今月も、海外のシングルページのまとめサイト One Page Love で、
2016年2月のMost Lovedに選ばれたハイクオリティなサイトを紹介します。
目次
横スクロールが美しい – Condé Nast – End Of Year 2015

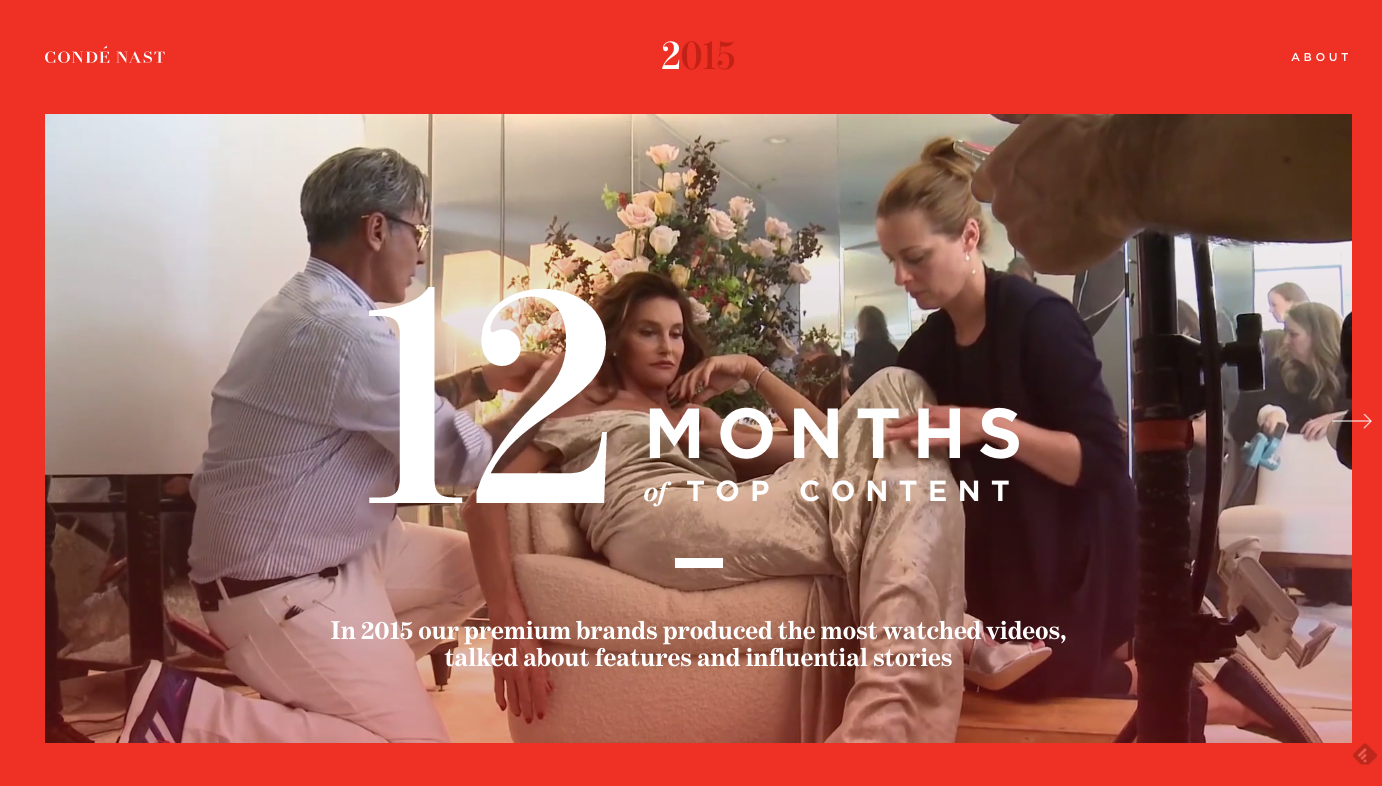
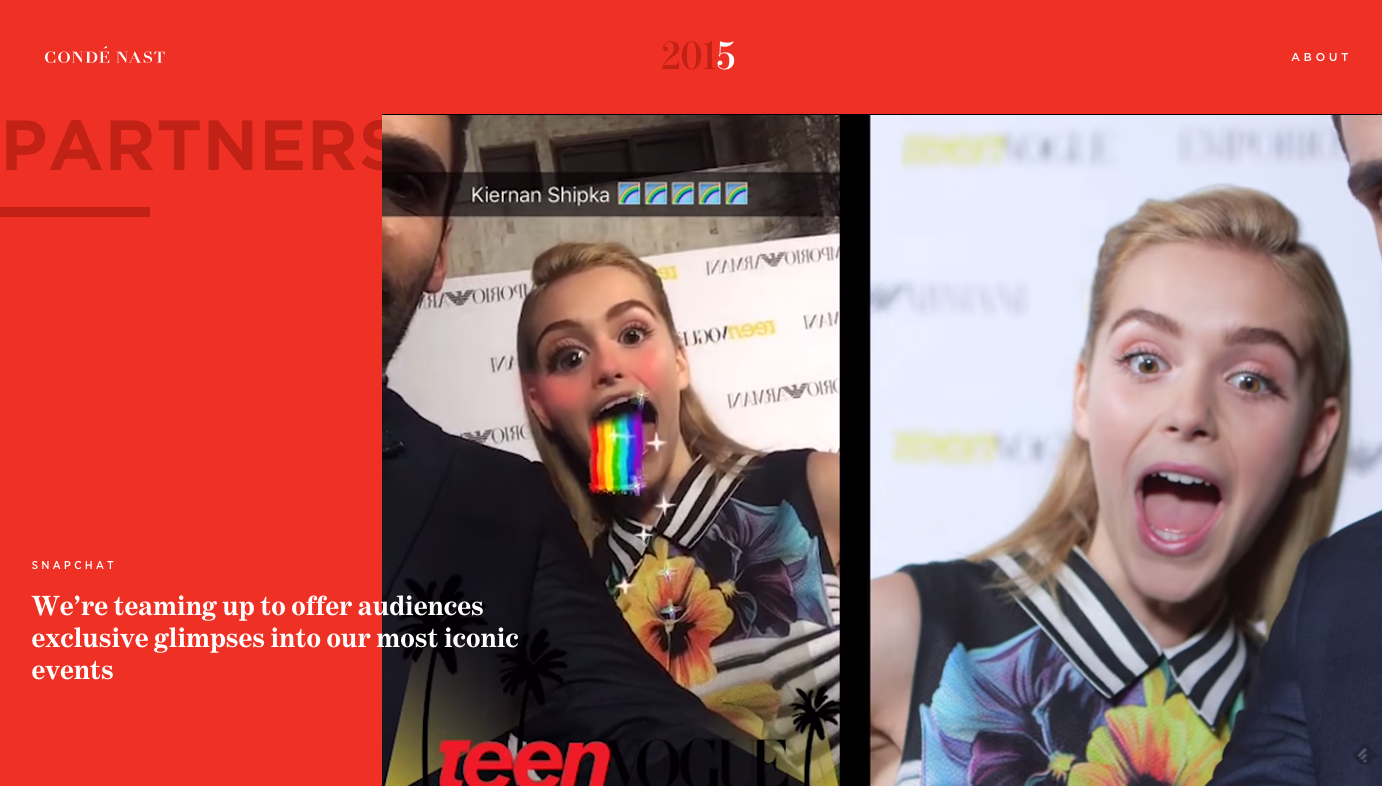
Condé Nastというアメリカの多国籍雑誌出版企業の、
2015年に話題になった記事を集めたスペシャルサイト。

