どうも、イソップです。
ぼくはJavaScriptやHTMLの技術を武器に生計を立てているフリーランスエンジニアなわけですが、
少し前に参加していたプロジェクトで、サーバーの重要性を思い知らされました。
おおおぉ……サーバー嫌いだったけど、いろいろライフチェンジングしそうだから覚えるしかないじゃないか
— イソップ【POPCORN】 (@Yuhiisk) 2017年3月2日
そこでサーバーを利用したWebアプリを作りたいな、と思うようになったのです。
しかし、勉強しようにも仕事が忙しいのも事実……。
そこで行き着いたのが、Udemy(ユーデミー)です。
ドットインストールなどと同じく動画の学習サービスなのですが、学習コンテンツの質が良いみたいなんですよ。また、Webアプリ開発のフレームワークで有名なRuby on Railsの学習ができることも、ぼくの背中を後押ししました。
さっそくUdemyでRuby on Railsを勉強してみたので、今回はそのレポートをお届けしたいと思います。
Udemyってなんなの?

Udemyは動画を利用したオンライン学習サービスです。
もともとは海外の人気サービスでしたが、2015年にベネッセコーポレーションと提携し、日本でもサービスが開始されました。
現在では全世界で1,500万人以上に愛用されています。
Udemyで受講できるコースは、アプリ開発・ウェブ開発・最近流行りのデータサイエンスなどのプログラミングはもちろん、
ビジネスにおけるマーケティングや、写真にヨガといった趣味のものまで、なんとその数45,000以上。
そして今回受講するのは、こちらのコース。

【作りながら覚える!】 Ruby on Rails を用いたウェブ開発のすべて(Airbnbを作ろう!) – Udemy
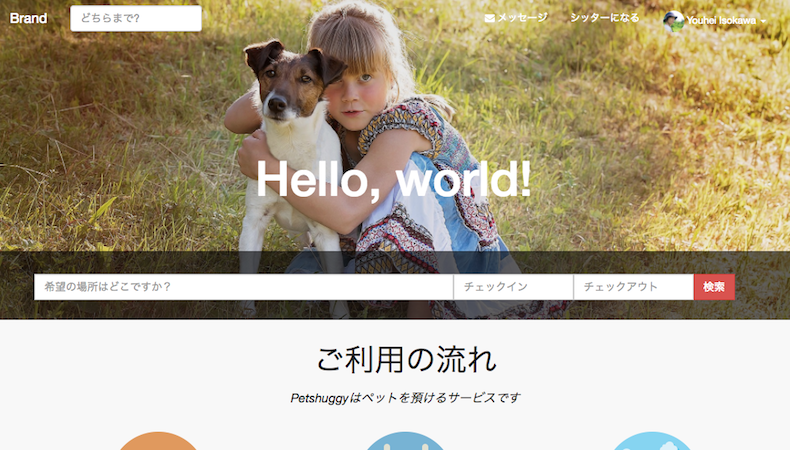
このコースではペット版Airbnbを題材に、実際にRuby on Railsを使用したWebアプリケーションをイチから開発して、Web上で公開する方法を学びます。
始めはMac・Windowsの環境構築をイチから行います。
環境構築のハードルが初心者には壁だったりするのですが、動画通りに進めるだけでOKで、これだけなの?って感じですんなり導入できました。
実はぼく、前にRailsチュートリアルを試したことがあったのですが、難しすぎて途中で断念してしまったんですよね。
それに比べると、動画なので手順がわかりやすく、あまり間違わずにサクサク進めることが出来ましたよ。
合計12時間の動画コンテンツですが、自分でコードを入力したり参考URLを見たりしていると、受講終了までに30時間ほどかかりました。
とは言っても、毎日2時間の受講を半月続けられれば、とてもスムーズに学習できるのではないでしょうか。
動画を観て実践! ここまでできる!

