どうも、イソップです。
WordPressで作成したメディアサイトを、SmartNewsに対応させることがありました。
SmartNewsではSmartFormatという配信の仕組みがあり、
サイトからSmartFormatの仕様に沿ったフィード情報を配信することで、SmartNewsでサイトの記事が表示されます。
WordPressでは、RSSテンプレートをカスタマイズすることで、SmartNewsに対応させることができます。
今回は、WordPressでのSmartNewsへの対応方法を紹介します。
目次
WordPressのRSSテンプレートの複製・読み込み設定

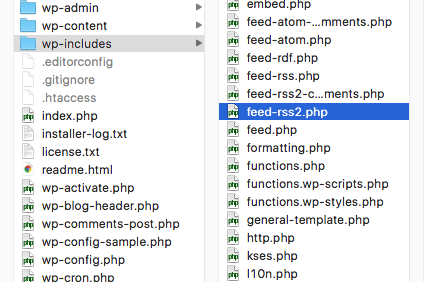
まず始めに、WordPressのインストールディレクトリにある、wp-includes/feed-rss2.php を、
現在使用しているテーマディレクトリへコピーします。
コピーしたファイルの配置ができたら、現在のテーマの functions.php に次のコードを追加します。
[php]
//RSSをテーマ内から読み込む
remove_filter(‘do_feed_rss2’, ‘do_feed_rss2’, 10);
function custom_feed_rss2(){
$rss2_file = ‘/feed-rss2.php’;
load_template(get_template_directory() . $rss2_file);
// 子テーマの場合は、get_stylesheet_directory()
}
add_action(‘do_feed_rss2’, ‘custom_feed_rss2’, 10);
[/php]
このコードを追加することで、コピーしたRSSテンプレートを読み込むことができます。
子テーマを使用している場合、get_stylesheet_directory 関数を使用してください。
【関連記事】【WordPress】get_stylesheet_directory_uriで、子テーマのURLを取得する
SmartFormatに対応するRSS設定
次にテーマファイルに配置したRSSテンプレートを編集していきます。
feed-rss2.php の23行目部分に次の2行を追加します。
[php]
xmlns:media=”http://search.yahoo.com/mrss/”
xmlns:snf=”http://www.smartnews.be/snf”
[/php]
追加後のコードは次のようになります。
feed-rss2.php 23行目
[php]
<media:thumbnail> や <snf:logo> の対応に必要ですので、
正しく設定してください。
サイト情報の設定
52行目にコピーライトの設定と、SmartNewsのヘッダーで表示されるロゴ画像の設定を追加します。
次のコードを追加します。
feed-rss2.php 52行目
[php]
[/php]
コードの挿入位置は <channel>...</channel> 内であればどこでも問題ありません。
snf:logo
SmartNewsのヘッダーに表示するロゴ画像の情報を指定します。
「横700px以下 x 縦およそ100px」の透過PNGファイルが推奨されています。
画像のパスは、自分のサイトに合わせて書き換えてください。
記事のサムネイル設定
次に記事のサムネイルを設定をします。
今までの設定が出来ていれば、101行目に次のコードを追加します。
feed-rss2.php 101行目
[php] SmartFormatの仕様では、アクセス解析のコードを設定することができます。 次のコードを、92行目以降の [php] フィード情報の設定が完了したら、サーバーにファイルをアップロードしましょう。 RSSが配信されているURLを入力してチェックボタンをクリックします。 判定結果がvalidになれば完了です。 最後に、SmartFormat登録フォームから、 今回紹介した設定以外にも、記事への広告設定ができますので、今後情報を追加していきます。
今回はGoogle Analyticsの設定を行います。<item>...</item> 内に追加します。feed-rss2.php 92行目以降に追加
[/php]ga('create', 'UA-*****', '自分のサイトドメイン') は、アカウント情報に応じて適宜書き換えてください。設定の確認
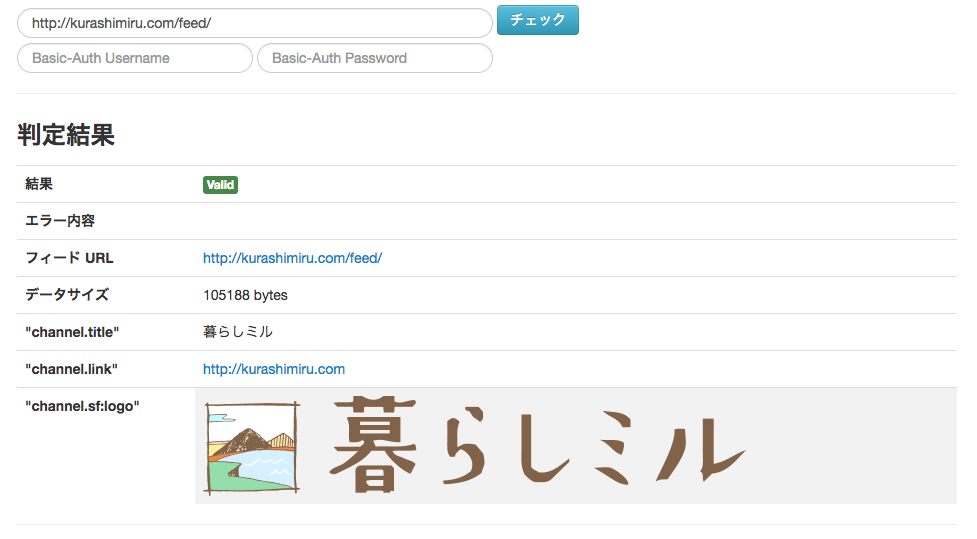
フィード情報は、SmartFormat Validator で確認できます。
WordPressでは、http://***/feed/ がフィードURLになります。設定ができたら登録フォームから申請しよう
サイトの登録を申請しましょう。
SmartNews側にて審査を行い、登録完了後に配信されます。