横方向にスクロールする横長のサイトで、大きく配置された動画やダイナミックなタイポグラフィが印象的。
やはり英語のタイポグラフィは、オシャレでかっこいいですね。
アニメーションにも精鋭さがあって、雰囲気抜群のサイトに仕上がっています。

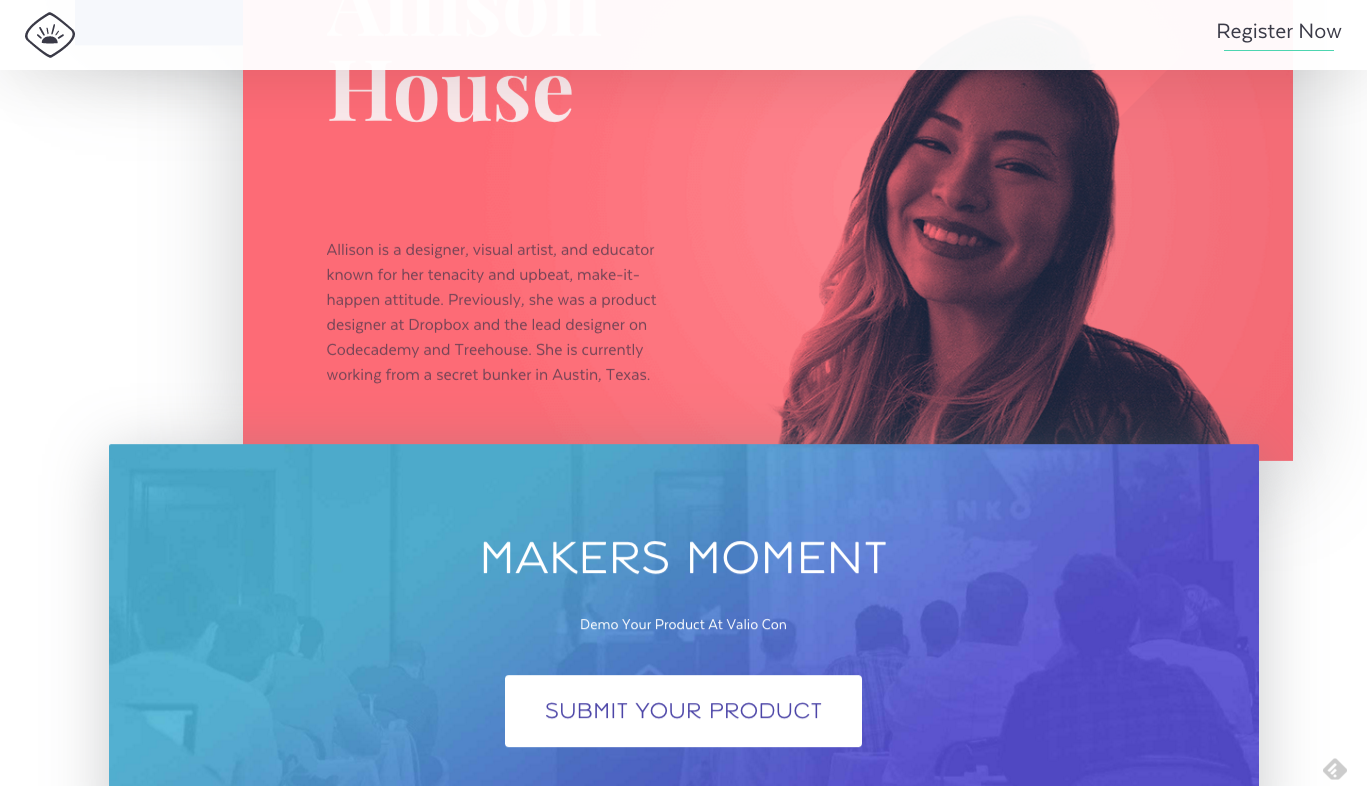
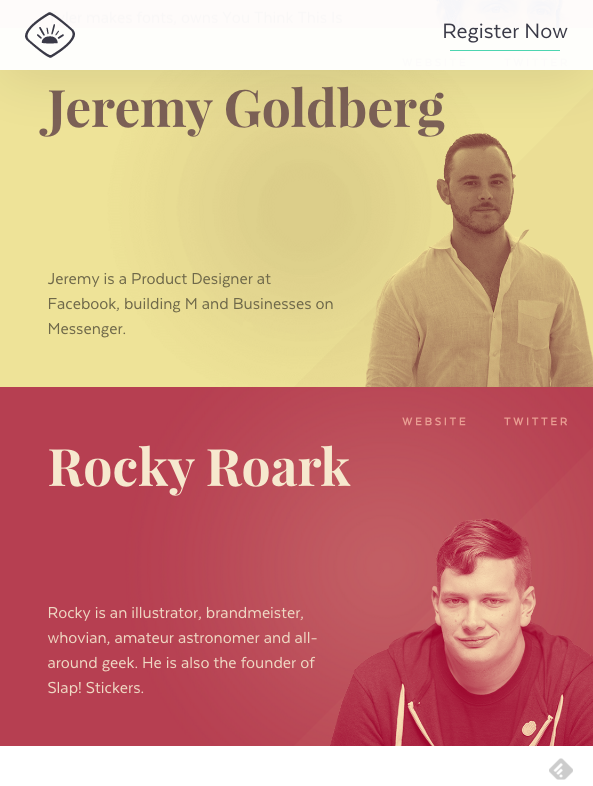
効果的なパララックスが印象的 – Valio Con 2016

