どうも、最近React実装が増えているイソップです。
Facebookが開発している、JavaScriptの人気UIライブラリReact。
コンポーネント志向や画面の差分更新が採用された高速描画など、昨今はその人気がますます高まっています。
2016年では、ReactがAngularを抜いて1番人気になったなんてアンケート結果もあります。
【参考記事】2016年、ReactがAngularを抜いて1番人気に! JSライブラリの利用意向はますます高まっている
しかしReact未経験者にとって、コンポーネント指向やJSXなど、これまでのJavaScriptには無かった概念が、非常にとっつきにくい印象です。
そこで、Reactの基本知識を中心に、コンポーネントの知識、JSXの基礎、実際の利用ケースとして多いReactとフォームとの連携について解説されたオススメの本を紹介します。
WebデベロッパーのためのReact開発入門
本書はReactを利用したことのない人に向けた入門書で、Reactの基礎が中心になっています。
基礎知識の説明が丁寧でサンプルコードも豊富なので、無理なくReactを理解できます。
WebデベロッパーのためのReact開発入門 JavaScript UIライブラリの基本と活用
書面のキャプチャと一緒にご紹介します。

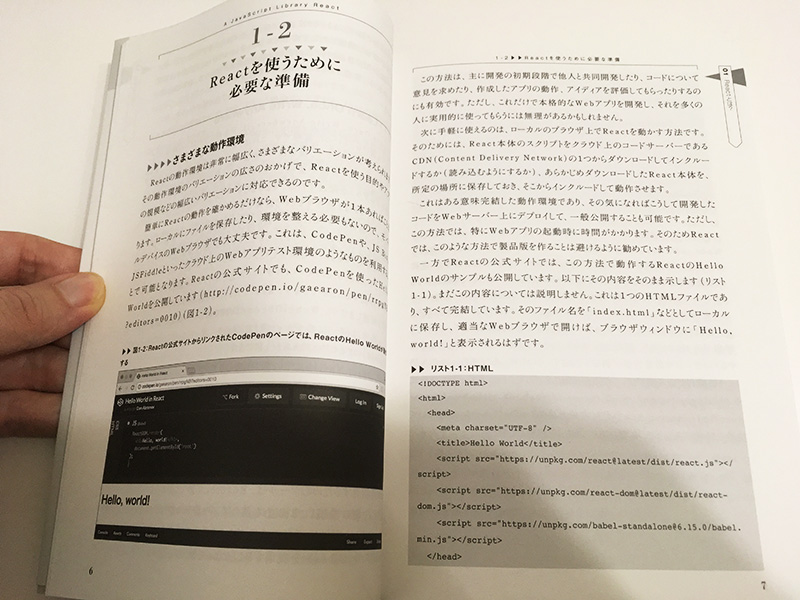
始めはReactの動作環境を準備して、画面に「Hello World」を表示するところからです。
本書に掲載されているサンプルコードは、JSFiddleを利用してすぐに動かすことができます。
ぼくも試しましたが、実際にサンプルコードを動かしながら読み進めていくのがおすすめです。

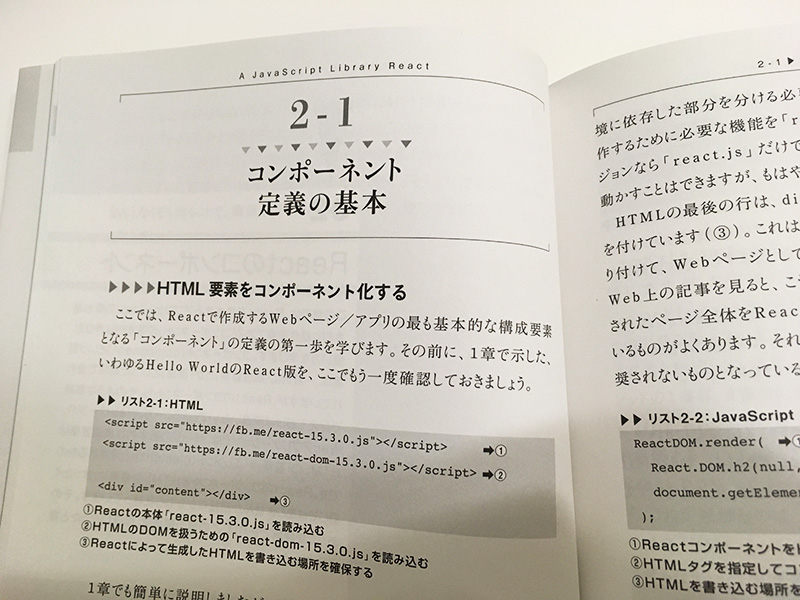
コンポーネントの説明では、React特有のステートやプロパティの概念について網羅されています。
特に理解しておきたい知識がまとまっているので、とても効率的に学習できます。

