どうも、イソップです。
ぼくは普段、フロントエンド開発はWebStormを使ってコードを書いているのですが、
JSX内でEmmetが効かなくて困ったので、解決方法を紹介します。
JavaScriptの言語バージョンをJSX Harmonyに設定しよう

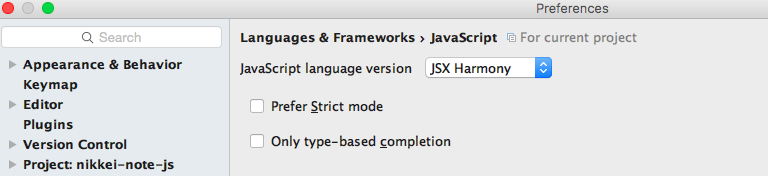
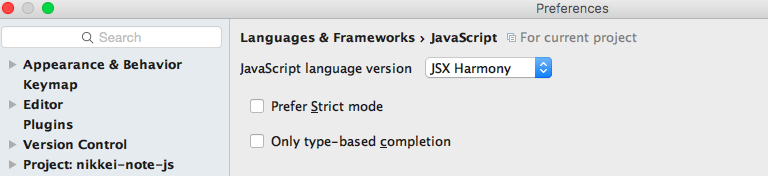
[Preferences] → [Languages & Frameworks] → [JavaScript]
JavaScript language version: JSX Harmony に設定します。
これで、もう気兼ねなくEmmetが使えますね!