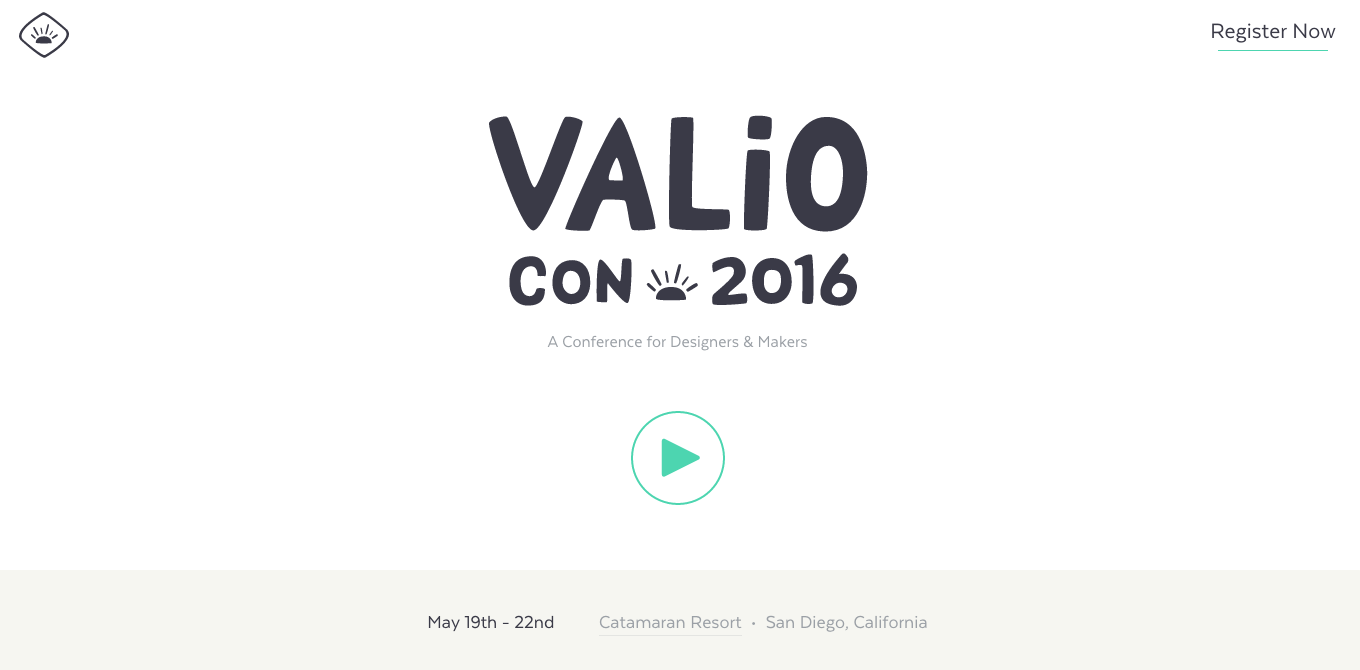
今年アメリカ・カルフォルニア州サンディエゴで開催される、
Valio Con 2016というデザイナー向けカンファレンスの特設サイトが、パララックスを上手く使っていてとてもイイ感じです。

カンファレンスの特設サイトなので、ページはスピーカーやスケジュールの紹介がメインなのですが、
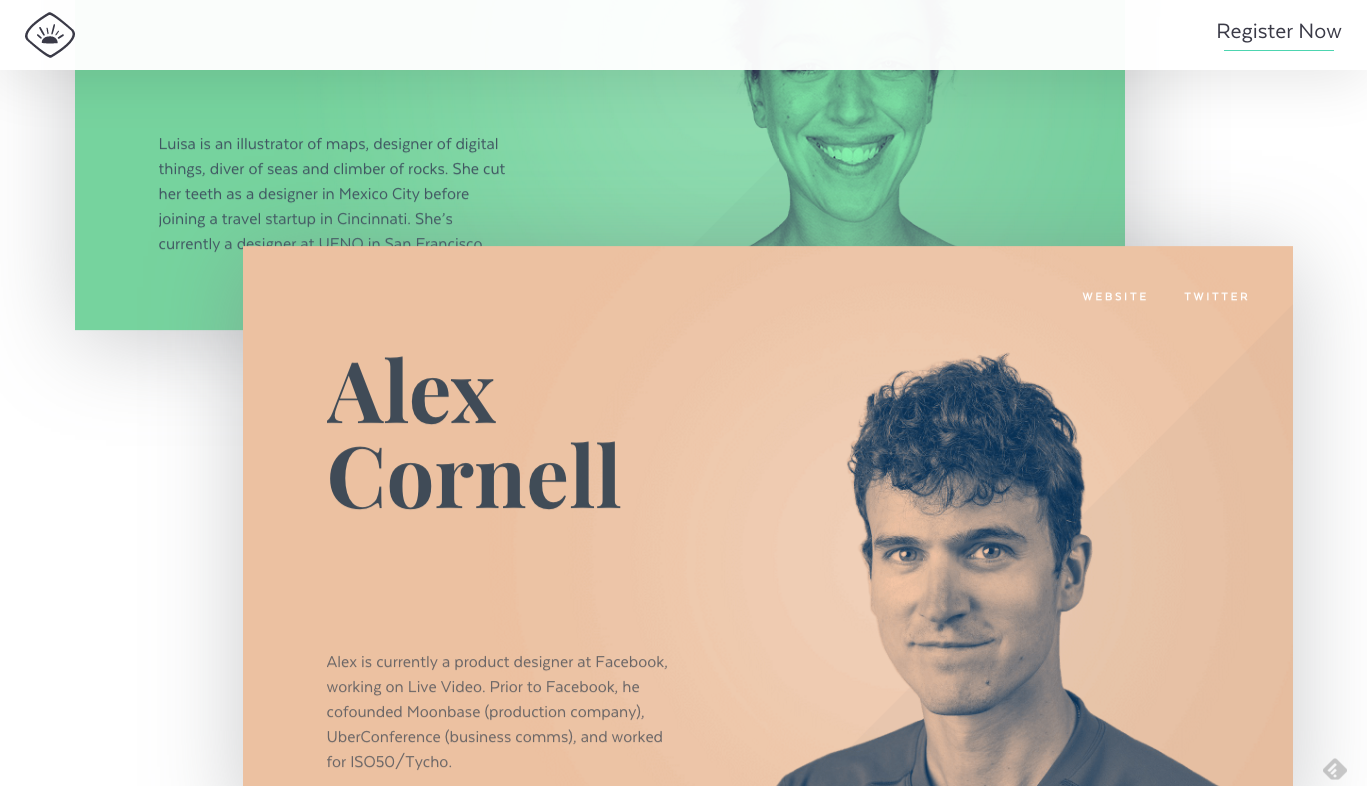
カード型のレイアウトデザインとスクロールでのパララックス効果が、
ものすごく気持ちのいい操作感を感じられます。