文字で説明するよりも実際に動いているサイトを見たほうがわかりやすいので、機能別に見てみましょう。
ぼくが実際にコースを受講して作ったデモを合わせて見てもらえるとわかりやすいです。
[btn]デモサイトはこちらから[/btn]
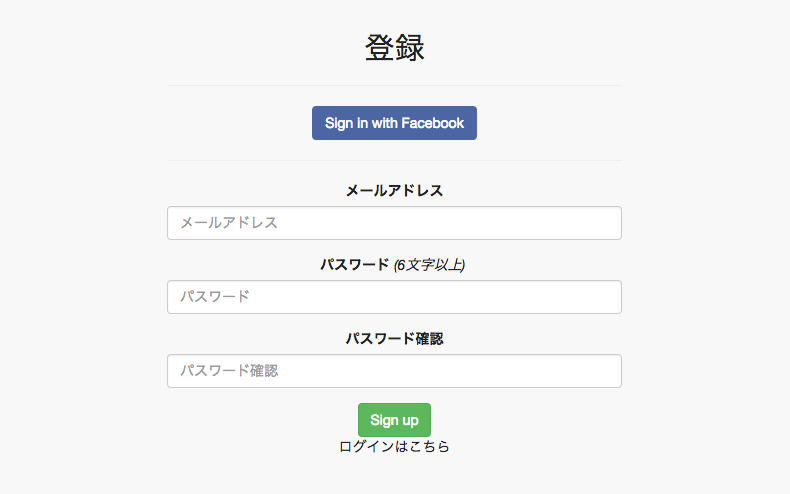
ユーザー作成・管理機能

Airbnbのようなサービスを利用する場合、無くてはならないのがユーザーアカウントの作成です。
この講座では、メールアドレスでの登録の他に、SNS(Facebook)によるアカウント作成を解説してくれます。
SNSとの連携は実践的で地味に嬉しいですね。
もちろん、プロフィールの編集機能も実装します。
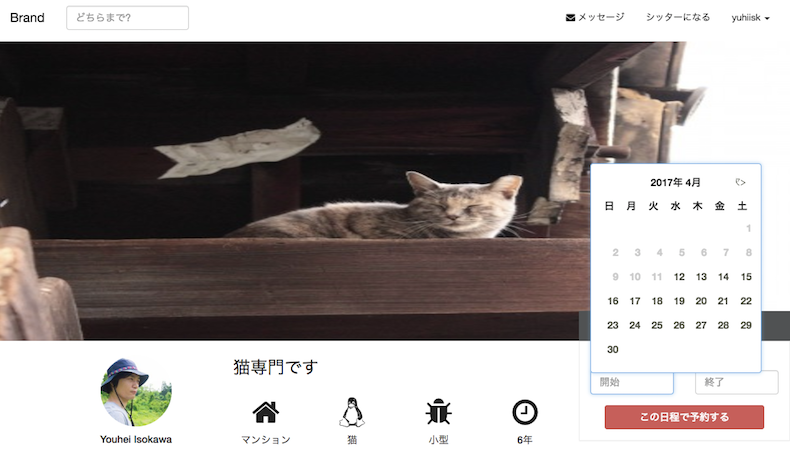
予約記事の作成機能

ペットを預かるユーザーが、預けられるペットの種類や住所などの宿の情報を登録する機能を作成します。
これが今回の核の機能になります。
これが無いとサービスとして成り立ちません。
合わせて視覚的にわかりやすいカレンダー表示による予約機能や、ペットを預けた後のレビュー機能などを実装します。
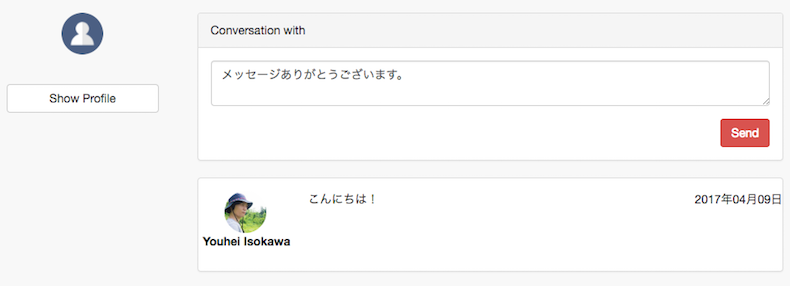
リアルタイムで反映されるメッセージ機能

