どうも、イソップです。
最近なるべくjQueryに頼らないようにしているのですが、
「jQueryだったらすぐできるのに!そもそもDOMのAPIだとどうすればいいの?」といった状況になりやすく歯がゆいです。
実はぼく全然理解できていないのですね。
jQueryどっぷりな人は、ふとした瞬間に素のDOMを触る時に、困ることもあるのではないでしょうか?
とはいえ、仕事ではなかなか時間に余裕が無いのが現状ですよね。
個人的に初心者の方はもちろん、中級者以上の方にも抑えておいてもらいたいのがDOMです。
実はDOMの基本を抑えることで、jQueryを上手く使いこなせるようになれますし、jQueryを使わない選択肢を選ぶこともできるんです。
DOMの基本についてもう一度見直して、一緒にDOMマスターになりませんか?
DOMの基本
JavaScriptを使って、文字の色を違う色に変更したり、要素をアニメーションさせるなど、
Webページに変化をつける場合には、HTMLの要素を取得する必要があります。
例えば、bodyタグを取得したり、id="content"のdivタグを取得したり、ページの全てのアンカーリンクを取得する、といった具合です。
このJavaScriptからHTMLの要素を取得するAPIが、 Document Object Model 、略して DOM です。
DOMはHTMLやXMLをプログラムから利用することができるAPIで、
HTMLやXMLをオブジェクトのツリー上の集合体として扱うことが出来ます。
DOMでは一般的に、HTMLツリーの探索やスタイルの書き換え・イベントの設定など、
HTML要素の取得の他に、振る舞いを変えたり、ユーザー操作時の処理を設定することができます。
DOMツリー
DOMを理解する上で一番重要なのが、DOMツリーです。
まず例として簡単なHTML構造を見てみましょう。
<html>
<head>
<title>DOMの基本</title>
</head>
<body>
<h1>ヘッダー</h1>
<p>段落</p>
</body>
</html>
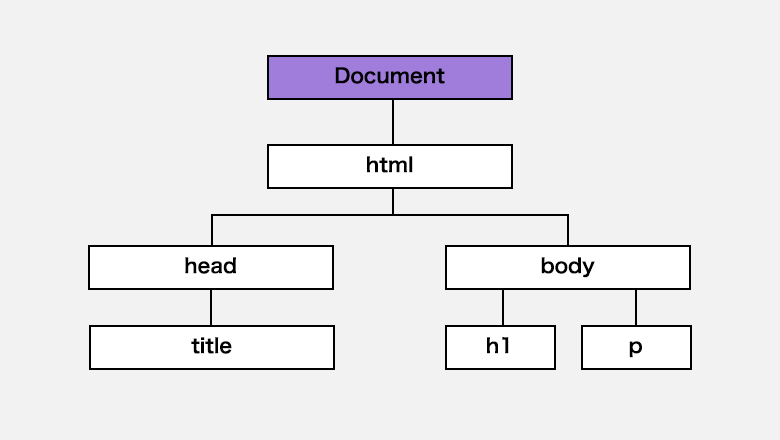
このHTMLの構造を可視化してみると、ツリー状に階層構造になっているのがわかるでしょうか。

DOMの取得では、この階層構造を一番上のDocumentオブジェクトから辿っていきます。
DOMでは、全てのHTML要素はDocumentオブジェクトに属しています。
このツリー構造を意識することでDOMの理解が早まりますので、ここでは認識程度に抑えておいてください。
次回に続きます。