ブログで技術記事やリファレンスのまとめ・チュートリアルを記事にすると、ページが長くなりがちで情報にたどり着くのが遅くなる。
このブログの例ではSassの関数リファレンスなどでページコンテンツがかなり長くなった時があった。
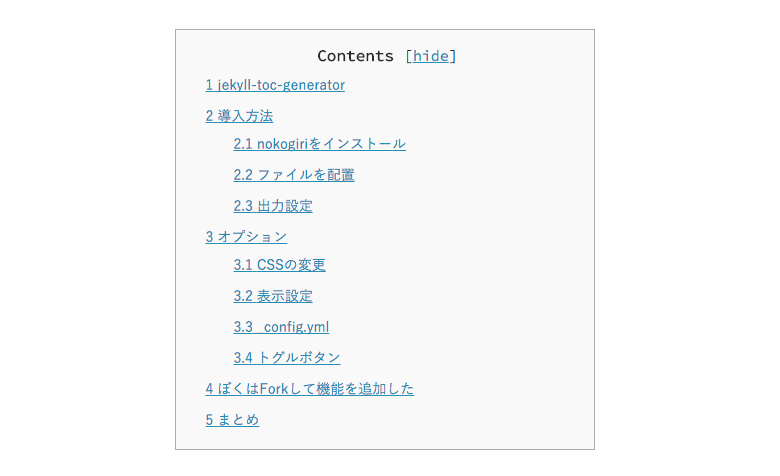
これを見やすくするために記事に目次を設置したい。
そんな要望にもJekyllはプラグインの追加で対応可能だ。
jekyll-toc-generator
今日紹介するのは jekyll-toc-generator だ。
このプラグインは記事の見出しから目次を追加して目次を生成する。
見出しは {{ content }} の中から抽出してくれる。

- 目次のCSSは自由に変更可能。
- 目次の折りたたみを追加することも可能。
jekyll-toc-generatorでは外部ライブラリのnokogiriが必要。一緒にGemをインストールしないと動作しない。
といった特徴がある。
導入方法
nokogiriをインストール
まず始めに nokogiri をインストールする。
gem install nokogiri
# もしくはbundlerの場合、Gemfileに次を追記
gem 'nokogiri'
ファイルを配置
- リポジトリのファイルをダウンロード。
tocGenerator.rbを_pluginsフォルダにコピーする。css/toc.cssをコピーしてHTMLで読み込む。
出力設定
トップレベルの{{ content }} を {{ content | toc_generate }} に変更。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Jekyllの記事に目次を追加する「jekyll-toc-generator」</title>
<!-- This css contains the default style for TOC -->
<link rel="stylesheet" type="text/css" media="screen" href="css/toc.css">
</head>
<body>
<div>
{{ content | toc_generate }}
</div>
</body>
</html>
よし、これでいい。
基本的な導入はこれでOKだ。
オプション
jekyll-toc-generator では各オプション設定ができる。
CSSの変更
目次のCSSの変更は css/toc.css を変更する。
デフォルトはMediaWikiのテーマのものをそのまま持ってきたという感じだ。
表示設定
このプラグインではデフォルトで目次の表示がされる。
YAML Front MatterでnoToc: true とすることで、そのページの目次を非表示にできる。
---
permalink: index.html
layout: default
title: Main Page with TOC
noToc: true
---
※この仕様がすごく嫌だったので、後で説明する方法で変更した。
_config.yml
| Parameter | Description | Default |
|---|---|---|
| minItemsToShowToc | 目次の項目を表示する最小数 | 0 |
| tocTopTag | 目次の項目となる見出しの要素。h1〜h5まで指定可能。 | h1 |
| anchorPrefix | 見出し要素のID属性に付与する接頭辞 | tocAnchor- |
| showToggleButton | トグルボタンの表示非表示 | false |
トグルボタン
トグルボタンを追加する場合は、_config.yml に showToggleButton: true を設定後に、js/jquery.tocLight.js をコピーして以下のようにjQuery、jquery-cookie と、コピーしたファイルを読み込む。
さらに$.toc.clickHideButton() をDocument readyで実行する。
<!DOCTYPE html>
<html>
<head>
<title>Jekyllの記事に目次を追加する「jekyll-toc-generator」</title>
<!-- This css contains the default style for TOC -->
<link rel="stylesheet" type="text/css" media="screen" href="css/toc.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="js/jquery.cookie.js"></script>
<script src="js/jquery.tocLight.js"></script>
<script type="text/javascript">
$(function() {
$.toc.clickHideButton();
});
</script>
</head>
<body id="small">
{{ content | toc_generate }}
</body>
</html>
ぼくはForkして機能を追加した
jekyll-toc-generator を使ってみたんだけど、ぼくのブログとは仕様上マッチしていない部分があったので、プラグインを少し書き換えた。
修正した内容は次のとおり。
- デフォルトで目次を表示しない。YAML Front Matterで表示設定できるようにした。
- XPATHでのDOM走査方法を変更。
h1とh2が兄弟要素でなくとも検出可能にした。 _config.ymlでのオプション設定を追加。目次の挿入位置を指定できるようにした。追加したのは次の3つ。
# 目次を挿入する基準となるHTML要素をCSSセレクタで指定する。defaultは'article'。
tocInsertElement: 'article'
# 目次の挿入位置。tocInsertElementの前か後の位置を選べる。'before' or 'after'。defaultは'before'
tocInsertPosition: 'before'
# tocInsertElementの子要素に挿入するか。true or false。defaultはfalse
tocInsertChildren: false
インストール〜導入方法までは同じ。
_config.yml に目次を挿入したい位置を指定する。
ぼくは記事の始めのh2 の見出しの直前に挿入したかったので、tocInsertElement: .mod-article-body h2:first-of-type とした。
# toc
tocTopTag: 'h2'
anchorPrefix: 'anchor'
showToggleButton: true
tocInsertElement: '.mod-article-body h2:first-of-type'
tocInsertPosition: 'before'
tocInsertChildren: false
また、デフォルトでは目次は出力されず、出力するには出力したい記事のYAML Front Matter でtoc: true を設定する。
---
layout: posts
title: post title
categories: [category]
toc: true
---
かなり自由に挿入位置や表示設定をできるので便利だと思う。
まとめ
jekyll-toc-generatorで目次を表示できる。- nokogiriを忘れるな。
- ぼくがForkしたリポジトリのほうが使いやすいから使って欲しい。yuhiisk/jekyll-toc-generator
ブログに目次を追加して、Qiitaの記事みたいにものすごく読みやすくなったので、
ぜひ導入してみてほしい。