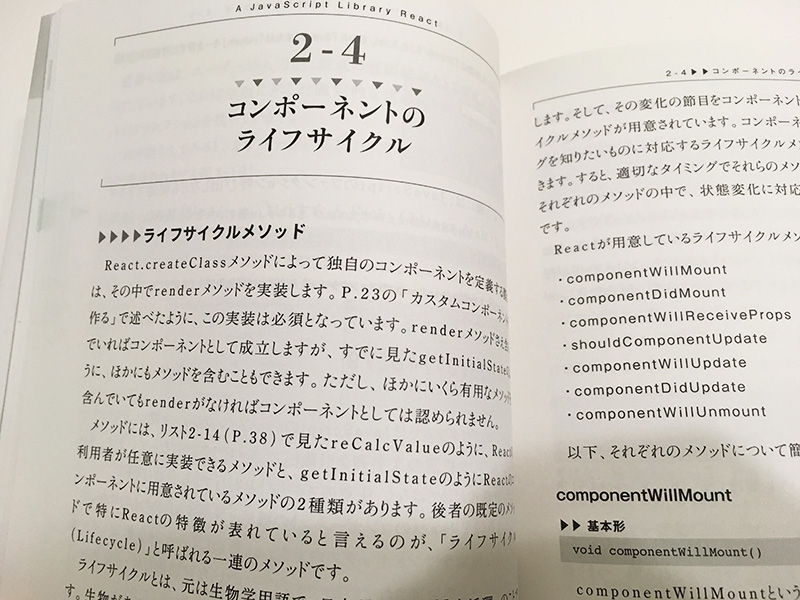
Reactコンポーネントでは、コンポーネントが生成される時、DOMに追加される時、などのライフサイクルがあります。
ここではかなり詳細に掲載されているので、絶対に欠かせません。

フォームパーツとの連携について。テキストボックス、ラジオボタンやチェックボックスでの、ユーザによる入力とReactを連携する方法が紹介されています。
シングルページアプリケーションでは必ずと言っていいほど、フォームパーツとの連携が重要になります。
またフォームデータの扱い方も載っているので、ぜひ読んでもらいたいです。

テーブルを例にした、配列データの反映処理の説明です。
かゆいところに手が届く、地味に嬉しい内容ですね。
WebデベロッパーのためのReact開発入門の目次
- Reactとは?
- Reactの概要と特徴
- Reactを使うために必要な準備
- Reactを動かしてみよう
- Reactを理解する5つのキーワード
- Reactのコンポーネント
- コンポーネント定義の基本
- 内容が変化するコンポーネント
- ユーザーからの入力を受け付けるコンポーネント
- コンポーネントのライフサイクル
- JSXの基本
- JSXの概要とメリット
- JSXの中で使うJavaScript
- スプレッド属性を利用する
- JSXトランスパイラの使い方
- Reactを使いこなす
- Reactで使うフォーム
- フォームのサブミットとバリデーション
- 動的に作成するコンポーネント
- コンポーネント間の機能の共有
- Reactの一歩進んだ使い方
- アドオンによる機能拡張
- アニメーションの基本テクニック
- Reactの開発ツール
- Reactの周辺技術
Reactの知識がほとんど無い状態で読みましたが、全体を通してとても丁寧に解説されているので、最後まで無理なく読み進められました。
これからReactを覚えようとしている人や、実務で扱う予定がある人に役立つオススメの1冊です。