スピーカーの写真と落ち着いたカラーも見やすく、文章に引きこまれます。

レスポンシブ対応もきっちりされていて、画面が狭いデバイスでもスクロールの気持ちよさは損なわれていません。
あまり難しいことをしなくても、ちゃんと効果を出せるパララックスの好例ですね。
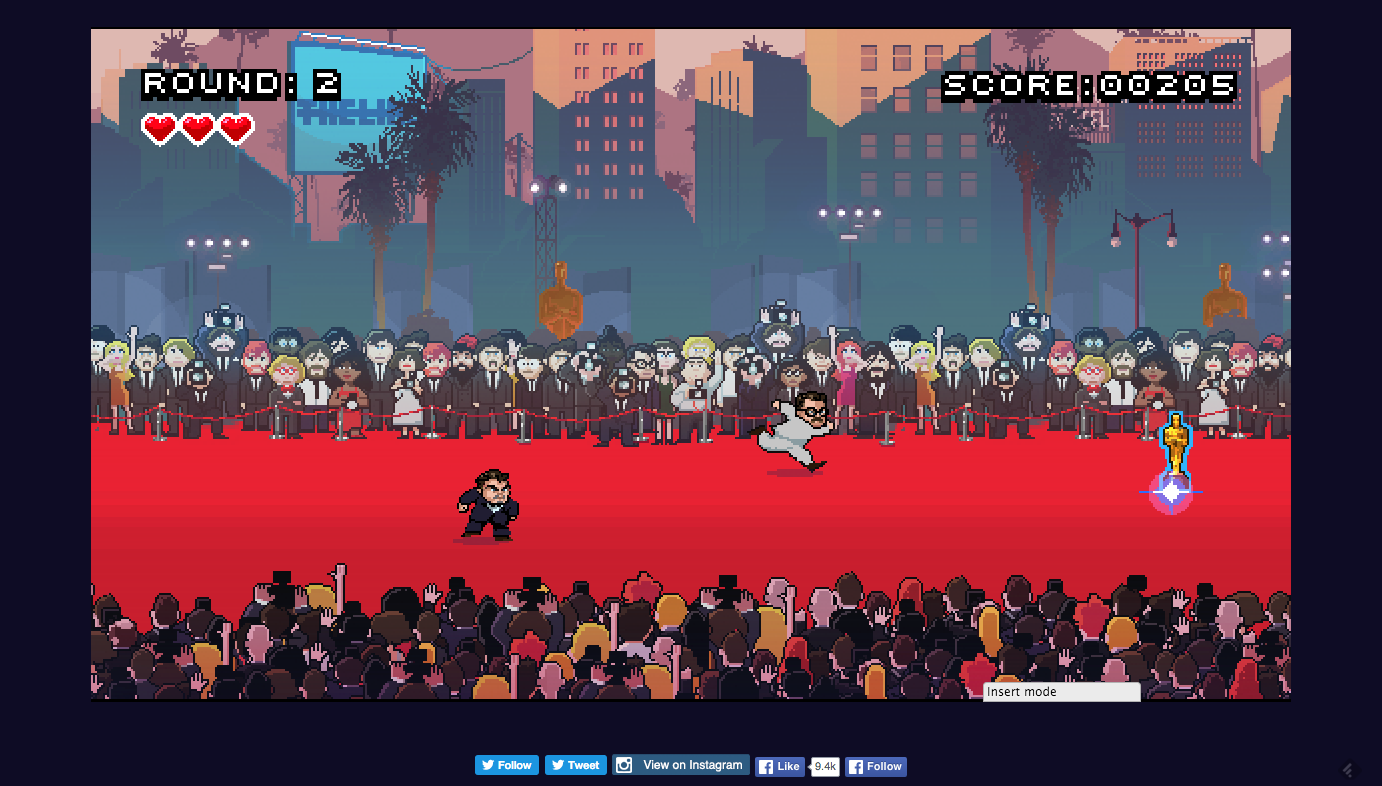
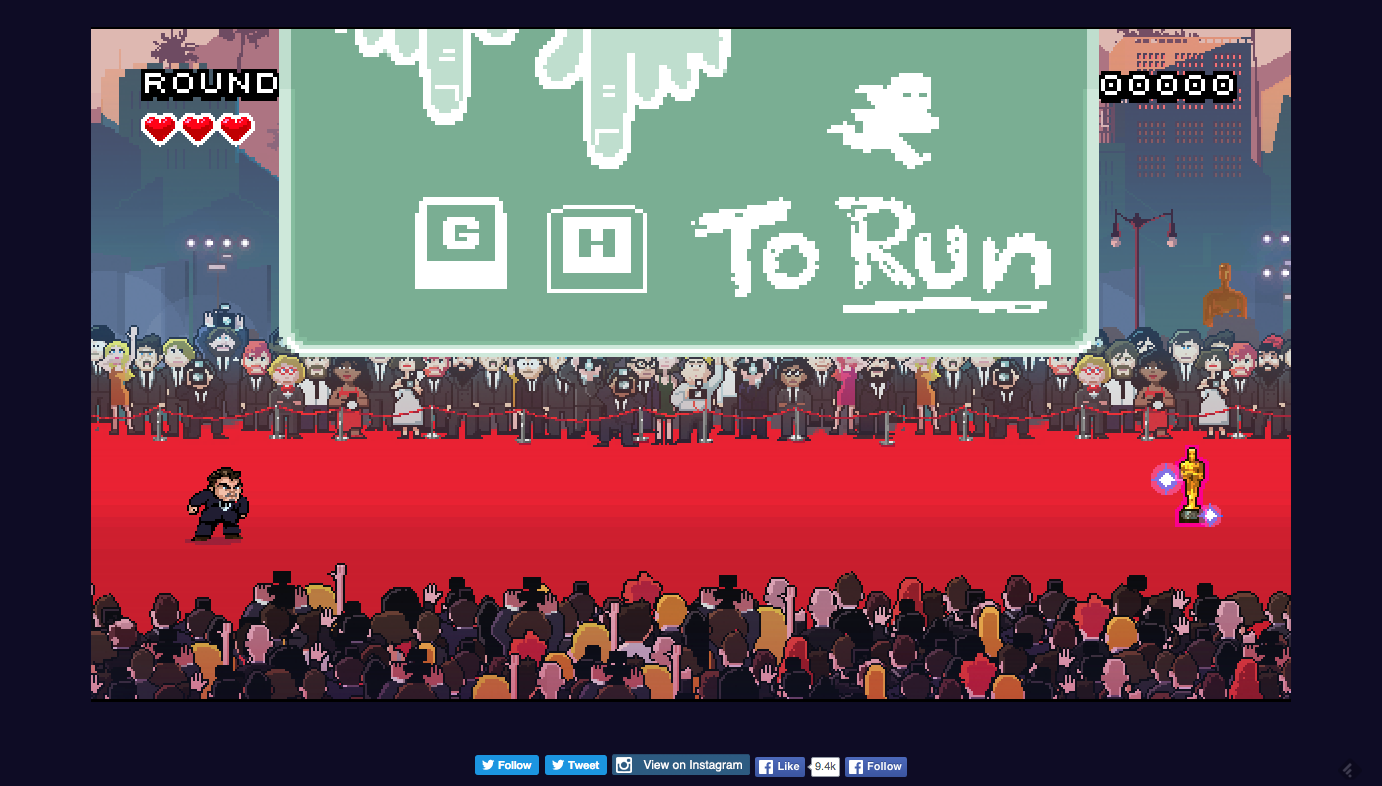
ぶっ飛び系ゲームコンテンツ – Leo’s Red Carpet Rampage