ユーザー同士でのやり取りのためのメッセージ機能も実装解説してくれます。
2つのサーバーを利用して、誰かがメッセージを投稿した時に、画面に即時反映されるという、簡易チャット機能です。
チャット機能は開発が複雑な印象でしたが、動画を観ればすんなり実装できてしまいます。
こんなに簡単なんだ……、と目からウロコでした。
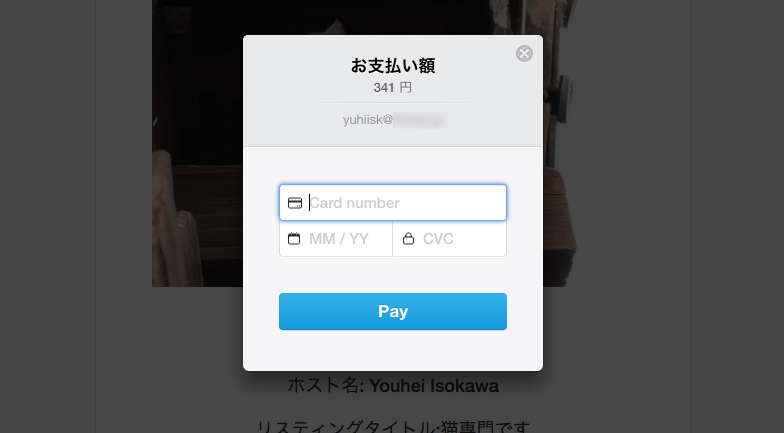
予約料金の決済機能

Stripeを利用した決済機能も実装解説してくれます。
ハッキリ言って、Rails初心者がこれを実装しようと思ったら、かなりハードル高いと思いますよ。
実装出来た時は嬉しくて思わず、「おぉ〜」と声を出してしまいました。
ぼくのデモでも試すことができるので、ぜひ触ってみてください。(テストモードで動いているので、実際に決済は発生しません)
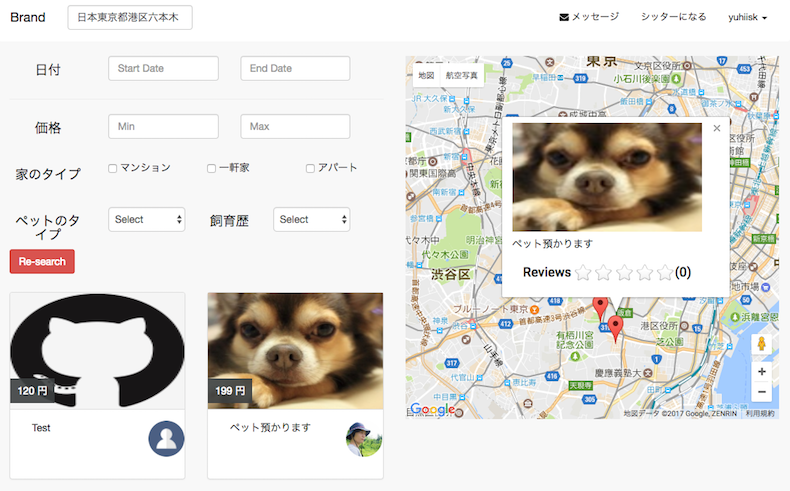
Googleマップとの連携した位置情報を表示

作成するサービスでは住所情報を登録するので、Googleマップ上での検索機能を実装します。
GoogleマップのAPIを上手く利用することで、予約できる場所をわかりやすく表示できます。
[btn class=”lightning bg”]Udemyのコース詳細はこちら[/btn]
Udemyの特徴
動画だから手違いが少ない

今回の受講では、動画の重要性をものすごく感じました。
やはり手順がわかりやすいということや、動画の解説通りにやればうまくいくということ。
もしやってみて上手く出来なくても、もう一度部分的に動画を見直したら上手く出来たこともありました。
参考書で勉強する場合と違って、視覚的にわかりやすいのが良かったです。
講師に気軽に質問できるから問題解決が早い

