どうも、イソップです。
Facebookシェアの実装方法って何種類もあってわかりづらかったのでまとめてみました。
シェアボタンはいいねボタンとどう違うのか。
それから公式ボタンの作成方法やリンクでのシェア設定、JavaScriptでの設定方法をご紹介します。
Facebookシェアとは
Facebookのシェアは、シェアしたいサイトの情報を自分と友達のタイムラインに表示させる仕組みです。
勘違いしてほしくないのですが、「いいね!」とは少しだけ挙動が違います。
いいねは友達のタイムラインにいいねしたことが表示されますが、自分のタイムラインには表示されません。
いいねはリアクションで、シェアは共有という位置づけなので、Facebookで拡散させるにはシェアが断然効果的です!
また、シェアされる情報はシェアするページのOGP情報です。
ボタンの設定ではシェア内容は変更できませんのでご注意を!
それではさっそく実装方法を紹介していきましょう。
中には高度な内容のものもあるので、自分に合ったやりかたを選んでもらえれば幸いです。
公式シェアボタン(初心者向け)
公式サイトで取得できるシェアボタンです。
サイト上で設定を入力すると、簡単にシェアボタンのHTMLコードを生成できます。
HTMLがわからない人はまずこのサイトでボタンを作りましょう!
コード取得手順
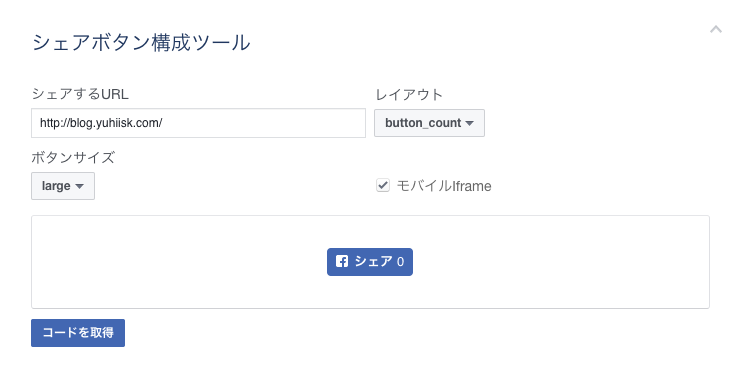
まずシェアボタンの生成ページにアクセスします。
ここでは、設定項目をフォームに入力します。

設定項目は以下の通りになります。
| 設定 | HTML5の属性 | 説明 | 初期値 |
|---|---|---|---|
| シェアするURL | data-href | シェアするページのURLを絶対パスで指定します。 例: http://blog.yuhiisk.com/ | XFBMLバージョンとHTML5バージョンでは現在のURLが初期値。 |
| レイアウト | data-layout | ボタンの表示レイアウトを指定します。 box_count、button_count、buttonのいずれかを選択します。 | icon_link |
| モバイルiframe | data-mobile_iframe | この項目をtrueに設定すると、シェアボタンを押した時に、ポップアップではなくモバイル用のモーダルウィンドウが表示されます。モバイルでのみ利用可能でデスクトップでは表示されません。 | false |
| ボタンサイズ | data-size | largeとsmallの2つのサイズのボタンを選択可能です。 | small |
入力内容に問題なければ、「コードを取得」ボタンを押すとHTMLコードが表示されます。

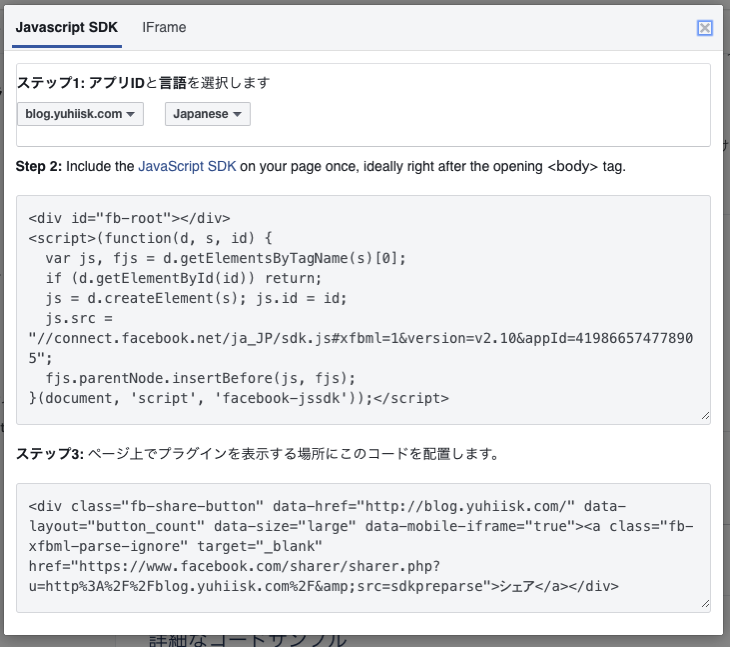
ステップ2とステップ3のところで、HTMLコードが2つ表示されているのがお分かりでしょうか。
つまり2箇所にコードを配置します。
まずステップ2に表示されている次のコードを、bodyの開始タグのすぐ後に貼り付けます。
[html]
…
[/html]
次にステップ3に表示されているコードを、サイト内で配置したい箇所に貼り付けます。
[html]
[/html]
これで設定は終わりです!