レオナルド・ディカプリオのオスカー受賞のパロディコンテンツ。日本でもオスカー受賞はニュースになっていましたね。
その名も「レオのレッドカーペットで大暴れ」。タイトルからして面白いですねー。

アーケードゲームを再現した、ゲームコンテンツです。
キー入力でレオナルド・ディカプリオがレッドカーペットの上を駆け抜けます。
ドット絵、サウンド、エフェクト、ものすごくちゃんと作られてます。

キーボードの G キーと H キーの連打でレオが走ります。 SPACE キーでジャンプすることもできます。

シーンの間に、ちょいちょいミニゲームがあります。こちらはクマと闘っているレオ。
しかし、とんでもない顔してますね。

オープニング画面でやさぐれたレオをクリックするとFROSTBITE MODEに変わります…!!
なんというか、もうヤバさしかない。
ぼくはこうゆう破天荒コンテンツが大好きです。
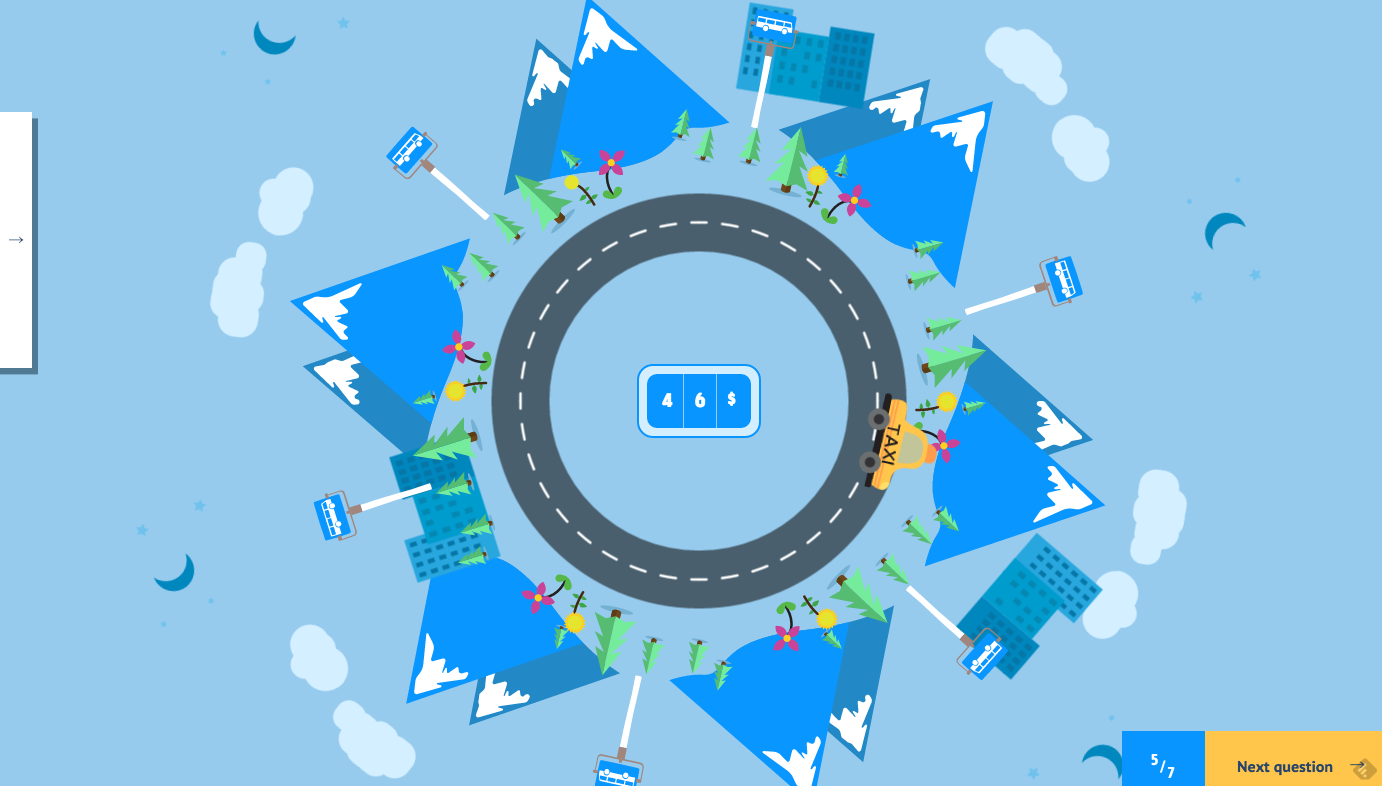
ポップなアニメーションが秀逸 – How much is your spare time worth?