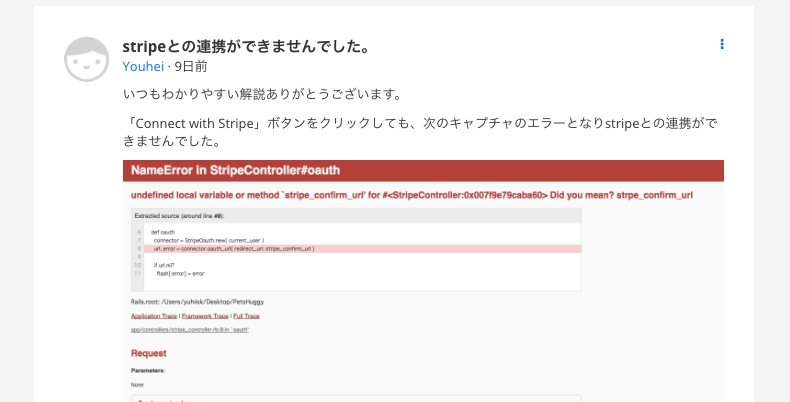
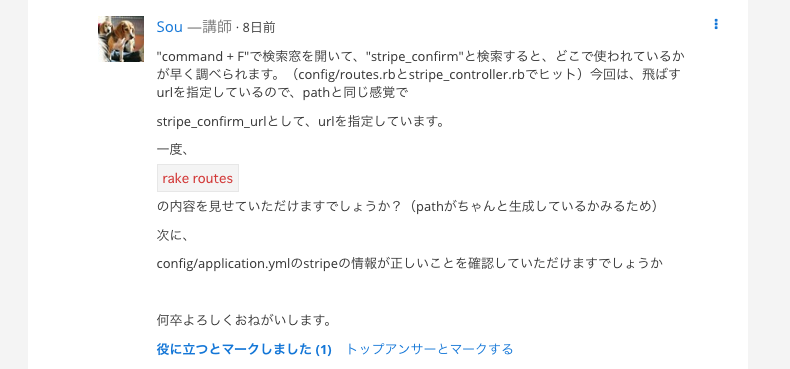
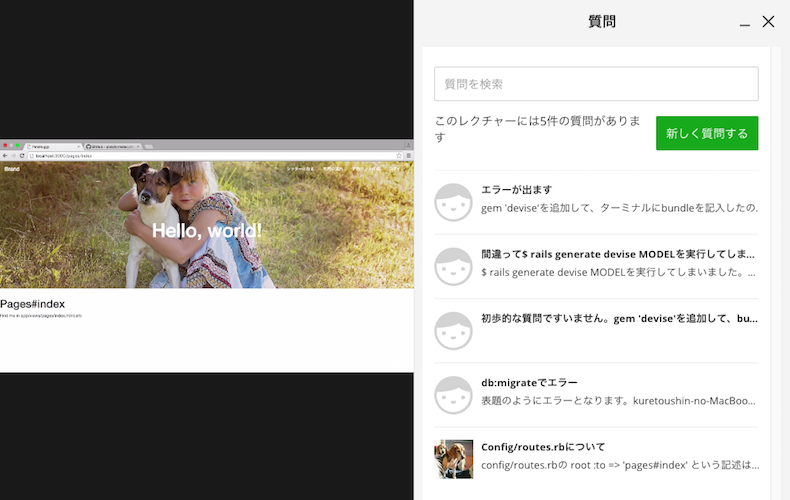
Udemyでは受講コースごとにQ&Aという掲示板があり、受講者は講師に質問することができます。
調べてもわからなくてつまづいた時は、Q&Aを検索すると同じ質問が見つかるかもしれません。
まずは検索して、それでも見つからない場合は質問を投稿しましょう。