サイトを表示してみて、次のようにボタンが表示されていれば設定完了です。
↓↓↓↓↓↓
モバイルiframeって?

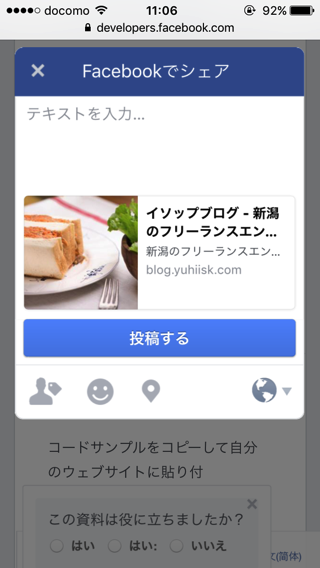
モバイルiframeにチェックを入れると、モバイル端末でシェアボタンをタップしたときのみ、モバイルに最適化されたシェア画面を表示させることができます。
別ウィンドウを作成せずモーダルウィンドウを表示するので、ユーザビリティにとても優れています。
特に理由がなければ、モバイルiframeの項目にチェックを入れておくことをオススメします。
ダイレクトリンクでのシェア設定(初心者〜中級者向け)
公式のシェアボタンを使わずに、HTMLのリンク設定でシェア画面を表示させることも可能です。
シェアボタンの見ためをカスタマイズしたいときがありますが、このダイレクトリンク設定を利用すると、画像やテキストでボタンを作成できます。
残念ながらシェアのカウント表示はできないのでご注意ください。
コードの設定手順
[html]
share.phpでシェア
[/html]
[URLエンコードしたサイトの絶対パス]にシェアしたいURLを置き換えてください。
URLエンコードをしないと上手く動作しませんので、必ずURLエンコードをすることをオススメします。
[aside type=”boader”]
https://wp-blog.yuhiisk.com/
↓
http%3A%2F%2Fblog.yuhiisk.com%2F
[/aside]
URLエンコードには次のサイトで簡単に変換できます。
最終的なコードサンプルは次のとおりです。
[html]
share.phpでシェア
[/html]
このコードをサイトの配置したい箇所に貼り付けます。
ボタンのカスタマイズサンプル
シェアボタンのデザインカスタマイズはダイレクトリンクでの設定が一番簡単でオススメです。
aタグの中身を画像にするだけでシェアボタンをカスタマイズできます。
[html]
カスタマイズサンプル
[/html]
テキストリンク
カスタムボタン
[btn]
この記事をシェアする
[/btn]
カスタム画像ボタン
最後はShare Dialog(シェアダイアログ)というFacebookの仕組みを利用した実装方法です。
この仕組みを利用することで、サイトの記事を自分のタイムラインや友達のタイムライン、グループに向けて投稿したり、メッセンジャーで非公開のメッセージを送信することができます。
Share Dialogの最大の特徴は、JavaScriptでシェアを操作できる点です。
JavaScriptで実装することにより、シェアが完了したかどうかやシェアされた投稿のIDを取得したりできます。
Webアプリケーション開発などで、シェアを絡めた複雑なことをしたいときにはShare Dialogを利用するのが効果的でしょう。
Share Dialogの設定方法は、JavaScriptでの設定とダイレクトリンクの2通りがあります。
JavaScriptでの設定手順
JavaScriptからShare Dialogを利用するには、あらかじめJavaScript用Facebook SDKをサイトで読み込む必要があります。
公式シェアボタンで生成したHTMLコードを思い出してください。
[html]
…
[/html]
bodyの開始タグのすぐ後に上記のコードを貼り付けました。
実はこれがJavaScript用Facebook SDKなんです。
これがすでに貼り付けられていれば、何もする必要はありません。
もしまだコードがなければ、生成ページからコードを取得・貼り付けしてください。
ではShare Dialogを実装してみましょう。
[js]
document.getElementById(‘btn’).onClick = function() {
FB.ui({
method: ‘share’,
href: ‘https://wp-blog.yuhiisk.com/’,
}, function(response){});
};
[/js]
↓↓↓↓↓↓