仕事や睡眠時間以外の、暇な時間の価値を算出してくれるサイトです。
かわいいイラストが目を引きますが、それに加えて演出効果でよりかわいいです。
かわいいもの好きのぼくとしては、見ているだけで幸せなサイトですね!

このサイトのポイントは、アニメーションが秀逸なところです。
各オブジェクトの動きはもちろん、ボタンのホバー効果など、細かいところまでこだわった演出は一見の価値ありです。

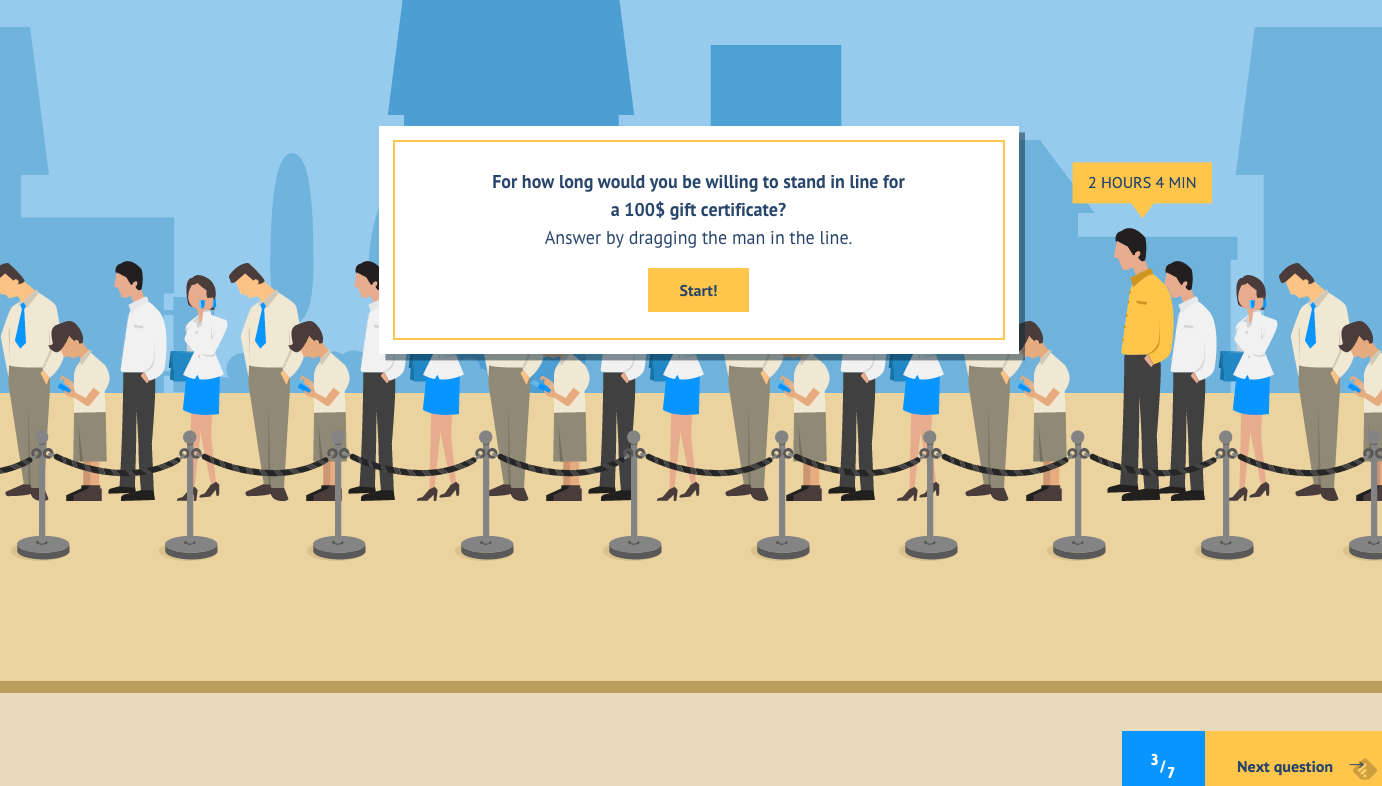
「100$の贈り物のために行列でどのくらい待てますか?」
質問の内容もユニークですよね。