ぼくもどうしてもわからないところがあったので質問させてもらいましたが、講師の方が素早く丁寧に回答してくれました。

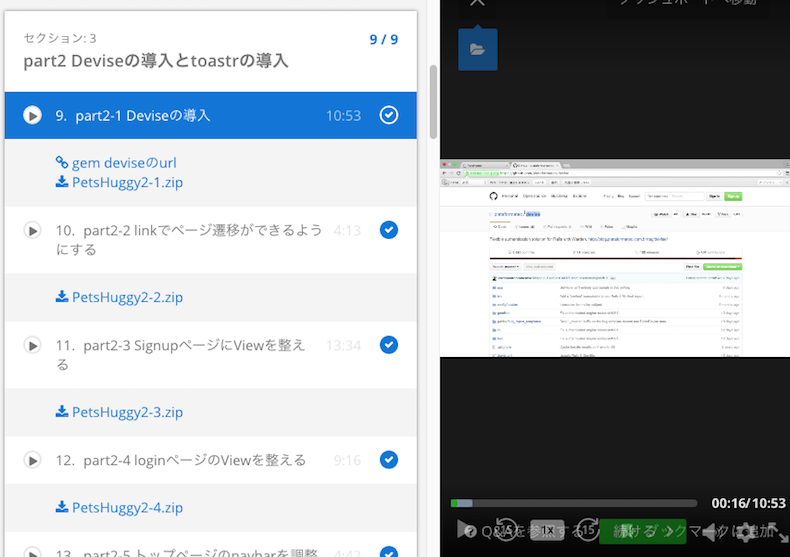
動画を観ている最中も、画面横に質問投稿機能があるので、すぐに質問できて便利です。
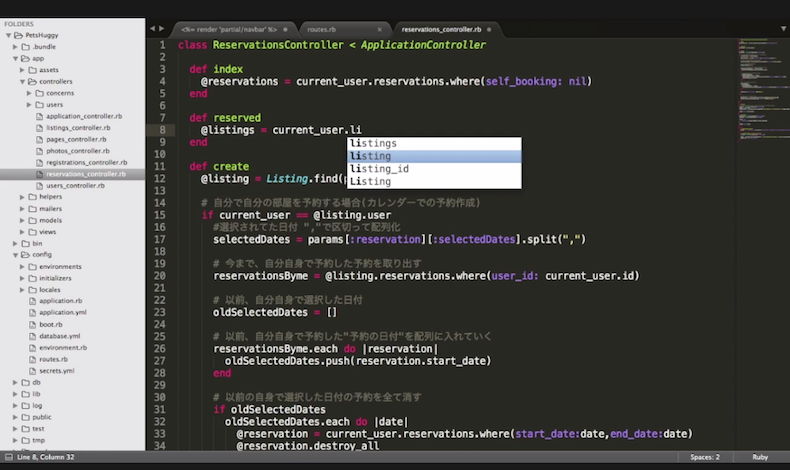
わからなくなったらリソースファイルを参照しよう

今回受講したRuby on Railsのコースでは、動画ごとにその時点でのソースコードが用意されていました。
エラーで動かない時など困ったときにダウンロードすることで、間違い探しをすることができます。
また基本的な進め方としては、自分でソースコードを入力するのが一番理解が深まるのですが、
あまり重要ではない部分はコピペでも問題ありません。
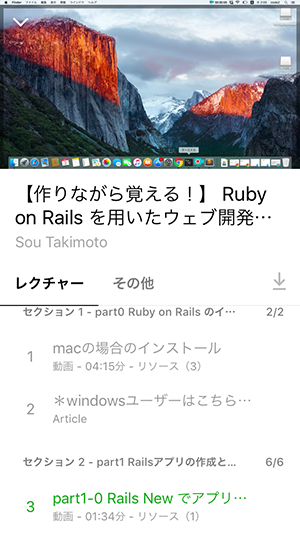
スマホアプリでどこでも動画が観れる

Udemyのスマートフォンアプリがあるので、通勤・通学の電車の中や、ちょっとした待ち時間の間に学習が出来ます。
動画1本あたりの再生時間が短いので、10分でも空いた時間があれば勉強ができるのでとても効率的でした。
Udemyで新しいことを始めよう!
今回の受講で、Ruby on Railsの基本的な開発の流れを網羅出来ました。
モデル → ルーティング → コントローラー → ビュー の作成順序が自然と身に付きましたよ。
とても気軽に勉強できたので、この次はPython講座とかも受講したくなっちゃいましたね。
「プログラミングの文法はなんとなくわかる。よし、これからWebアプリ開発を始めるぞ!」という人に、間違いなくオススメしたいコースでした。
仕事や学校が忙しくて時間がない! と、やりたいことを諦めてる人も多いのではないでしょうか?
ぼくのような32歳のおっさん社会人でも、Udemyを利用することで、すき間時間を有効活用して効率的に学習することが出来ました。
まずは自分のできることから探して実践してみると、無理なく自分の力になりますよ。
一緒に新しいこと始めてみませんか?
[btn class=”lightning bg”]Udemyのコース情報はこちら[/btn]