id属性がbtnの要素をクリックした際に、シェアするコードです。
Facebook SDKを読み込むと、グローバル変数FBが利用可能になります。
FBのuiメソッドを実行することで、FacebookのAPIを利用することができます。
Share Dialogは、methodをshareに指定するだけで最低限実装可能です。
その他の詳しい設定項目は次のとおりです。
共通設定項目
| パラメータ | 説明 |
|---|---|
| app_id | アプリIDを指定します。SDKの読み込み時に指定していない場合、必須項目です。 |
| redirect_uri | シェア完了後にリダイレクトさせるURLを指定します。 ダイレクトリンクを利用する場合は必須項目です。 |
| display | ダイアログの表示方法を指定します。 ダイレクトリンクを利用する場合、Facebookのサイトでの表示になります。(page) JavaScript SDKを使用する場合、アプリにログインしている利用者向けのモーダル「iframe」、Facebook.com上のゲームで使用される「async」、その他の場合の「popup」ウィンドウがそれぞれデフォルトとなります。 モバイルウェブアプリの場合は「touch」の表示タイプが初期値になります。 |
Share設定項目
| パラメータ | 説明 | 初期値 |
|---|---|---|
| href | シェアするページのURLを指定します。 | 現在のページのURL |
| hashtag | シェアコンテンツに追加するハッシュタグ。 例: #facebook | null |
| quote | シェアする文章を指定します。 | null |
| mobile_iframe | ※同じ | false |
コールバック関数の利用
[js]
FB.ui({ … }, function(response){
// …
});
[/js]
FB.uiメソッドの第2引数にはコールバック関数を設定できます。
引数で渡ってくる値は次のとおりです。
| パラメータ | 説明 |
|---|---|
| post_id | 公開されたOpen Graph storyのIDが返ります。 Facebookを利用してアプリにログインしていて、publish_actionsを許可したときにのみ利用できます。 |
| error_message | エラーメッセージが返ります。 Facebookログインを使用してアプリにログインしているときにのみ利用できます。 |
この値を利用してエラーハンドリングなどを行います。
ダイレクトリンクでの設定手順
Share Dialogはダイレクトリンクで設定することも可能です。
[html]
Share Dialogでシェア
[/html]
app_idとredirect_uriが必須項目になります。
その他のパラメータはJavaScript版と同じなので、上で紹介した表を確認ください。
※上記サンプルの改行は削除してください。
[aside type=”border”]
【参考】 Share Dialog
[/aside]
まとめ
今回はFacebookシェアボタンの実装方法についてできる限り丁寧に紹介しました。
シェアボタンの実装は次の3種類で行えます。
- 公式サイトでシェアボタンを生成して配置する。
- ダイレクトリンクによるシェアボタンを設定・配置する。
- Share Dialogを利用して、FacebookのAPIをフル活用する。
上記3つの中から、その時々の状況にあった利用方法を選んでもらえばいいと思います。
繰り返しになりますが、いいねボタンよりもシェアボタンのほうが拡散されやすいです。
積極的にシェアボタンを配置して、たくさんの人にサイトを見てもらえるようにしましょう!
ちなみにOGPに関しては一切触れていないので、わからない人はこちらを参考にしてください。
また、ページに配置したボタンを動的に再読み込み(リロード)したい場合は次の記事も読んでみてください。
[kanren postid=”642″]