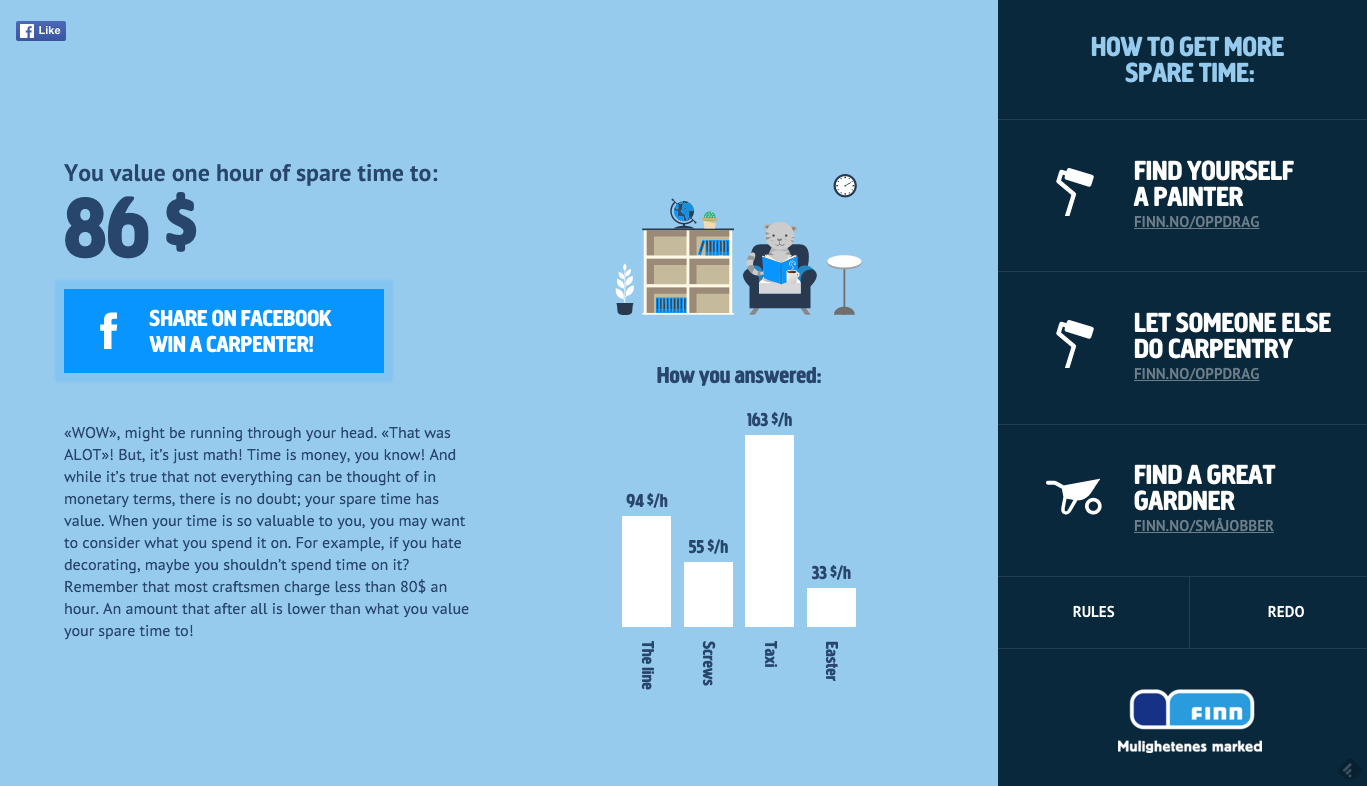
ぼくが実際に試した結果は、86$ でした。日本円に換算すると、1万円弱ですね。
あなたのプライベートタイムの価値はおいくら? ぜひ試してみてください!
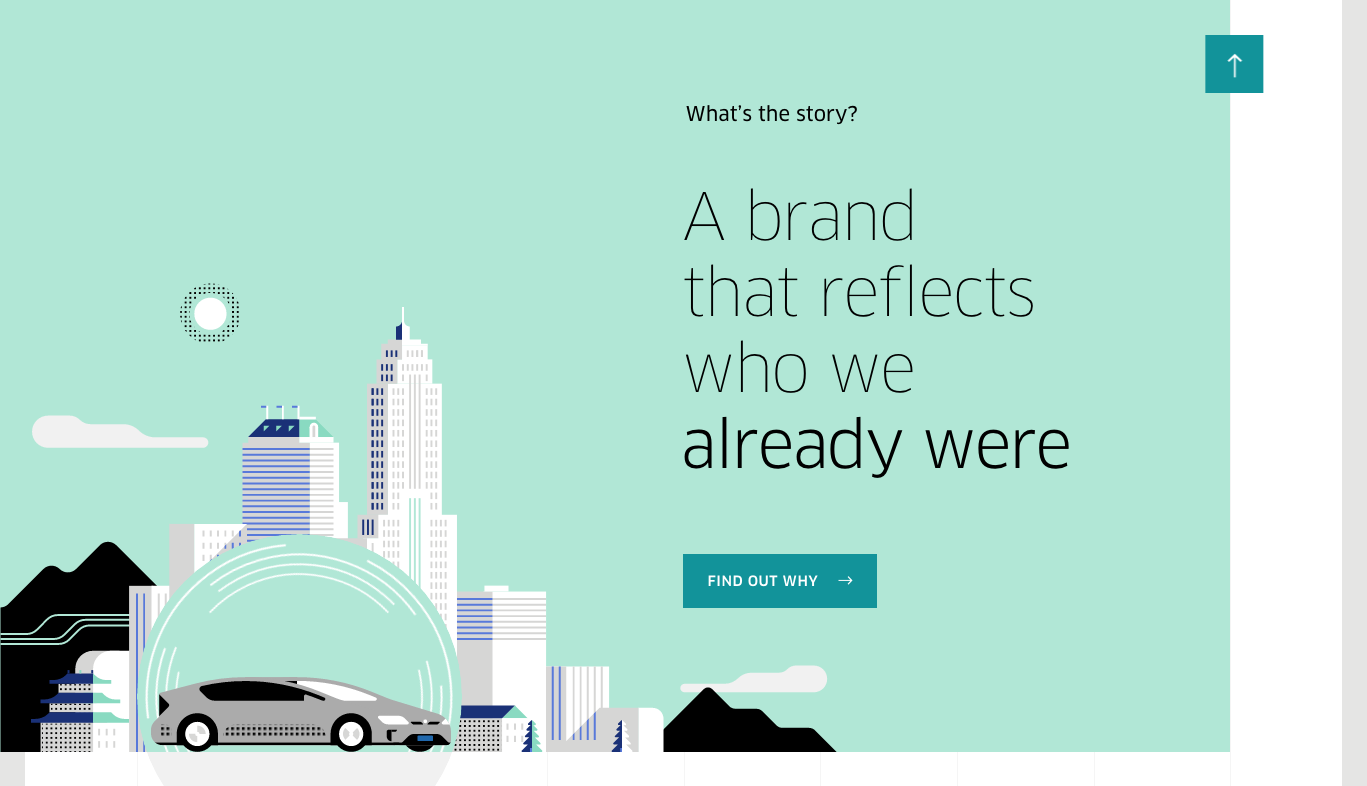
WordPressで構築されている – Uber Brand Experience

スマホアプリを使ったタクシー配車サービスのUberのブランド紹介コンテンツです。
縦に長いパララックスのページで、タイポグラフィに目が行くようデザインされています。
サイト全体の雰囲気を統一させるアニメーションが、重要なポイントだと感じさせられます。


