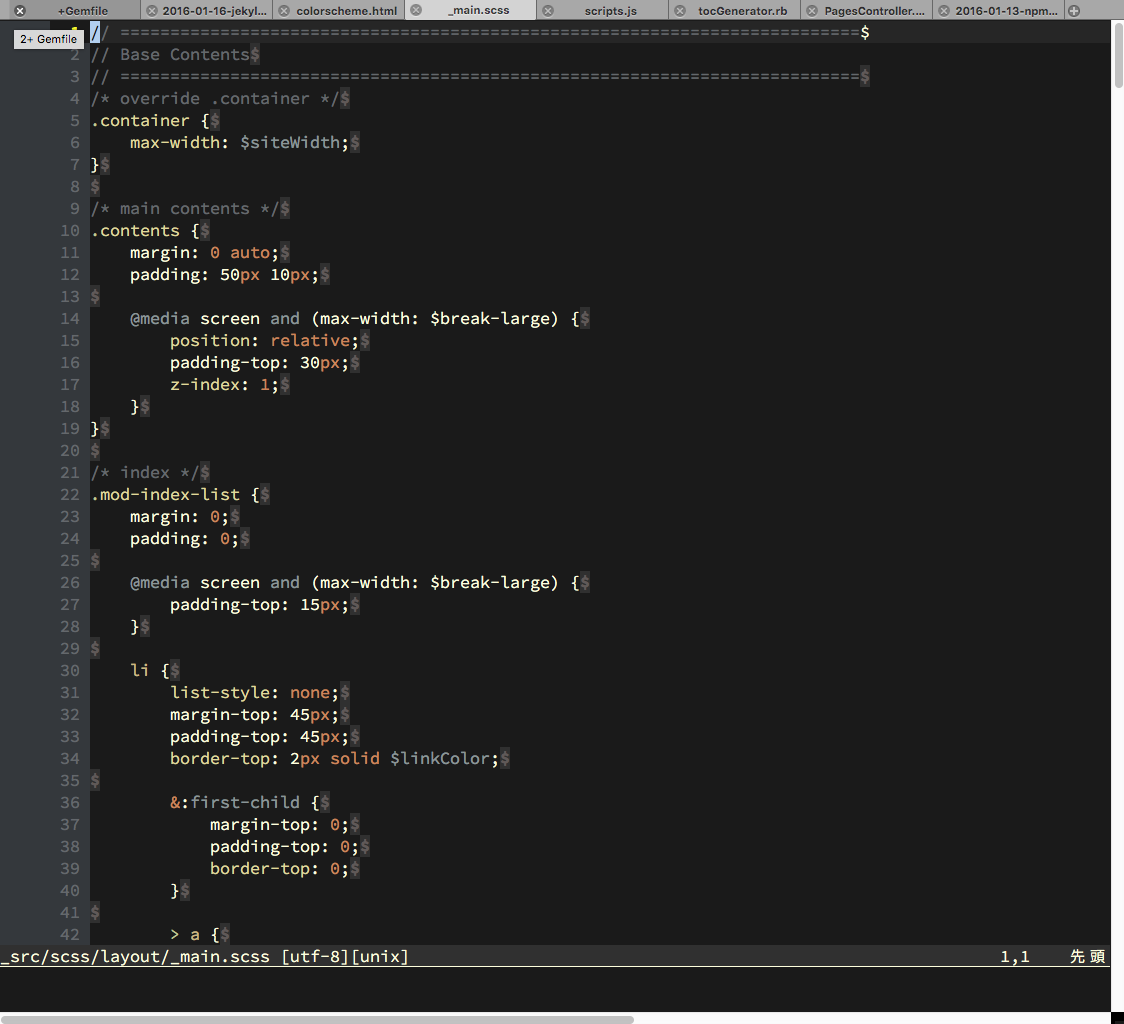
scss

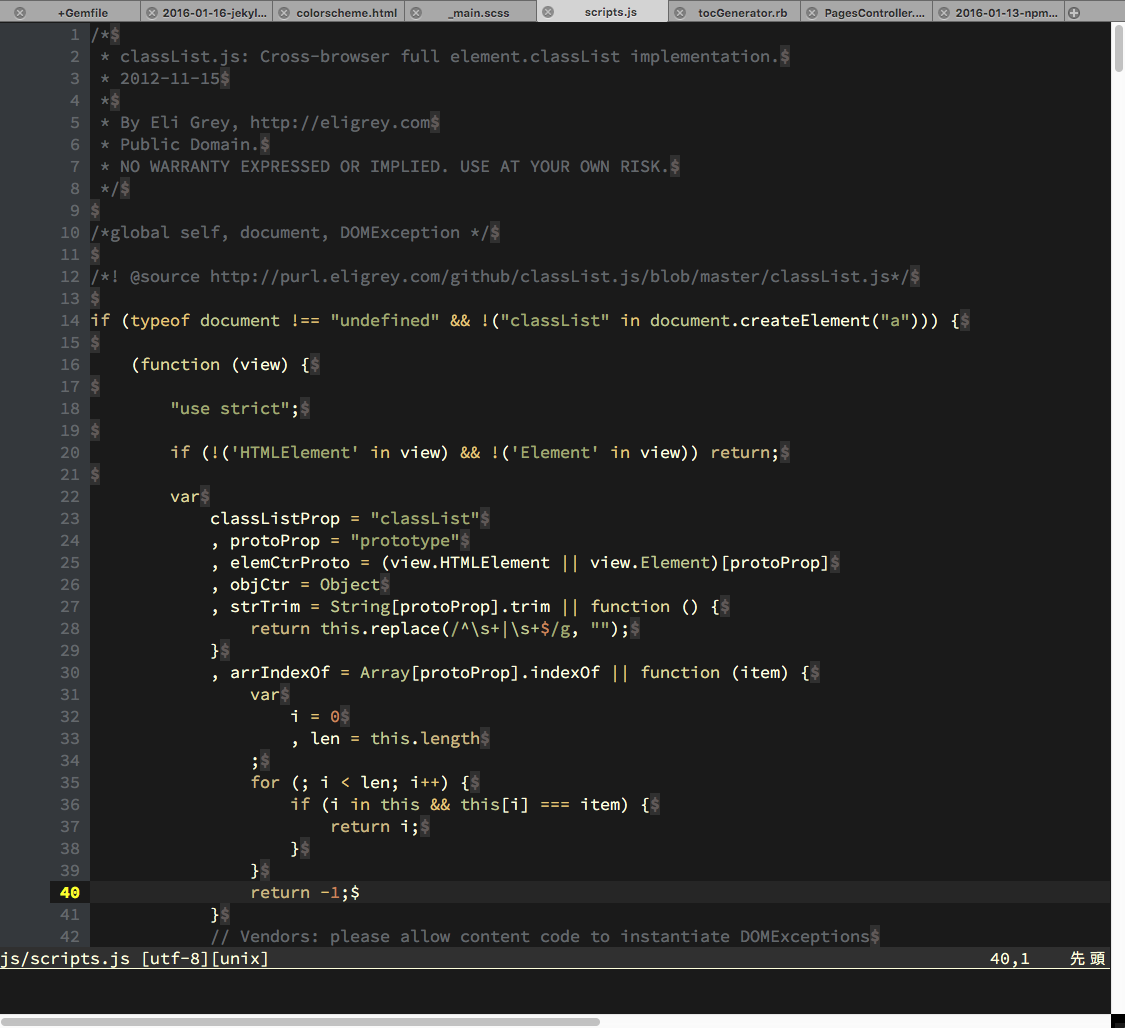
javascript

markdown

ruby

php

vimfilerExplorer

まとめ
- twilight
- molokai
- badwolf ← 今一番オススメ
他にしっかり探したい方はこちらで探すのがオススメです。
Vim Colorscheme Gallery
自分にあったカラースキームで快適なVimライフをお送りくださいませ。
