以前、Facebookのシェアボタンの実装方法を書いたが、
Twitterのツイートボタンも実装方法が何パターンかある。
Facebookに引き続き、Twitterの実装方法もまとめてみた。
併せてFacebookのシェア実装方法について知りたい人は次の記事も見て欲しい。
これであんたもシェア名人。Facebookシェアボタンの実装まとめ
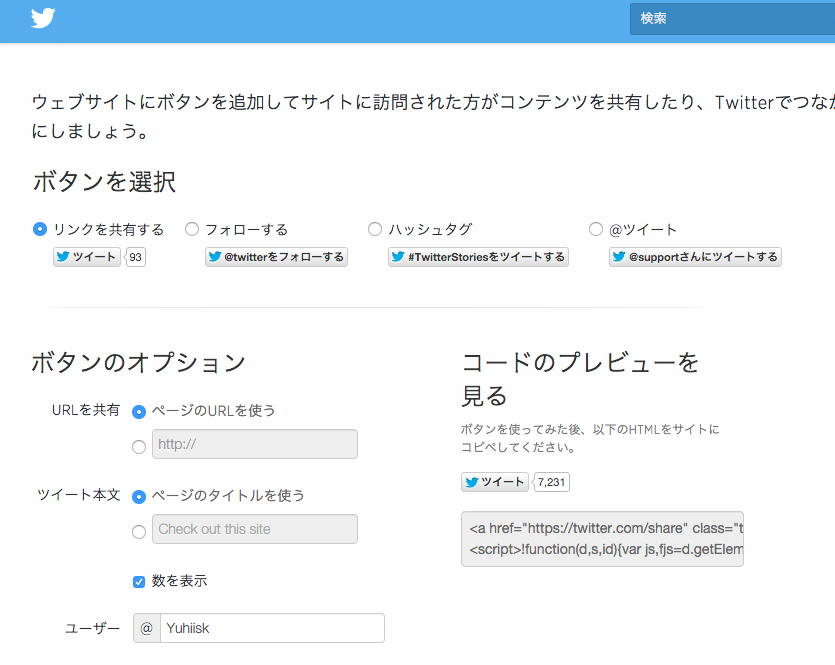
公式ツイートボタン

公式のツイートボタンのウィジェットをサイト上で生成可能。
シェアテキストはデフォルトでページタイトルとページのURL、
そのままであればどのアカウントの情報(ページ)からシェアしたかわかるように、@Yuhiiskさんからなどが入る。
この @Yuhiiskさんから を削除するにはユーザー欄を空にすればいい。
ダイレクトリンク
aタグにリンク先を指定して実装する、一番お手軽な実装。
<a href="http://twitter.com/share?url=[シェアするURL]&text=[ツイート内テキスト]&via=[ツイート内に含むユーザ名]&related=[ツイート後に表示されるユーザー]&hashtags=[ハッシュタグ]" target="_blank">ツイート</a>
指定できるオプションは以下の通り。※後述するWeb Intentsと同じ。
- text
- url
- hashtags(複数指定の場合カンマ区切りで指定可)
- via
- related
- in-reply-to
http://twitter.com/share?url=***&text=*** というふうに、クエリパラメータでリンク指定をすることでオプションを指定する。
この場合、オプション値はURLエンコードをして指定するのが正しい。
Twitterのサイトにリンクする為、aタグにはtarget="_blank" を指定しておけば良いだろう。
Web Intents
TwitterにはWeb Intentsという仕組みがある。
こちらはダイレクトリンクから、以下の様なアクションを行うことができる。
- ツイート
- リプライを送る
- リツイートする
- お気に入りに追加する
- 特定のアカウントをフォロー
その中のツイート機能を使って、ダイレクトリンクでツイートを実装できる。
<script type="text/javascript" async src="//platform.twitter.com/widgets.js"></script>
<a href="http://twitter.com/intent/tweet?url=[シェアするURL]&text=[ツイート内テキスト]&via=[ツイート内に含むユーザ名]&related=[ツイート後に表示されるユーザー]&hashtags=[ハッシュタグ]">このページをシェア</a>
JSファイル(widgets.js)を読み込んで、先ほどのダイレクトリンクと同じようにリンク指定する。
先ほどとはURLが違う点に注意が必要だ。
Web Intentsは他にもいろいろできるので、知っておくと便利に使えると思う。
Web Intents | Twitter Developers
JavaScriptでTwitterのAPIを使う
TwitterのAPIをJavascriptで扱うことができる。これは少し上級者向けの実装。
まず、ページでwidgets.jsを読み込む。
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
このスクリプトの読み込みが完了すると、window.twttr というオブジェクトがwindowオブジェクトに生成される。
表示したい要素を指定して、このtwttrオブジェクトを操作してボタンを表示する。
<div id="container"></div>
twttr.widgets.createShareButton(
'https://dev.twitter.com/',
document.getElementById('container'),
{
text: 'Hello World'
}
);
DOMのイベントもAPIから扱えるので、非常に便利に使える。
Tweet Button JavaScript Factory Function | Twitter Developers
ツイートボタンの注意点
つい先日、2015年11月20日以降ツイート数が表示されなくなるという発表があった。
持続的なプラットフォームのための難しい決断 | Twitter Blogs
Twitterのボタンからツイート数の表示が消える日が11月20日に正式決定 – GIGAZINE
フロントでのツイート数の取得は不可能ということだ。
ツイート数がどうしても必要な場合はサーバーサイドでプログラムを書いて、
頑張って「収集する」ということになりそうだ。
またボタンデザインも変わるとアナウンスされているので、
既存のサイトでの見え方にも変化があるということを頭に入れておいてもらいたい。
A new design for Tweet and follow buttons
まとめ
実装方法には以下の方法がある。
- 公式ツイートボタン
- ダイレクトリンク
- Web Intents
- JavaScriptのAPIを使う
手軽に見た目をカスタマイズしたいなら、ダイレクトリンクやWeb Intentsを使っておくのがいい。
また公式ボタンのみだが、ページに配置したボタンのみを動的に再読み込み(リロード)したい場合は次の記事もおすすめなので、チェックしておいて欲しい。