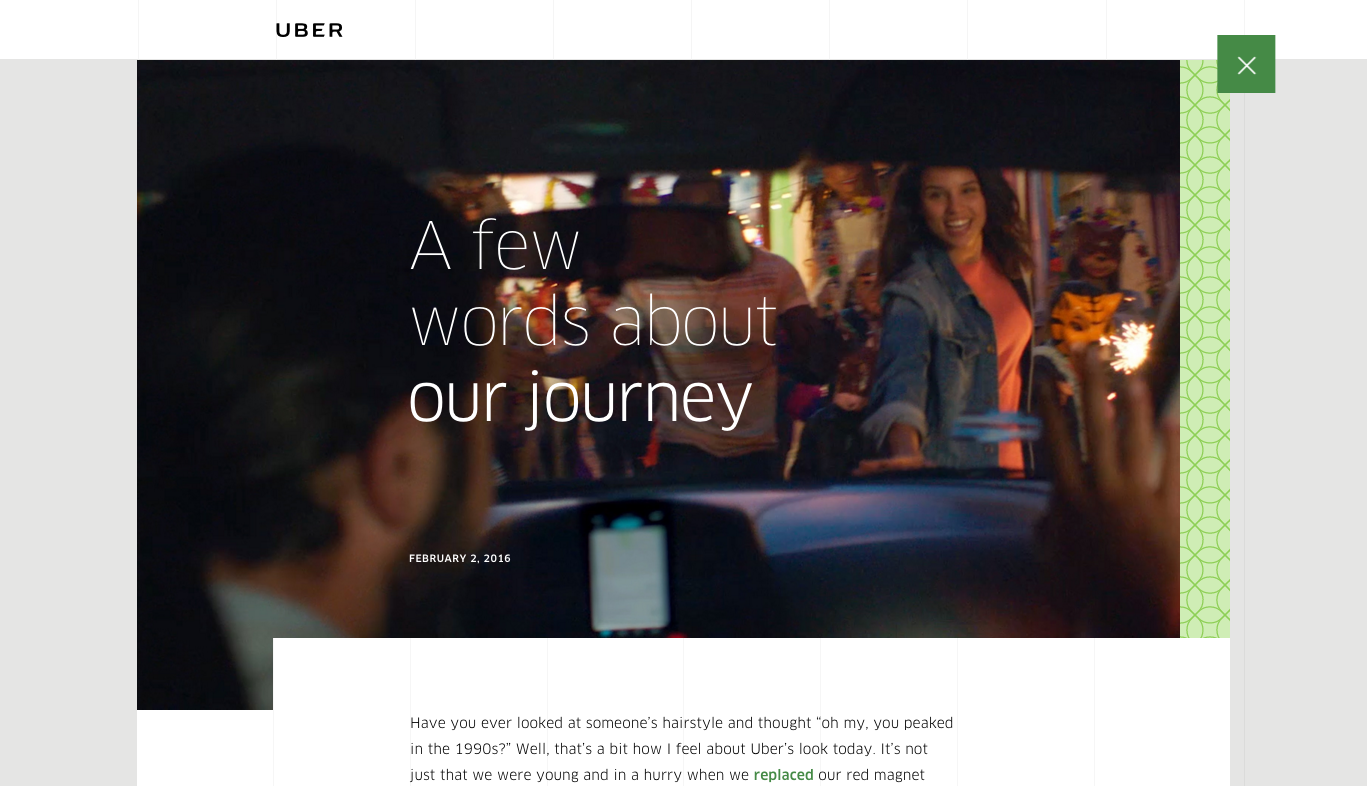
WordPressを使ってコンテンツ管理をしていて、
詳細ページを表示時はJavaScriptでコンテンツを取得して、モーダルに表示する実装になっています。
CMSであれば、コンテンツのデータとシングルページの構成をはっきり分けることができるので、
更新性を考慮したとても良い組み合わせですね。

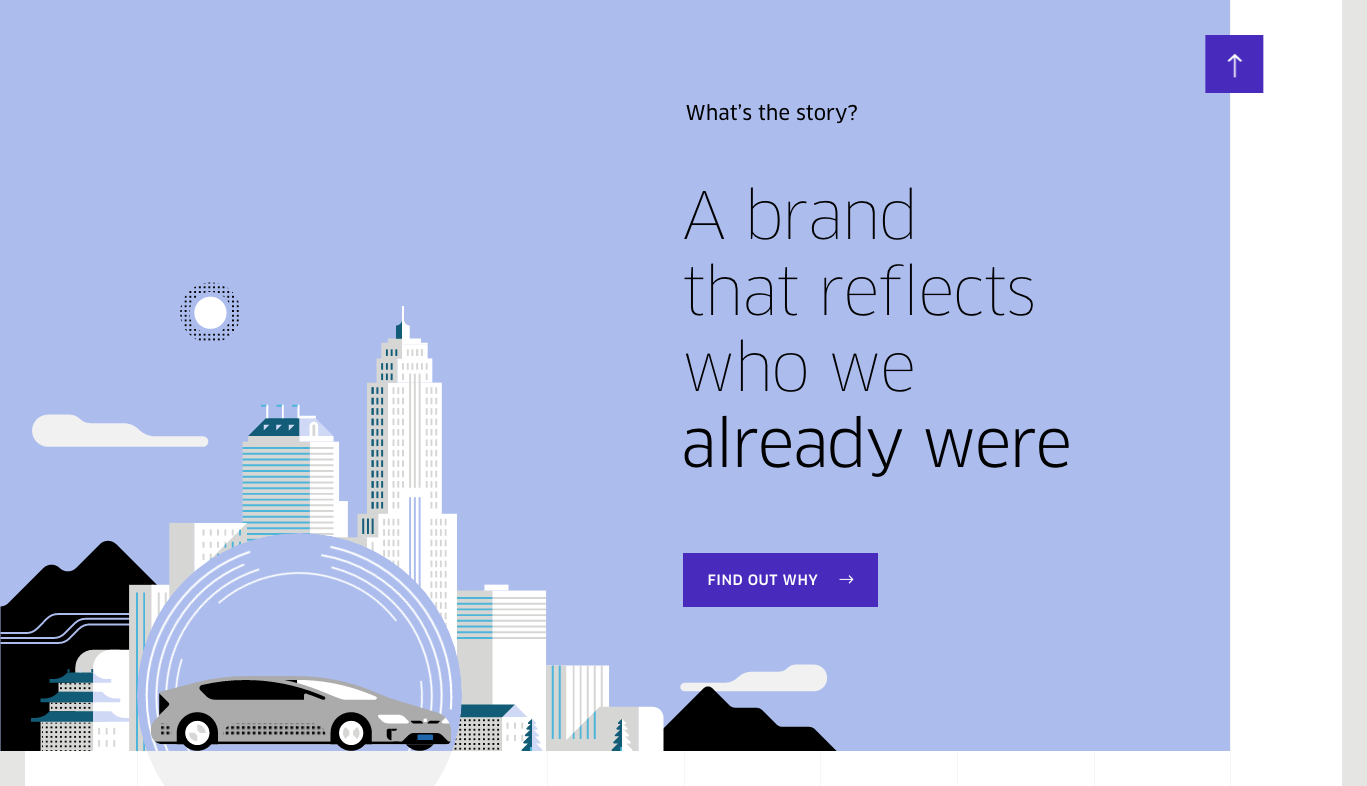
最初は気づかなかったのですが、リロードするとサイトカラーが変わる仕様でした。
ちょっとした遊び心のあるサイトになっています。
まとめ
今月は、ぼく好みのサイトが多い印象でした。
全体的に、動画やパララックスといった表現手法が増えてきていますね。
また来月お楽しみに!